
WebGL을 활용한 3D 그래픽 프로그래밍 [기초 선형대수학부터 셰이더, 최적화 기법까지]
- 원서명Professional WebGL Programming: Developing 3D Graphics for the Web (ISBN 9781119968863)
- 지은이안드레아스 안유루(ANDREAS ANYURU)
- 옮긴이윤영민
- ISBN : 9788960776197
- 35,000원
- 2015년 06월 26일 펴냄 (절판)
- 페이퍼백 | 424쪽 | 188*250mm
- 시리즈 : 웹 프로페셔널
판매처
- 현재 이 도서는 구매할 수 없습니다.
책 소개
요약
웹지엘(WebGL)을 이용한 하드웨어 가속 3D 그래픽 개발에 필요한 모든 것을 담고 있다. 웹지엘은 웹개발자에게 놀라운 3D 그래픽을 제작하는 방법을 제공한다. 이 책은 웹지엘을 사용해서 3D 크로스 플랫폼 앱을 만드는 과정을 코드와 주석을 통해 방법과 원리에 대해 자세히 설명하고 있다. 웹지엘 그래픽 파이프라인, 3D 변환, 텍스처링과 광원 등의 중요한 기술들을 다루고 있으며, 버텍스 셰이더와 프래그먼트 셰이더의 작성법에 대해 알려준다. 또한 웹지엘 성능 최적화에 필요한 다양한 가이드와 팁을 제시하고 있다.
이 책에서 다루는 내용
웹지엘 기초
웹지엘과 다른 그래픽 기술 비교
선형대수학
트러블슈팅과 디버깅 테크닉
웹지엘 API를 사용한 그리기
자바스크립트 라이브러리와 3D 변환
버텍스 셰이더와 프래그먼트 셰이더 작성
텍스처링과 조명
애니메이션과 사용자 입력
오픈지엘(OpenGL) ES 셰이딩 언어
웹지엘 성능 최적화
이 책의 대상 독자
이 책의 주 독자층은 웹 제작의 기본적인 지식을 갖추고 있으며, 웹지엘을 이용해 2D와 3D 그래픽을 적용한 웹 애플리케이션이나 웹 페이지를 만들고자 하는 웹 개발자다. 그리고 이전에 3D 그래픽 API(오픈지엘이나 Direct3D)를 이용한 경험을 바탕으로, 웹 제작에 웹지엘을 이용하고자 하는 개발자를 대상으로 한다.
또한, 웹지엘을 3D 그래픽 수업에 활용하거나 프로토타입 제작과 테스트에 사용하고자 하는 학생에게도 유용할 것이다. 애플리케이션 제작에 웹지엘을 지원하는 브라우저와 텍스트 에디터만 있으면 되기 때문에 완벽한 툴 체인 설정이 필요한 다른 3D 그래픽 API에 비해 접근성이 높은 편이다.
이 책의 구성
이 책을 처음부터 끝까지 차례로 읽었을 때 가장 학습 효과가 크도록 준비했다. 그러나 독자마다 배경지식이 다르므로, 자신에게 맞는 방법으로 읽어도 상관없다. 다음의 전체적인 개요가 책을 읽는 데 도움이 될 것이다.
1장은 웹지엘의 배경지식과 다른 그래픽 기술과의 차이점에 대해 설명한다. 웹지엘의 그래픽 파이프라인과 그래픽 하드웨어의 전체적인 내용과 3D 그래픽과 웹지엘의 이해를 돕기 위해 선형 대수학의 내용을 일부 다룬다. 1장에서 다루는 내용의 사전 지식이 충분하다면, 생략하고 2장으로 건너가자.
2장에서는 좀 더 실용적인 지식을 배워보자. 첫 번째 웹지엘 애플리케이션을 만들고 버텍스 셰이더와 프래그먼트 셰이더를 어떻게 작성하는지 알아본다. 웹지엘의 학습효과를 높이기 위한 유용한 기법과 디버깅 툴도 소개한다. 또한 웹지엘 애플리케이션 제작시 발생하는 문제를 해결하기 위한 방법도 살펴본다.
3장에서는 웹지엘에서 그리기(drawing)를 사용하기 위한 여러 가지 옵션과 메소드, 프리미티브(primitives)를 배운다.
4장에서는 웹지엘 애플리케이션에서 쓰이는 벡터와 행렬 연산 시에 유용한 3개의 간단한 자바스크립트 라이브러리를 소개한다. 또한 3D 세계(world)의 오브젝트 방향과 위치 변환에 대해서도 배운다. 4장은 매우 중요하므로 3D 그래픽에 대한 사전 지식이 없다면 충분한 시간을 들여 읽자.
5장은 웹지엘의 텍스처링 구현에 대해 알아본다. 텍스처링은 3D 오브젝트를 실감나게 보이기 위해 매우 중요한 단계다. 그리고 웹지엘에서 컨텍스트 상실을 처리해 견고한 애플리케이션을 만드는 방법을 알아본다. 실제 애플리케이션을 만들기 전에 5장을 꼭 읽어서 견고한 애플리케이션을 만드는 데 참고하자.
6장에서는 웹지엘 장면에서 애니메이션을 사용해 움직임을 만드는 방법에 대해 알아본다. 그리고 자바스크립트에서 이벤트 핸들링에 대해 자세히 알아보고 키 입력과 마우스 입력이 웹지엘 장면에 미치는 영향에 대해 알아본다.
7장에서는 웹지엘의 흥미 있는 분야인 조명에 대해 알아본다. 다양한 조명 모델에 대해 알아보고 조명 모델을 구현하는 버텍스 셰이더와 프래그먼트 셰이더를 작성해본다. 조명은 웹지엘 장면을 사실적으로 만드는 데 매우 중요한 재료가 된다.
8장에서는 웹지엘 애플리케이션의 성능을 최상의 상태로 만드는 여러 가지 가이드라인과, 팁, 트릭에 대해 알아본다. 웹지엘의 성능 문제를 측정하고, 병목 지점을 찾아 제거하는 방법에 대해 알아볼 것이다. 8장은 실제 모바일 산업의 사례를 바탕으로 웹지엘의 하부에서 동작하는 주요 소프트웨어와 하드웨어를 살펴보고, 어떤 일이 일어나는지에 대해서도 다룬다.
목차
목차
- 1장 웹지엘 소개
- 웹지엘의 기초
- 왜 웹지엘인가?
- 그래픽 API 설계
- 즉시 모드 API
- 보류 모드 API
- 그래픽 장치의 개요
- GPU
- 프레임 버퍼
- 텍스처 메모리
- 비디오 컨트롤러
- 웹지엘 그래픽 파이프라인
- 버텍스 셰이더
- 프리미티브 어셈블리
- 래스터화
- 프래그먼트 셰이더
- 프래그먼트 연산
- 다른 그래픽 기술과의 비교
- 오픈지엘
- 오픈지엘 ES 2.0
- Direct 3D
- HTML 5 캔버스
- 스케일러블 벡터 그래픽
- VRML과 X3D
- 3D 그래픽을 위한 선형 대수학
- 좌표계
- 점 혹은 버텍스
- 벡터
- 내적 혹은 스칼라 곱
- 외적
- 동차 좌표계
- 행렬
- 아핀 변환
- 정리
- 2장 간단한 웹지엘 예제
- 삼각형 그리기
- 웹지엘 컨텍스트 생성
- 버텍스 셰이더와 프래그먼트 셰이더 생성
- 셰이더 컴파일
- 프로그램 객체 생성과 셰이더 링크
- 버퍼 설정
- 장면 그리기
- 웹지엘 코딩 스타일의 이해
- 웹지엘 애플리케이션 디버깅
- 크롬 개발자 도구 사용
- 파이어버그 사용
- 웹지엘 오류 처리 및 오류 코드
- 웹지엘 인스펙터
- 웹지엘 트러블슈팅
- DOM API를 사용해서 셰이더 로드
- 고급 예제로 나아가기
- 코드 실험
- 정리
- 삼각형 그리기
- 3장 그리기
- 웹지엘 프리미티브와 그리기
- 프리미티브
- 두르기 순서의 중요성
- 웹지엘의 그리기 메소드
- 타입 배열
- 버퍼와 뷰
- 지원하는 뷰 타입
- 여러 가지 그리는 방법
- gl.drawArrays( )와 gl.TRIANGLES
- gl.drawArrays( )와 gl.TRIANGLE_STRIP
- gl.drawElements( )와 gl.TRIANGLES
- gl.drawElements( )와 gl.TRIANGLE_STRIP
- 비교 정리
- 선변환 버텍스 캐시와 후변환 버텍스 캐시
- 성능 향상을 위한 버텍스 데이터 끼워 넣기
- 구조적 배열 사용
- 버텍스 배열 혹은 상수 버텍스 데이터 사용
- 종합 예제
- 실험해볼 만한 것
- 정리
- 웹지엘 프리미티브와 그리기
- 4장 소형 자바스크립트 라이브러리와 변환
- 자바스크립트에서의 행렬과 백터
- Sylvester
- WebGL-mjs
- glMatrix
- 변환 사용
- 변환을 이용하는 방법
- 변환 파이프라인 이해
- 변환 적용
- 오브젝트 좌표에 필요한 버퍼 설정
- 자바스크립트에서 변환 행렬을 만들고 셰이더에 전송
- 변환 행렬을 GPU의 버텍스 셰이더에 업로드
- 그리기 메소드 호출
- 변환 순서의 중요성
- 고정좌표계 이용
- 지역좌표계 이용
- 변환 행렬 삽입 삭제
- 예제: 여러 변환된 오브젝트 그리기
- 웹지엘에서 큐브 제작
- 뷰 변환과 모델 변환 구성
- 정리
- 자바스크립트에서의 행렬과 백터
- 5장 텍스처링
- 컨텍스트 상실 이해
- 컨텍스트 상실 대응에 필요한 설정
- 컨텍스트 상실을 처리할 때 고려할 점
- 2차원 텍스처와 큐브맵 텍스처 소개
- 텍스처 로딩
- WebGLTexture 객체 생성
- 텍스처 바인딩
- 이미지 데이터 로드
- GPU에 텍스처 올리기
- 텍스처 파라미터 설정
- 텍스처 로딩 절차 이해
- 텍스처 좌표 정의
- 셰이더에서 텍스처 사용
- 텍스처 이미지 유닛의 동작
- 텍스처 필터링 작업
- 확대 이해
- 축소 이해
- 밉매핑
- 텍스처 좌표 래핑 이해
- gl.REPEAT 랩 모드 사용
- gl.MIRRORED_REPEAT 랩 모드 사용
- gl.CLAMPTOEDGE 랩 모드 사용
- 텍스처 예제 완성
- 이미지를 텍스처로 사용
- 무료 텍스처 다운로드
- 사진으로 텍스처 제작
- 이미지 그리기
- 텍스처 구입
- 동일 출처 정책과 크로스 오리진 리소스 셰어링 이해
- 이미지에 적용된 동일 출처 정책
- 텍스처에 적용되는 동일 출처 정책 이해
- 크로스 오리진 리소스 셰어링
- 정리
- 컨텍스트 상실 이해
- 6장 애니메이션과 유저 입력
- 장면 움직이기
- setTimeout( )과 setInterval( ) 사용
- requestAnimationFrame( ) 사용
- 프레임 레이트 변화에 따른 움직임 보정
- 애니메이션의 부드러움을 측정하는 FPS 카운터 제작
- FPS를 측정값으로 사용할 때 발생하는 문제점
- 유저 인터랙션을 위한 이벤트 핸들링
- DOM 레벨 0을 사용하는 기본적인 이벤트 핸들링
- DOM 레벨 2를 이용한 고급 이벤트 핸들링
- 키 입력
- 마우스 입력
- 적용
- 정리
- 장면 움직이기
- 7장 광원
- 광원 이해
- 지역 조명 모델
- 퐁 반사 모델 이해
- 앰비언트 반사
- 디퓨즈 반사
- 스펙큘러 반사
- 퐁 반사 모델의 완전한 공식과 셰이더
- 텍스처링에 조명 사용
- 웹지엘 조명에 필요한 자바스크립트 코드 이해
- 버텍스 노멀에 필요한 버퍼 설정
- 노멀 행렬을 계산하고 셰이더에 전송
- 셰이더에 빛 정보 전송
- 셰이딩에 사용되는 여러 보간 기법
- 플랫 셰이딩
- 고라우 셰이딩
- 퐁 셰이딩
- 벡터 정규화의 필요성
- 버텍스 셰이더에서 정규화
- 프래그먼트 셰이더의 정규화
- 여러 가지 타입 빛 사용
- 방향성 빛
- 점 광원
- 스포트 광원
- 빛의 감쇄 이해
- 라이트 매핑
- 정리
- 8장 웹지엘 성능 최적화
- 웹지엘 파헤치기
- 웹지엘을 지원하는 하드웨어
- 주요 소프트웨어 요소
- 웹지엘 성능 최적화
- 초보적인 실수 피하기
- 병목 지점 찾아내기
- 일반적인 성능 향상 조언
- CPU 제한 웹지엘 성능 권고
- 버텍스 제한 웹지엘 성능 권고
- 픽셀 제한 웹지엘 성능 권고
- 블렌딩
- 블렌딩 개요
- 블렌딩 함수 설정
- 그리기 순서와 깊이 버퍼
- 불투명한 오브젝트와 반투명한 오브젝트 그리기
- 블렌딩 공식의 기본 연산자 변경
- 선곱셈 알파값 사용
- 나아가서
- 웹지엘 프레임워크를 사용하자
- 구글 크롬 웹 스토어에 등록
- 추가적인 자료
- 정리
- 웹지엘 파헤치기
도서 오류 신고
정오표
정오표
[p.69 : 아래에서 4행]
행렬 곱 NB이 성립하는 것은 아니며,
->
행렬 곱 NM이 성립하는 것은 아니며,
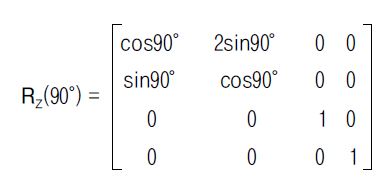
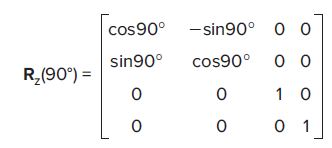
[p.75 : 그림 1.23]

->
[p.341 : 10행]
빛을 힙신할 경우
->
빛을 합산할 경우
[p.347 : 아래에서 9행]
실세 애플리케이션에서는
->
실제 애플리케이션에서는


