
동형 자바스크립트 웹 개발 [리액트와 Node.js를 활용한 동형 웹 앱 구현 기법]
- 원서명Isomorphic JavaScript Web Development: Universal JavaScript with React and Node (ISBN 9781785889769)
- 지은이토마스 알라베스(Tomas Alabes), 콘스탄틴 타르쿠스(Konstantin Tarkus)
- 옮긴이양정열
- ISBN : 9791161751931
- 25,000원
- 2018년 07월 31일 펴냄 (절판)
- 페이퍼백 | 280쪽 | 188*235mm
- 시리즈 : 웹 프로페셔널, acorn+PACKT
판매처
- 현재 이 도서는 구매할 수 없습니다.
책 소개
소스 코드 파일은 여기에서 내려 받으실 수 있습니다.
요약
리액트(React)와 Node.js, 그 밖의 다양한 플러그인을 활용해, 서버와 클라이언트에서 동일한 코드를 사용할 수 있는 동형(Isomorphic) 웹 앱 구현 기법을 소개한다. 쉬운 예제를 제공하며, 개발 경험이 많지 않더라도 쉽게 이해 할 수 있다.
이 책에서 다루는 내용
█ 막강한 리액트를 사용한 클라이언트 구축
█ 효과적인 애플리케이션 스타일링
█ 리액트를 사용한 서버 측 렌더링
█ 노드(Node)와 익스프레스(Express), SQL 기반의 GraphQL 서버 구현
█ 애플리케이션에서 사용되는 동형 라우터 구축
█ 클라우드 호스트에 애플리케이션 배포
█ 견고한 토큰 기반 인증을 통한 애플리케이션 보안
이 책의 대상 독자
이 책은 개발자용으로, 자바스크립트 애플리케이션 스킬을 향상하고 통일된 자바스크립트 애플리케이션을 개발하고자 하는 독자를 대상으로 한다.
이 책의 구성
1장, ‘동형 웹 앱 시작하기’에서는 동형 앱이 무엇이고, 흔히 사용하는 기존의 SPA와는 어떤 차이가 있는지 살펴본다. 개발자가 동형 앱을 개발하는 과정에서 직면하게 될 중요한 사항들을 이해하게 된다. 소개를 마친 후에는 동형 앱 개발을 시작하기 위한 개발 환경을 설정한다.
2장, ‘리액트 웹 UI 만들기’에서는 자바스크립트와 리액트(React)를 사용해 자연스러운 웹 UI를 만드는 방법을 설명한다. 효율적인 개발을 위해 애플리케이션에서 사용할 컴포넌트를 만들고 컴포넌트 간의 데이터 흐름을 구성하는 방법을 배운다.
3장, ‘CSS와 미디어 자산으로 작업하기’에서는 UI 컴포넌트 스타일링과 CSS 및 그래픽을 컴포넌트에 번들링하는 방법을 살펴본다. 자산을 번들링하기 위해 웹팩(Webpack)을 효과적으로 구성하는 방법을 배운다.
4장, ‘브라우저싱크와 HMR로 작업하기’에서는 앱에 대한 서버 측 렌더링 설정 방법과 효과적인 SEO(검색 엔진 최적화)를 위한 최적화, 초기 페이지 로딩 속도 향상에 대해 설명한다.
5장, ‘서버에서 리액트 컴포넌트 렌더링하기’에서는 서버에서 웹 애플리케이션을 렌더링하는 것과 관련된 여러 가지 요소를 살펴본다. 클라이언트로 상태를 전달하는 방법, 리액트 컨텍스트를 사용하는 방법, 그 밖의 문제와 트러블슈팅 등을 살펴본다.
6장, ‘GraphQL 데이터 API 만들기’에서는 노드(Node)와 익스프레스(Express), SQL 기반의 GraphQL 서버를 구현하는 방법을 살펴본다. 전통적인 RESTful API 구조와 비교해 어떻게 동작하는지 이해한다. 서버에서 데이터를 수신하고 검사 및 수정하는 방법을 배운다.
7장, ‘라우팅과 내비게이션 구현하기’에서는 라우팅과 내비게이션 구현 방법에 관해 처음부터 살펴본다. 또한 기존 라이브러리를 동형 웹 앱에 맞게 통합하는 방법도 살펴본다.
8장, ‘인증 및 권한 부여’에서는 애플리케이션 보안의 복잡한 내용들을 살펴본다. 동형 애플이케이션에서 토큰 기반 인증과 접근 제어를 구현하는 방법을 배운다.
9장, ‘애플리케이션 테스트와 배포’에서는 단위 테스트와 통합 테스트를 구성하는 방법에 관해 살펴본다. 클라우드 호스팅 서비스에 앱을 배포하는 방법도 포함된다.
목차
목차
- 1장. 동형 웹 앱 시작하기
- 동형 앱이란 무엇인가?
- 동형 자바스크립트 코드는 어떻게 작성하는가?
- React.js 소개
- 예제 앱 설명
- 시작하기 위해 필요한 것
- 프로젝트 의존성 설치하기
- 기본 프로젝트 구조
- 첫 번째 리액트 컴포넌트 만들기
- 클라이언트와 서버에서 리액트 앱 렌더링하기
- 앱을 로컬에서 실행하고 테스트하기
- 요약
- 2장. 리액트 웹 UI 만들기
- 컴포넌트 기반 UI 개발
- 상태저장과 상태비저장 리액트 컴포넌트
- 프로젝트에서 UI 컴포넌트 그룹화
- UI를 컴포넌트 계층구조로 분해하기
- 리액트로 정적 버전 만들기
- 기본 동형 라우터 구현하기
- 요약
- 3장. CSS와 미디어 자산으로 작업하기
- 리액트 컴포넌트의 인라인 스타일
- CSS Modules 시작하기
- PostCSS 시작하기
- 웹팩 로더 시작하기
- 이미지와 CSS용 웹팩 설정하기
- 여러 CSS 파일에서 공통 설정 공유하기
- 요약
- 4장. 브라우저싱크와 HMR로 작업하기
- 브라우저싱크 시작하기
- 설치 방법
- HMR 시작하기
- 요약
- 브라우저싱크 시작하기
- 5장. 서버에서 리액트 컴포넌트 렌더링하기
- 서버 측 렌더링의 핵심 개념
- 트러블슈팅
- 서버에서 클라이언트로 컴포넌트 상태 전달하기
- 리액트 컨텍스트로 작업하기
- 페이지 타이틀과 메타 태그 설정 방법
- 타사 라이브러리로 작업하기
- 서버 데이터 가져오기
- 요약
- 6장. GraphQL 데이터 API 만들기
- GraphQL의 기초
- GraphQL 쿼리
- GraphQL 타입 체계
- Node.js로 GraphQL 서버 구현하기
- GraphQL 서버에서 SQL 데이터 저장소 사용하기
- 배치와 캐시하기
- 요약
- 7장. 라우팅과 내비게이션 구현하기
- 서버 라우팅
- 익스프레스 라우팅
- 클라이언트 라우팅
- 해시와 히스토리 API
- 리액트 라우팅
- 리액트 서버 렌더링
- 뷰 렌더링
- 애플리케이션에 상태 전달하기
- 초기 상태
- react-router-config 사용하기
- Redux 사용하기
- 요약
- 서버 라우팅
- 8장. 인증 및 권한 부여
- 토큰 기반 인증과 쿠키
- 쿠키
- 토큰 기반 인증
- JWT
- jwt-simple 사용하기
- 서버 인증
- 가입하기
- JWT 토큰 클레임
- JWT 토큰 암호
- 로그인
- 라우팅 리다이렉션
- 상위 컴포넌트(HoC) 인증하기
- 서버측 인증 확인
- 로그아웃
- 가입하기
- 요약
- 토큰 기반 인증과 쿠키
- 9장. 애플리케이션 테스트와 배포
- 테스트와 배포
- 테스트
- Mocha, Sinon, Chai, jsdom, Enzyme으로 리액트 단위 테스트하기
- Mocha
- Chai
- Sinon
- 테스트
- Enzyme
- Nightwatch로 통합 테스트하기
- 배포
- 상용 환경의 모범 사례
- 코드에서 해야 할 작업
- 환경/설정에서 할 작업
- 클라우드 플랫폼에 배포하기
- 헤로쿠
- 상용 환경의 모범 사례
- 테스트와 배포
도서 오류 신고
정오표
정오표
도서 본문의 소스 코드는 그대로 따라하기 적합하지 않은 부분(생략 등)이 있으니 본문 내용 이해에 참고만 부탁드립니다. 실제 동작은 소스 코드를 다운로드해 확인하시기 바랍니다.
[p.32]

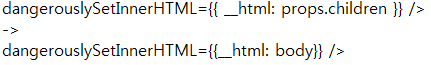
[p.37]

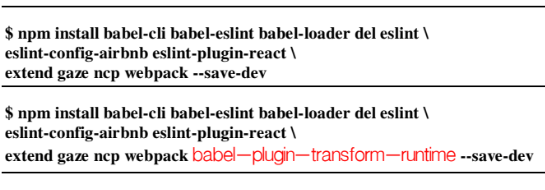
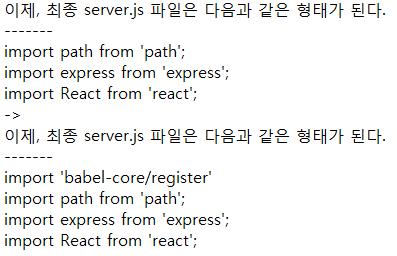
[p.39]

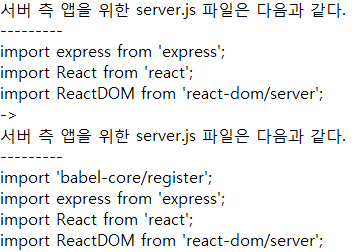
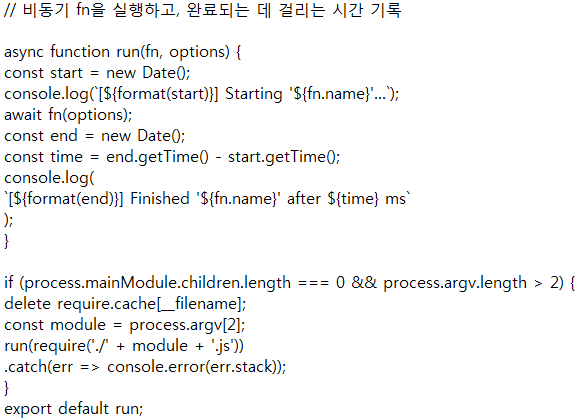
[p.40]

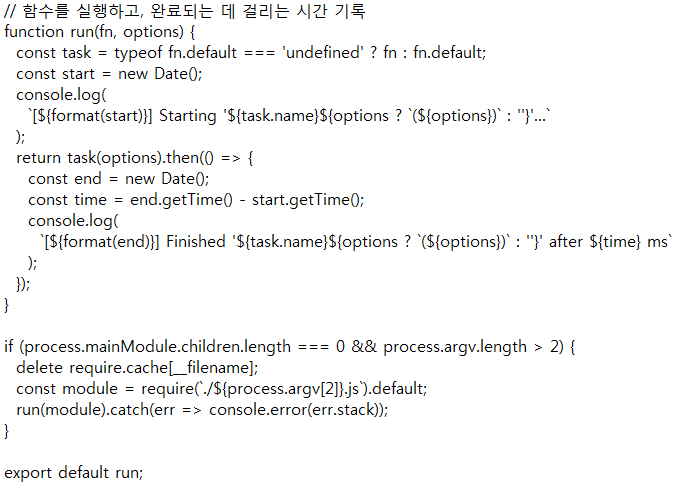
[p.42~43]
[본문]

[정오표]

[p.44]

[p.45]


[p.66]

[p.71]

[p.72]

[p.73]


[p.79]

[p.82]

[p.83]

[p.86]

[p.98]

[p.99]

[p.115]