
센차터치 모바일 프로그래밍 [모바일 웹앱부터 아이폰/안드로이드 하이브리드앱, 폰갭, RESTful까지 모바일 애플리케이션 플랫폼의 모든 것]
- 지은이이병옥, 최성민
- ISBN : 9788960772403
- 40,000원
- 2011년 10월 31일 펴냄 (절판)
- 페이퍼백 | 912쪽 | 188*250mm
- 시리즈 : 모바일 프로그래밍
판매처
- 현재 이 도서는 구매할 수 없습니다.
책 소개
소스 파일은 아래 깃허브 페이지에서 내려 받으실 수 있습니다.
(https://github.com/AcornPublishing/sencha-touch)
『센차터치 모바일 프로그래밍』네이버 카페
바로가기>> http://cafe.naver.com/senchatouchmobile
이 책은 모바일 플랫폼을 표준화된 방식으로 쉽고 유연하게 구축할 수 있는 가이드를 제시하며, 단계별로 필요한 모바일 프레임워크의 각 부분을 학습한다. 특히 HTML5 기반의 웹앱으로 가장 강력한 센차터치를 선택함으로써 개발자와 사용자 모두 만족할 수 있는 프레임워크를 제시했다. 또한 대규모 모바일 오피스에 필요한 안드로이드, iOS 하이브리드 프레임워크를 툴 없이도 기초부터 개발할 수 있도록 안내했으며, 빠르고 쉽게 하이브리드 플랫폼을 개발할 수 있도록 안드로이드, iOS에 폰갭을 설치하는 방법과 사용법을 다뤘다. 마지막으로 서버 프레임워크로 무엇이든 가능하지만 가볍고 쉽게 사용할 수 있어 모바일 프레임워크에서 각광받는 RESTful 웹 서비스를 추가함으로써 모바일 프레임워크를 구축하는 데 필요한 요소를 빠짐없이 담았다.
[ 소개 ]
이 책에 수록된 내용은 센차터치를 중심으로 관련 모바일 프레임워크를 다룬다. 모바일 오피스 프로젝트를 준비해 오면서 느꼈던 점을 간략하게 구성해 확장성이 높은 프레임워크의 기본을 알려주고, 누구나 모바일 프레임워크를 구성하고 사용할 수 있게 하는 것이 이 책을 쓰게 된 목적이다. 모바일 프로젝트는 단순히 프레임워크에 한정되지는 않는다. 모바일 단말을 사용하면서 관리 포인트가 많이 발생하며 모바일에서 사용해야 할 유틸리티, 보안 등의 문제점을 고려해야 한다. 따라서 모바일 프로젝트에서 준비해야 할 내용은 이 책에서 설명하려는 모바일 프레임워크 이외에도 보안, 기기 관리, 네트워크 관리, 모바일 단말에서 사용할 각종 유틸리티, 서버 애플리케이션 프레임워크, 모바일 관련 업무의 범위와 권한 등이 포함된다. 이런 모든 범위를 다루기는 불가능하므로 이 책은 가장 기본이 되는 모바일 개발에 필요한 프레임워크의 기본 영역만 다뤘다.
이 책에서 다루는 내용은 모바일과 관련된 개발자나 웹 개발자 중 모바일 개발을 하고 싶은 사람, 하이브리드 프레임워크를 이용한 모바일 개발에 관심이 있는 사람에게도 유익한 책이 될 것이다. 가장 기초적인 내용부터 차근차근 설명했으며, 특히 웹앱 중 가장 강력한 센차터치를 어떤 플랫폼에서든 자유롭게 사용할 수 있게 하는 걸 가장 큰 목표로 삼았다.
[ 이 책에서 다루는 내용 ]
■ 가장 강력한 웹앱 센차터치
■ 센차터치와 서버간의 다양한 연동방식
■ 안드로이드 하이브리드 프레임워크 구축
■ iOS 하이브리드 프레임워크 구축
■ 센차터치와 하이브리드 프레임워크와의 연동
■ 안드로이드와 iOS에서의 폰갭 설치와 사용
■ 폰갭과 센차터치의 연동
■ REST와 RESTful 서비스의 이해와 CRUD 구현
■ 스프링에서 사용할 수 있는 저지(Jersey) 프레임워크를 이용한 RESTful 서비스 구현
■ RESTful 서비스와 센차터치의 연동
[ 이 책의 특징 ]
■ 개발자 중심의 단계별 설명과 예제
■ 초보자도 누구나 바로 학습할 수 있도록 손쉬운 환경설정과 개발 방법 안내
■ 학습한 내용을 바로 응용할 수 있도록 실질적 코드와 단계별 미니 프로젝트 수록
■ 웹앱 기반과 하이브리드앱 기반의 개발을 구분해 각각 설명
■ 툴을 사용하지 않은 순수한 안드로이드와 iOS의 근본적인 하이브리드 프레임워크 개발 방식 안내
■ 툴을 사용한 폰갭 기반의 간편한 개발 방식 안내
■ 모바일 오피스에 필요한 모바일 플랫폼의 기본요소인 웹앱, 단말기능, 웹 애플리케이션 프레임워크 모두 포괄
[ 센차터치의 특징 ]
왜 우리는 센차터치를 선택해야 하는가?
1. 가장 강력하기 때문이다
센차터치는 HTML5를 준수하고 HTML5가 지원하는 다양한 기능을 포함한다. 타 라이브러리의 리스트나 툴바를 센차터치의 컴포넌트와 비교해 보자. 무엇이 틀렸는지 알 수 있다. 차트나 맵을 사용하고 스크롤하고 화면을 이동해 보자. 화면의 미세한 움직임부터 강력한 기능까지 그 차이가 명확히 보인다.
2. 기능이 방대하다
센차터치는 수많은 기능을 포함하고 있다. 다양한 UI컴포넌트의 지원과 다양한 응용 방식, 데이터를 처리하기 위한 여러 가지 유형, 서버와 통신하기 위해 필요한 프록시를 선택해 처리할 수 있는 방법 등 방대한 양의 기능을 보유한다. 한 예로 센차터치와 비슷한 성능을 보여주는 제이쿼리모바일은 10킬로바이트가 넘는 용량의 라이브러리를 가지고 있는 반면, 센차터치의 릴리스 버전은 300킬로바이트 이상의 용량을 차지한다. 자바스크립트의 특징상 문자열 기반의 용량으로 계산해 보아도 30배의 코드가 더 들어있는 셈이다.
3. 빠른 처리속도를 자랑한다
센차터치 라이브러리는 한번 로딩 후 계속 사용할 수 있다. 실제적인 화면개발은 HTML에 의존적이지 않다. 페이지마다 호출해 사용하는 타 라이브러리 사용방식과 근본적으로 다르다. 이러한 개발 방식은 방대한 기능을 탑재한다 하더라도 한번 로딩 후 계속 사용할 수 있기 때문에 빠르고 강력하다. 반면 페이지마다 로딩해 사용한다면 방대한 양을 탑재할 수 없는 치명적인 문제점을 가질 뿐만 아니라 화면마다 라이브러리를 호출하므로 느리다. 향후 HTML5의 기능이 계속 확대될수록 라이브러리는 계속 커져갈 것이며 센차터치의 라이브러리 사용방식은 가장 적절하다.
4. 앱과 가장 비슷한 UI화면을 제공한다
기본 테마에서부터, 아이폰, 안드로이드 등의 UI화면을 제공하며 개발자가 변경할 수 있다. 외형뿐만 아니라 페이지의 움직임, 폼에 포함된 컴포넌트 역시 앱과 비슷하다.
5. 쉽고 빠르게 개발할 수 있다
문법이 어렵다고 알려져 있으나 주관적인 의견으로는 절대 그렇지 않다. 센차터치의 문법이 어렵다고 느껴진다는 것은 곧 JSON 형태의 자바스크립트 문법에 익숙하지 못함을 의미한다. JSON형태의 자바스크립트는 HTML5의 필수적인 개발방식이므로 센차터치가 아니더라도 반드시 숙지해야 한다. 따라서 이에 익숙해지면 센차터치의 문법은 아주 쉽게 느껴진다. 오브젝트 기반의 개발로 마치 자바를 보는 듯하다. 개발에 숙달될 경우 책의 8장 하이브리드 플랫폼에 기반한 프로젝트를 완성하는 데 이틀이면 족하다(우리 저자들도 실제로 그렇게 개발했다).
6. 신기술 도입 속도가 빠르다
센차터치는 어떤 플랫폼보다도 가장 빠르게 새로운 기술을 적용한다. 차트기능이 정식으로 추가되었고 개발자 블로그에서는 음성인식 기능 등이 테스트 중이다(추가된 기능은 센차터치 홈페이지를 통해 충분히 학습할 수 있다).
7. 진정한 웹앱이다
하나의 프레임워크로 손색이 없다. 하이브리드 플랫폼과 병행할 수도 있으며 독자적인 생태계를 가진 웹앱으로도 충분하다. 모바일 환경뿐만 아니라 태블릿, 일반 PC환경에서도 구현하는 데 모자람이 없다. 이미 PC용 웹앱이 구현된 사이트도 많다.
[ 센차터치의 발전: 현재 그리고 미래 ]
센차터치는 Ext Js, jQTouch, 라파엘의 조합으로 시작된 자바스크립트 라이브리이며 급속한 변화를 겪고 있다 2010년 7월 0.90버전이 발표된 뒤로 수많은 기능과 변화를 가져왔으며 2010년 11월 안정화된 1.0 버전이 발표되었다. 오픈소스 버전으로 1.1.0 버전과 유료버전인 1.1.1 버전이 2011년 8월 발표되었으며 센차터치 전용 차트기능이 추가되었다. 또한 2011년 10월 11일 미완성된 센차터치 2.0의 개발자 버전이 공개되었다. 현재까지의 최종 릴리스 버전은 오픈소스 1.1.0 버전과 유료인 1.1.1 버전이 되며 이 책은 오픈소스의 최종버전인 1.1.0버전과 차트 라이브러리를 포함하여 기술했다. 이러한 모바일 앱의 변화의 중심에 센차터치가 자리하고 있다. 앞으로 2.0 버전이 출시될 경우 모바일 앱 시장의 균형은 센차터치로 기울 수밖에 없다.
센차터치 2.0은 획기적인 기능이 추가될 예정이다. 우선적으로 처리속도의 획기적인 단축과 사용하는 리소스의 감소, 안드로이드의 처리속도 지원, 시작페이지 로딩 속도의 개선, 편리한 개발환경, 네이티브 앱기능 지원 툴 제공, Ext Designer를 통한 위지윅 지원 등이 그러하다. 아직 완성되지 않은 관계로 정확히 얘기할 수 없지만 1.X버전보다 더욱 진보된 형태를 보여줄 것이다. 나 역시 2.0의 릴리스버전을 손꼽아 기다리고 있다.
[ 이 책의 구성 ]
1부 센차터치
1장 모바일 프레임워크 소개 1장은 이 책에서 이야기하려는 전반적인 모바일 프레임워크 구조를 설명하고 센차터치의 특징과 역사, 현재와 미래에 대해 논한다. 프레임워크에 대한 구성과 설명은 주관적일 수 있다. 가장 일반적이고 범용적으로 사용할 수 있는 방법을 제시했으며, 2장 이후로 이런 내용을 장마다 설명하고 구현했다.
2장 센차터치 기본 웹 기반의 모바일 단말 개발은 업무의 실시간 적용이라는 가장 큰 장점이 있지만 속도 문제를 안고 있는 어쩔 수 없는 양면성이 있다. 하지만 모바일 단말의 실시간 적용이 가장 우선이므로 속도의 문제점을 안고 가는 것이 유리할 것으로 판단한다. 이런 웹의 처리 속도에 대한 문제점을 극복하고자 이 책에서는 센차터치라는 가장 강력한 자바스크립트 라이브러리를 선택해, 전 장에 걸쳐 센차터치를 중심으로 집필했으며, 어떻게 활용하는지 자세히 설명한다.
2부 센차터치와 웹
3장 센차터치와 서버 연동 이 책은 모바일 오피스(Mobile Office)를 개발하려는 데 중점을 뒀다. 따라서 단독 애플리케이션을 개발하거나 소규모 앱을 만들어 배포하는 형태뿐만 아니라 대규모 프로젝트에도 적합할 것이다. 어떤 형태든 웹 화면이 있다면 서버와의 연동이 가장 중심 사항이 된다. 2장에 이어서 서버와의 연동 방식과 이에 필요한 서버의 설정이나 사용법을 설명한다.
4장 센차터치와 웹 기반 모바일 프로젝트 4장은 2장과 3장에서 배운 센차터치와 서버를 이용해 실질적인 웹 프로젝트를 만든다. 실제 페이지가 많아지고 서로 연동돼 움직임을 구현할 경우 단독 페이지를 만드는 것과 많은 차이를 느낄 수 있다. 웹 기반 모바일 프로젝트는 센차터치 고유의 컴포넌트 중심 프로젝트와 화면의 움직임, 서버 연동 등만 센차터치를 사용하고, 화면 구성을 HTML 방식으로 구현하는 두 가지 형태의 프로젝트를 알아본다.
3부 센차터치와 앱
5장 하이브리드앱을 위한 안드로이드 앱 개발 순수한 웹을 벗어나 하이브리드에 대해 알아보며, 5장에서는 이 중 안드로이드를 먼저 살펴본다. 안드로이드는 필요한 대부분의 기능을 무료로 제공해주며 자바 기반 언어로 쉽게 접근할 수 있다. 안드로이드 개발을 위한 설치, 환경 설정, 기본적 구현과 웹뷰를 학습해 기본적인 하이브리드 플랫폼 개발에 필요한 기반 기술을 익힌다.
6장 하이브리드앱을 위한 아이폰 개발 6장은 5장에서의 안드로이드 개발과 동일한 개발 과정을 밟아가며 하이브리드 개발에 필요한 아이폰의 개발 사항을 살펴본다.
7장 센차터치와 폰갭 7장에서는 폰갭(PhoneGap)에 대해 알아본다. 폰갭은 5장과 6장에서 직접 만든 프레임워크를 솔루션화해 구현한 패키지다. 웹앱이라는 용어보다는 하이브리드 프레임워크 솔루션으로 해석하는 편이 타당하다고 생각한다. 이런 폰갭을 안드로이드와 아이폰, 센차터치 등과 연동해 구현한다.
8장 센차터치와 하이브리드 기반 모바일 프로젝트 5장과 6장에서 안드로이드와 아이폰으로 구현한 하이브리드 프레임워크를 기반으로 실질적인 프로젝트를 구상하고 만드는 과정을 밟는다.
4부 센차터치와 REST 연동
9장 REST 애플리케이션 프레임워크 기기 위주의 설명에서 벗어나 서버 고유의 프레임워크에 대해 알아본다. 스프링 기반의 여러 프레임워크를 고려했고 이 중 최근 유행하는 RESTFul 방식의 프레임워크를 알아보고 구현해본다.
10장 센차터치와 REST 애플리케이션 프레임워크 센차터치와 REST 서버 애플리케이션 프레임워크를 사용해 대화형 게시판을 만든다. 대화형 게시판은 글이나 사진을 실시간으로 올리고 내용을 조회하는 게시판과 비슷한 프로그램을 구현한다.
책의 각 장에 대해 간단한 설명을 했으므로 이 책을 통해 독자에게 전달하려는 의도는 파악됐으리라 본다. 현재 이 순간에도 많은 모바일 프로젝트가 만들어지고 있으며, 사람들은 그 과정에서 어떤 프레임워크를 선택할 것인지 어려움을 겪는다. 현재 시점에서 개발할 수 있는 모바일 프레임워크 중 간편하고 미래지향적인 구조를 가진 프레임워크를 개발하는 데 이 책이 독자에게 도움이 될 것으로 믿는다. 아무쪼록 독자 스스로 건강한 모바일 프레임워크를 만들길 기원한다.
[ 이 책의 소스코드 활용법 ]
이 책에 나오는 예제 소스코드는 에이콘출판사 도서정보 페이지 http://www. acornpub.co.kr/book/sencha-touch에 수록돼 있다. 해당 경로에는 2장부터 10장까지 구성돼 있으며 장별로 예제의 사용법을 설명했다. 기타 필요한 설명과 환경 설정은 각 장에서 자세히 설명한다.
(https://github.com/AcornPublishing/sencha-touch)
『센차터치 모바일 프로그래밍』네이버 카페
바로가기>> http://cafe.naver.com/senchatouchmobile
이 책은 모바일 플랫폼을 표준화된 방식으로 쉽고 유연하게 구축할 수 있는 가이드를 제시하며, 단계별로 필요한 모바일 프레임워크의 각 부분을 학습한다. 특히 HTML5 기반의 웹앱으로 가장 강력한 센차터치를 선택함으로써 개발자와 사용자 모두 만족할 수 있는 프레임워크를 제시했다. 또한 대규모 모바일 오피스에 필요한 안드로이드, iOS 하이브리드 프레임워크를 툴 없이도 기초부터 개발할 수 있도록 안내했으며, 빠르고 쉽게 하이브리드 플랫폼을 개발할 수 있도록 안드로이드, iOS에 폰갭을 설치하는 방법과 사용법을 다뤘다. 마지막으로 서버 프레임워크로 무엇이든 가능하지만 가볍고 쉽게 사용할 수 있어 모바일 프레임워크에서 각광받는 RESTful 웹 서비스를 추가함으로써 모바일 프레임워크를 구축하는 데 필요한 요소를 빠짐없이 담았다.
[ 소개 ]
이 책에 수록된 내용은 센차터치를 중심으로 관련 모바일 프레임워크를 다룬다. 모바일 오피스 프로젝트를 준비해 오면서 느꼈던 점을 간략하게 구성해 확장성이 높은 프레임워크의 기본을 알려주고, 누구나 모바일 프레임워크를 구성하고 사용할 수 있게 하는 것이 이 책을 쓰게 된 목적이다. 모바일 프로젝트는 단순히 프레임워크에 한정되지는 않는다. 모바일 단말을 사용하면서 관리 포인트가 많이 발생하며 모바일에서 사용해야 할 유틸리티, 보안 등의 문제점을 고려해야 한다. 따라서 모바일 프로젝트에서 준비해야 할 내용은 이 책에서 설명하려는 모바일 프레임워크 이외에도 보안, 기기 관리, 네트워크 관리, 모바일 단말에서 사용할 각종 유틸리티, 서버 애플리케이션 프레임워크, 모바일 관련 업무의 범위와 권한 등이 포함된다. 이런 모든 범위를 다루기는 불가능하므로 이 책은 가장 기본이 되는 모바일 개발에 필요한 프레임워크의 기본 영역만 다뤘다.
이 책에서 다루는 내용은 모바일과 관련된 개발자나 웹 개발자 중 모바일 개발을 하고 싶은 사람, 하이브리드 프레임워크를 이용한 모바일 개발에 관심이 있는 사람에게도 유익한 책이 될 것이다. 가장 기초적인 내용부터 차근차근 설명했으며, 특히 웹앱 중 가장 강력한 센차터치를 어떤 플랫폼에서든 자유롭게 사용할 수 있게 하는 걸 가장 큰 목표로 삼았다.
[ 이 책에서 다루는 내용 ]
■ 가장 강력한 웹앱 센차터치
■ 센차터치와 서버간의 다양한 연동방식
■ 안드로이드 하이브리드 프레임워크 구축
■ iOS 하이브리드 프레임워크 구축
■ 센차터치와 하이브리드 프레임워크와의 연동
■ 안드로이드와 iOS에서의 폰갭 설치와 사용
■ 폰갭과 센차터치의 연동
■ REST와 RESTful 서비스의 이해와 CRUD 구현
■ 스프링에서 사용할 수 있는 저지(Jersey) 프레임워크를 이용한 RESTful 서비스 구현
■ RESTful 서비스와 센차터치의 연동
[ 이 책의 특징 ]
■ 개발자 중심의 단계별 설명과 예제
■ 초보자도 누구나 바로 학습할 수 있도록 손쉬운 환경설정과 개발 방법 안내
■ 학습한 내용을 바로 응용할 수 있도록 실질적 코드와 단계별 미니 프로젝트 수록
■ 웹앱 기반과 하이브리드앱 기반의 개발을 구분해 각각 설명
■ 툴을 사용하지 않은 순수한 안드로이드와 iOS의 근본적인 하이브리드 프레임워크 개발 방식 안내
■ 툴을 사용한 폰갭 기반의 간편한 개발 방식 안내
■ 모바일 오피스에 필요한 모바일 플랫폼의 기본요소인 웹앱, 단말기능, 웹 애플리케이션 프레임워크 모두 포괄
[ 센차터치의 특징 ]
왜 우리는 센차터치를 선택해야 하는가?
1. 가장 강력하기 때문이다
센차터치는 HTML5를 준수하고 HTML5가 지원하는 다양한 기능을 포함한다. 타 라이브러리의 리스트나 툴바를 센차터치의 컴포넌트와 비교해 보자. 무엇이 틀렸는지 알 수 있다. 차트나 맵을 사용하고 스크롤하고 화면을 이동해 보자. 화면의 미세한 움직임부터 강력한 기능까지 그 차이가 명확히 보인다.
2. 기능이 방대하다
센차터치는 수많은 기능을 포함하고 있다. 다양한 UI컴포넌트의 지원과 다양한 응용 방식, 데이터를 처리하기 위한 여러 가지 유형, 서버와 통신하기 위해 필요한 프록시를 선택해 처리할 수 있는 방법 등 방대한 양의 기능을 보유한다. 한 예로 센차터치와 비슷한 성능을 보여주는 제이쿼리모바일은 10킬로바이트가 넘는 용량의 라이브러리를 가지고 있는 반면, 센차터치의 릴리스 버전은 300킬로바이트 이상의 용량을 차지한다. 자바스크립트의 특징상 문자열 기반의 용량으로 계산해 보아도 30배의 코드가 더 들어있는 셈이다.
3. 빠른 처리속도를 자랑한다
센차터치 라이브러리는 한번 로딩 후 계속 사용할 수 있다. 실제적인 화면개발은 HTML에 의존적이지 않다. 페이지마다 호출해 사용하는 타 라이브러리 사용방식과 근본적으로 다르다. 이러한 개발 방식은 방대한 기능을 탑재한다 하더라도 한번 로딩 후 계속 사용할 수 있기 때문에 빠르고 강력하다. 반면 페이지마다 로딩해 사용한다면 방대한 양을 탑재할 수 없는 치명적인 문제점을 가질 뿐만 아니라 화면마다 라이브러리를 호출하므로 느리다. 향후 HTML5의 기능이 계속 확대될수록 라이브러리는 계속 커져갈 것이며 센차터치의 라이브러리 사용방식은 가장 적절하다.
4. 앱과 가장 비슷한 UI화면을 제공한다
기본 테마에서부터, 아이폰, 안드로이드 등의 UI화면을 제공하며 개발자가 변경할 수 있다. 외형뿐만 아니라 페이지의 움직임, 폼에 포함된 컴포넌트 역시 앱과 비슷하다.
5. 쉽고 빠르게 개발할 수 있다
문법이 어렵다고 알려져 있으나 주관적인 의견으로는 절대 그렇지 않다. 센차터치의 문법이 어렵다고 느껴진다는 것은 곧 JSON 형태의 자바스크립트 문법에 익숙하지 못함을 의미한다. JSON형태의 자바스크립트는 HTML5의 필수적인 개발방식이므로 센차터치가 아니더라도 반드시 숙지해야 한다. 따라서 이에 익숙해지면 센차터치의 문법은 아주 쉽게 느껴진다. 오브젝트 기반의 개발로 마치 자바를 보는 듯하다. 개발에 숙달될 경우 책의 8장 하이브리드 플랫폼에 기반한 프로젝트를 완성하는 데 이틀이면 족하다(우리 저자들도 실제로 그렇게 개발했다).
6. 신기술 도입 속도가 빠르다
센차터치는 어떤 플랫폼보다도 가장 빠르게 새로운 기술을 적용한다. 차트기능이 정식으로 추가되었고 개발자 블로그에서는 음성인식 기능 등이 테스트 중이다(추가된 기능은 센차터치 홈페이지를 통해 충분히 학습할 수 있다).
7. 진정한 웹앱이다
하나의 프레임워크로 손색이 없다. 하이브리드 플랫폼과 병행할 수도 있으며 독자적인 생태계를 가진 웹앱으로도 충분하다. 모바일 환경뿐만 아니라 태블릿, 일반 PC환경에서도 구현하는 데 모자람이 없다. 이미 PC용 웹앱이 구현된 사이트도 많다.
[ 센차터치의 발전: 현재 그리고 미래 ]
센차터치는 Ext Js, jQTouch, 라파엘의 조합으로 시작된 자바스크립트 라이브리이며 급속한 변화를 겪고 있다 2010년 7월 0.90버전이 발표된 뒤로 수많은 기능과 변화를 가져왔으며 2010년 11월 안정화된 1.0 버전이 발표되었다. 오픈소스 버전으로 1.1.0 버전과 유료버전인 1.1.1 버전이 2011년 8월 발표되었으며 센차터치 전용 차트기능이 추가되었다. 또한 2011년 10월 11일 미완성된 센차터치 2.0의 개발자 버전이 공개되었다. 현재까지의 최종 릴리스 버전은 오픈소스 1.1.0 버전과 유료인 1.1.1 버전이 되며 이 책은 오픈소스의 최종버전인 1.1.0버전과 차트 라이브러리를 포함하여 기술했다. 이러한 모바일 앱의 변화의 중심에 센차터치가 자리하고 있다. 앞으로 2.0 버전이 출시될 경우 모바일 앱 시장의 균형은 센차터치로 기울 수밖에 없다.
센차터치 2.0은 획기적인 기능이 추가될 예정이다. 우선적으로 처리속도의 획기적인 단축과 사용하는 리소스의 감소, 안드로이드의 처리속도 지원, 시작페이지 로딩 속도의 개선, 편리한 개발환경, 네이티브 앱기능 지원 툴 제공, Ext Designer를 통한 위지윅 지원 등이 그러하다. 아직 완성되지 않은 관계로 정확히 얘기할 수 없지만 1.X버전보다 더욱 진보된 형태를 보여줄 것이다. 나 역시 2.0의 릴리스버전을 손꼽아 기다리고 있다.
[ 이 책의 구성 ]
1부 센차터치
1장 모바일 프레임워크 소개 1장은 이 책에서 이야기하려는 전반적인 모바일 프레임워크 구조를 설명하고 센차터치의 특징과 역사, 현재와 미래에 대해 논한다. 프레임워크에 대한 구성과 설명은 주관적일 수 있다. 가장 일반적이고 범용적으로 사용할 수 있는 방법을 제시했으며, 2장 이후로 이런 내용을 장마다 설명하고 구현했다.
2장 센차터치 기본 웹 기반의 모바일 단말 개발은 업무의 실시간 적용이라는 가장 큰 장점이 있지만 속도 문제를 안고 있는 어쩔 수 없는 양면성이 있다. 하지만 모바일 단말의 실시간 적용이 가장 우선이므로 속도의 문제점을 안고 가는 것이 유리할 것으로 판단한다. 이런 웹의 처리 속도에 대한 문제점을 극복하고자 이 책에서는 센차터치라는 가장 강력한 자바스크립트 라이브러리를 선택해, 전 장에 걸쳐 센차터치를 중심으로 집필했으며, 어떻게 활용하는지 자세히 설명한다.
2부 센차터치와 웹
3장 센차터치와 서버 연동 이 책은 모바일 오피스(Mobile Office)를 개발하려는 데 중점을 뒀다. 따라서 단독 애플리케이션을 개발하거나 소규모 앱을 만들어 배포하는 형태뿐만 아니라 대규모 프로젝트에도 적합할 것이다. 어떤 형태든 웹 화면이 있다면 서버와의 연동이 가장 중심 사항이 된다. 2장에 이어서 서버와의 연동 방식과 이에 필요한 서버의 설정이나 사용법을 설명한다.
4장 센차터치와 웹 기반 모바일 프로젝트 4장은 2장과 3장에서 배운 센차터치와 서버를 이용해 실질적인 웹 프로젝트를 만든다. 실제 페이지가 많아지고 서로 연동돼 움직임을 구현할 경우 단독 페이지를 만드는 것과 많은 차이를 느낄 수 있다. 웹 기반 모바일 프로젝트는 센차터치 고유의 컴포넌트 중심 프로젝트와 화면의 움직임, 서버 연동 등만 센차터치를 사용하고, 화면 구성을 HTML 방식으로 구현하는 두 가지 형태의 프로젝트를 알아본다.
3부 센차터치와 앱
5장 하이브리드앱을 위한 안드로이드 앱 개발 순수한 웹을 벗어나 하이브리드에 대해 알아보며, 5장에서는 이 중 안드로이드를 먼저 살펴본다. 안드로이드는 필요한 대부분의 기능을 무료로 제공해주며 자바 기반 언어로 쉽게 접근할 수 있다. 안드로이드 개발을 위한 설치, 환경 설정, 기본적 구현과 웹뷰를 학습해 기본적인 하이브리드 플랫폼 개발에 필요한 기반 기술을 익힌다.
6장 하이브리드앱을 위한 아이폰 개발 6장은 5장에서의 안드로이드 개발과 동일한 개발 과정을 밟아가며 하이브리드 개발에 필요한 아이폰의 개발 사항을 살펴본다.
7장 센차터치와 폰갭 7장에서는 폰갭(PhoneGap)에 대해 알아본다. 폰갭은 5장과 6장에서 직접 만든 프레임워크를 솔루션화해 구현한 패키지다. 웹앱이라는 용어보다는 하이브리드 프레임워크 솔루션으로 해석하는 편이 타당하다고 생각한다. 이런 폰갭을 안드로이드와 아이폰, 센차터치 등과 연동해 구현한다.
8장 센차터치와 하이브리드 기반 모바일 프로젝트 5장과 6장에서 안드로이드와 아이폰으로 구현한 하이브리드 프레임워크를 기반으로 실질적인 프로젝트를 구상하고 만드는 과정을 밟는다.
4부 센차터치와 REST 연동
9장 REST 애플리케이션 프레임워크 기기 위주의 설명에서 벗어나 서버 고유의 프레임워크에 대해 알아본다. 스프링 기반의 여러 프레임워크를 고려했고 이 중 최근 유행하는 RESTFul 방식의 프레임워크를 알아보고 구현해본다.
10장 센차터치와 REST 애플리케이션 프레임워크 센차터치와 REST 서버 애플리케이션 프레임워크를 사용해 대화형 게시판을 만든다. 대화형 게시판은 글이나 사진을 실시간으로 올리고 내용을 조회하는 게시판과 비슷한 프로그램을 구현한다.
책의 각 장에 대해 간단한 설명을 했으므로 이 책을 통해 독자에게 전달하려는 의도는 파악됐으리라 본다. 현재 이 순간에도 많은 모바일 프로젝트가 만들어지고 있으며, 사람들은 그 과정에서 어떤 프레임워크를 선택할 것인지 어려움을 겪는다. 현재 시점에서 개발할 수 있는 모바일 프레임워크 중 간편하고 미래지향적인 구조를 가진 프레임워크를 개발하는 데 이 책이 독자에게 도움이 될 것으로 믿는다. 아무쪼록 독자 스스로 건강한 모바일 프레임워크를 만들길 기원한다.
[ 이 책의 소스코드 활용법 ]
이 책에 나오는 예제 소스코드는 에이콘출판사 도서정보 페이지 http://www. acornpub.co.kr/book/sencha-touch에 수록돼 있다. 해당 경로에는 2장부터 10장까지 구성돼 있으며 장별로 예제의 사용법을 설명했다. 기타 필요한 설명과 환경 설정은 각 장에서 자세히 설명한다.
목차
목차
- 1부 센차터치
- 1장 모바일 프레임워크 소개
- 1.1 모바일 프레임워크의 변화
- 1.2 HTML5의 발전
- 1.3 모바일 프레임워크의 소개
- 1.3.1 스크립트 라이브러리와 센차터치
- 1.3.2 모바일 앱과 센차터치
- 1.3.3 서버 애플리케이션 프레임워크
- 1.4 센차터치의 발전과 특징
- 1.4.1 센차터치의 발전
- 1.4.2 왜 센차터치인가?
- 2장 센차터치 기본
- 2.1 센차터치 설치와 환경 설정
- 2.1.1 센차터치 설치
- 2.2 Hello Sencha Touch
- 2.2.1 Hello Sencha Touch
- 2.3 선행 학습: 자바스크립트와 JSON
- 2.3.1 자바스크립트와 객체지향
- 2.3.2 JSON 데이터 처리
- 2.4 선행 학습: DOM
- 2.4.1 자바스크립트를 이용한 DOM 사용
- 2.5 센차터치 시작
- 2.5.1 모든 화면의 기본 패널
- 2.5.2 레이아웃을 이용한 화면의 구성
- 2.5.3 폼과 각종 컴포넌트
- 2.5.4 툴바, 탭바, 아이콘 사용
- 2.5.5 앱처럼 화면 이동 Carousel
- 2.6 리스트의 구현
- 2.6.1 리스트 컴포넌트의 시작
- 2.6.2 복잡한 리스트의 표현 XTemplate
- 2.6.3 둥지를 튼 중첩 리스트
- 2.6.4 스크롤을 이용한 리스트 풀 구현
- 2.7 센차터치가 제공하는 팝업 창
- 2.7.1 메시지 박스 창
- 2.7.2 마스크 처리
- 2.7.3 픽커 사용하기
- 2.7.4 버튼의 묶음: 액션시트의 사용
- 2.7.5 새로운 창의 대용: 오버레이 사용
- 2.8 페이지 이동
- 2.8.1 HTML 페이지 호출을 이용한 페이지 이동
- 2.8.2 패널 호출을 이용한 페이지 이동
- 2.8.3 툴바를 포함한 페이지 이동 구현
- 2.8.4 카드레이아웃을 이용한 화면 이동
- 2.8.5 네임스페이스와 페이지 이동
- 2.9 센차터치와 HTML
- 2.9.1 센차터치와 HTML 코드와의 연관성
- 2.9.2 화면의 정해진 영역 렌더링: renderTo
- 2.9.3 아이프레임 사용
- 2.9.4 센차터치에서 HTML5 그래픽 포함
- 2.10 센차터치 차트
- 2.10.1 DRAW의 구현(Circle, Rect, Path, Text)
- 2.10.2 차트의 구현(AREA, LINE, BAR, PIE)
- 2.11 애니메이션
- 2.11.1 애니메이션의 사용
- 2.12 이벤트와 Extend 객체 만들기
- 2.12.1 이벤트의 사용
- 2.12.2 Extend의 구현
- 2.13 센차터치와 테마
- 2.13.1 CSS를 추가해 변경하는 방법
- 2.13.2 체계적인 CSS의 관리 SASS
- 2.13.3 SASS 둘러보기
- 2.13.4 Compass
- 2.1 센차터치 설치와 환경 설정
- 2부 센차터치와 웹
- 3장 센차터치와 서버 연동
- 3.1 서버 연동을 위한 준비
- 3.1.1 웹 애플리케이션 서버의 선택
- 3.1.2 아파치 톰캣 서버의 설치
- 3.2 Ajax와 JSON
- 3.2.1 Ajax란?
- 3.2.2 Ajax와 JSON
- 3.3 센차터치와 Ajax 연동
- 3.3.1 센차터치의 Ext.data 기본 구조
- 3.3.2 센차터치의 Ext.Ajax.request
- 3.3.3 Model, Proxy, Store 사용의 기본
- 3.3.4 XML 데이터 사용
- 3.3.5 관계형 모델 사용을 위한 hasMany, belongsTo
- 3.3.6 Page와 Sorter, Filter를 이용한 Store 데이터 제어
- 3.3.7 크로스 도메인에 필요한 JSONP 사용
- 3.3.8 크로스 도메인 제한을 뛰어넘는 ScriptTag 사용
- 3.3.9 Ajax.Request를 이용한 단순한 방법
- 3.3.10 로컬 스토리지와 세션 스토리지의 사용
- 3.4 센차터치와 SUBMIT
- 3.4.1 센차터치의 SUBMIT 방식
- 3.4.2 StandardSubmit을 이용한 파일 업로드
- 3.5 기타 서버 자원의 활용
- 3.5.1 오디오 제어
- 3.5.2 비디오 제어
- 3.5.3 구글 맵 사용
- 3.5.4 다음 맵 사용
- 3.1 서버 연동을 위한 준비
- 4장 센차터치와 웹 기반 모바일 프로젝트
- 4.1 웹 기반 모바일 프로젝트 개요
- 4.2 모바일 웹 프로젝트
- 4.2.1 모바일 웹 프로젝트를 위한 환경 설정
- 4.2.2 데이터베이스의 설치
- 4.3 간단한 모바일 웹 프로젝트
- 4.4 간단한 모바일 웹 프로젝트(HTML 기반)
- 3부 센차터치와 앱
- 5장 하이브리드앱을 위한 안드로이드 앱 개발
- 5.1 센차터치와 모바일 앱의 필요성
- 5.2 안드로이드 모바일 단말 개발
- 5.3 안드로이드 설치와 개발 환경
- 5.3.1 JDK 설치
- 5.3.2 이클립스의 설치
- 5.3.3 안드로이드 SDK 설치
- 5.3.4 이클립스 실행과 설정
- 5.3.5 안드로이드 가상 장치 설정
- 5.3.6 폰의 USB 드라이버 설치와 USB 디버깅 설정
- 5.3.7 컴파일 환경 설정
- 5.4 안드로이드 앱 시작
- 5.4.1 Hello Android 만들기
- 5.4.2 디버깅
- 5.5 기본 화면의 구성과 이벤트 처리
- 5.5.1 버튼, 텍스트박스, 레벨 구현
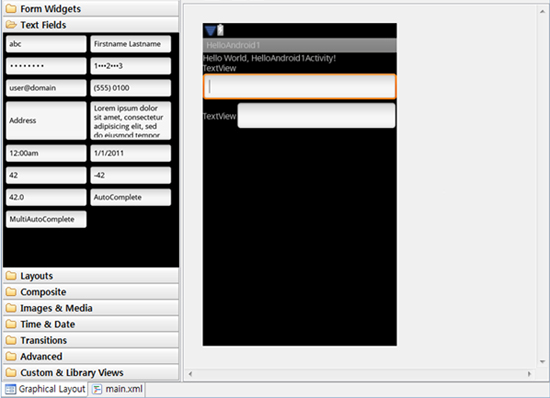
- 5.5.2 레이아웃과 화면의 배치
- 5.6 화면의 이동
- 5.6.1 화면의 이동과 액티비티 간의 연동
- 5.7 하이브리드의 시작 웹뷰
- 5.7.1 웹뷰의 사용
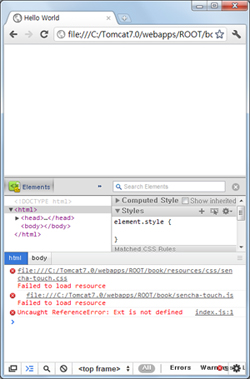
- 5.7.2 웹뷰에서 센차터치의 실행
- 5.7.3 웹뷰와 모바일 단말 안의 웹 문서
- 5.8 웹뷰에서 웹과 앱의 연동
- 5.9 모바일 단말 기능 구현
- 5.9.1 전화 기능
- 5.9.2 SMS 전송
- 5.9.3 카메라 호출
- 5.9.4 네트워크 상태 체크
- 5.9.5 위도, 경도의 조회
- 5.9.6 동영상 플레이어 구현
- 5.9.7 파일 업로드
- 5.9.8 모바일 단말 기능 종합
- 6장 하이브리드앱을 위한 아이폰 개발
- 6.1 아이폰 모바일 단말 개발
- 6.1.1 아이폰 개발 환경
- 6.1.2 디버깅
- 6.2 아이폰 앱 시작
- 6.2.1 엑스코드 IDE 기능과 프로젝트 생성
- 6.2.2 헬로우 월드와 컴포넌트
- 6.2.3 탭바 애플리케이션
- 6.2.4 내비게이션 기반 애플리케이션
- 6.2.5 창 기반 웹뷰 애플리케이션
- 6.3 하이브리드앱
- 6.3.1 프로토콜 정의와 기본 브라우저 설정
- 6.3.2 스크립트 호출
- 6.3.3 전화걸기
- 6.3.4 SMS 보내기
- 6.3.5 네트워크 상태 체크
- 6.3.6 위도와 경도 조회
- 6.3.7 MP3 듣기
- 6.3.8 유튜브 동영상 보기
- 6.3.9 카메라 호출
- 6.4 하이브리드앱 로컬 웹 자원의 사용
- 6.4.1 로컬 웹페이지의 사용
- 6.4.1 로컬 웹페이지의 사용
- 6.1 아이폰 모바일 단말 개발
- 7장 센차터치와 폰갭
- 7.1 폰갭의 소개
- 7.2 폰갭과 안드로이드
- 7.2.1 폰갭과 안드로이드 프로젝트 시작
- 7.3 폰갭과 아이폰
- 7.3.1 폰갭과 아이폰 프로젝트 시작
- 7.4 폰갭의 기능
- 7.4.1 폰갭의 기능 연동
- 7.4.2 폰갭의 여러 기능 보기
- 7.5 폰갭과 센차터치
- 7.5.1 폰갭과 센차터치 개발
- 7.5.1 폰갭과 센차터치 개발
- 8장 센차터치와 하이브리드 기반 모바일 프로젝트
- 8.1 모바일 하이브리드 프레임워크의 개요
- 8.2 안드로이드 단말의 자원 분배
- 8.2.1 센차터치의 로컬화와 그에 따른 변경
- 8.3 아이폰 단말의 자원 분배
- 8.4 모바일 웹 기반 하이브리드 프로젝트
- 8.4.1 미니 모바일 오피스 프로젝트
- 8.5 센차터치를 이용한 앱 전용 프로젝트
- 8.5.1 숫자 찾기 게임 앱
- 8.5.1 숫자 찾기 게임 앱
- 4부 센차터치와 REST 연동
- 9장 RESTful 애플리케이션 프레임워크
- 9.1 REST
- 9.1.1 REST 개요
- 9.1.2 REST의 원칙
- 9.1.3 REST 구조의 요소
- 9.1.4 RESTful 웹 서비스
- 9.1.5 스프링과 저지
- 9.2 개발 환경 구축
- 9.2.1 개발 환경
- 9.2.2 저지
- 9.2.3 톰캣, 스프링 툴 스위트, MySQL 설치
- 9.3 RESTful 웹 서비스 만들기
- 9.3.1 프로젝트 생성
- 9.3.2 Web.xml 생성
- 9.3.3 REST service 테스트
- 9.3.4 클라이언트 만들기
- 9.4 RESTful Webservice의 CRUD 만들기
- 9.4.1 계정 관리 CRUD의 리소스 URI 정의
- 9.4.2 POST 방식으로 계정 생성
- 9.4.3 GET 방식으로 로그인
- 9.4.4 PUT 방식으로 계정 수정
- 9.4.5 Delete 방식으로 계정 삭제
- 9.1 REST
- 10장 센차터치와 REST 애플리케이션 프레임워크
- 10.1 REST와 센차터치
- 10.2 실시간 사내 게시판 만들기
- 10.2.1 실시간 사내 게시판 RESTful 서비스 구현
관련 블로그 글
세계최초 센차터치 모바일 프로그래밍 서적 출간

『센차터치 모바일 프로그래밍』
모바일 웹앱부터 아이폰/안드로이드 하이브리드앱, 폰갭, RESTful까지
모바일 애플리케이션 플랫폼의 모든 것
이병옥, 최성민 지음 | 모바일 프로그래밍 시리즈
912쪽 | 40,000원 | 2011년 10월 31일 출간예정
YES24, 교보문고, 강컴, 인터파크, 알라딘, 반디앤루니스, 대교리브로
모바일 웹앱부터 아이폰/안드로이드 하이브리드앱, 폰갭, RESTful까지
모바일 애플리케이션 플랫폼의 모든 것
이병옥, 최성민 지음 | 모바일 프로그래밍 시리즈
912쪽 | 40,000원 | 2011년 10월 31일 출간예정
YES24, 교보문고, 강컴, 인터파크, 알라딘, 반디앤루니스, 대교리브로
단일 서적으로서는 세계 최초로 센차터치(Sencha Touch)만을 다룬 책 『센차터치 모바일 프로그래밍』이 출간됩니다.
Ext JS, jQTouch, 라파엘의 조합으로 시작된 자바스크립트 라이브리인 센차터치 2010년 7월 0.90버전이 발표된 뒤로 수많은 기능과 변화를 가져왔으며 2010년 11월 안정화된 1.0 버전이 발표되었습니다. 오픈소스 버전으로 1.1.0 버전과 유료버전인 1.1.1 버전이 2011년 8월 발표되었으며 센차터치 전용 차트기능이 추가되었으며 며칠 전인 2011년 10월 11일 미완성된 센차터치 2.0의 개발자 버전이 공개되었죠.
이 책에서는 현재까지의 최종 릴리스 버전인 오픈소스 1.1.0 버전과 차트 라이브러리를 바탕으로 기술했습니다. 웹에서 선풍을 몰고온 제이쿼리와 함께 제이쿼리 모바일(jQuery Mobile)에 종종 비견되는 센차터치는 아직은 널리 알려지지 않았지만, 모바일 웹앱, 아이폰/안드로이드 하이브리드 앱 등 제이쿼리 모바일을 뛰어넘는 막강한 기능으로 개발자들의 많은 관심을 받고 있습니다.
이 책은 모바일과 관련된 개발자나 웹 개발자 중 모바일 개발을 하고 싶은 분들, 하이브리드 프레임워크를 이용한 모바일 개발에 관심이 있는 사람 등 모바일 프레임워크 개발에 관심 많은 모든 사람들에게 유익한 책이 될 것입니다. 가장 기초적인 내용부터 차근차근 설명했으며, 특히 웹앱 중 가장 강력한 센차터치를 어떤 플랫폼에서든 자유롭게 사용할 수 있게 하는 데 가장 큰 목표로 삼았습니다.
『센차터치 모바일 프로그래밍』은 모바일 플랫폼을 표준화된 방식으로 쉽고 유연하게 구축할 수 있도록 가이드를 제시하며 단계별로 필요한 모바일 프레임워크의 각 부분을 학습하게 됩니다. 특히 HTML5기반의 웹앱 중심으로 기술이 변화하는 이순간 가장 강력한 웹앱인 센차터치(Sencha Touch)를 선택함으로서 개발자와 사용자 모두 만족할 수 있는 프레임워크를 제시합니다.
또한 대규모의 모바일 오피스 개발에 필요한 안드로이드, iOS 하이브리드 프레임워크를 툴을 사용하지 않고 기초부터 개발할 수 있도록 안내했으며 빠르고 쉽게 하이브리드 플랫폼을 개발할 수 있도록 안드로이드, iOS에 폰갭의 설치와 사용법도 설명했습니다. 마지막으로 모바일 프레임워크에서 가장 각광받는 RESTful 웹 서비스를 추가함으로써 모바일 프레임워크를 구축하는 데 필요한 요소를 모두 다룹니다.
[ 이 책에서 다루는 내용 ]
■ 가장 강력한 웹앱 센차터치
■ 센차터치와 서버간의 다양한 연동방식
■ 안드로이드 하이브리드 프레임워크 구축
■ iOS 하이브리드 프레임워크 구축
■ 센차터치와 하이브리드 프레임워크와의 연동
■ 안드로이드와 iOS에서의 폰갭의 설치와 사용
■ 폰갭과 센차터치와의 연동
■ REST와 RESTful 서비스의 이해와 CRUD 구현
■ 스프링에서 사용할수 있는 Jersey 프레임워크를 이용한 RESTful 서비스 구현
■ RESTful 서비스와 센차터치의 연동
[ 이 책의 특징 ]
■ 개발자 중심의 단계별 설명과 예제
■ 초보자도 누구나 바로 학습할 수 있도록 손쉬운 환경설정과 개발방법 안내
■ 학습한 내용을 바로 응용할 수 있도록 실질적 코드와 단계별 미니프로젝트 수록
■ 웹앱 기반과 하이브리드앱 기반의 개발을 구분해 각각 설명
■ 툴을 사용하지 않은 순수한 안드로이드와 iOS의 근본적인 하이브리드 프레임워크 개발 방식 안내
■ 툴을 사용한 폰갭 기반의 간편한 개발 방식 안내
■ 모바일 오피스에 필요한 모바일 플랫폼의 기본요소인 웹앱, 단말기능, 웹 애플리케이션 프레임워크 모두 포괄
『센차터치 모바일 프로그래밍』을 선택하셔서모바일 세계에서 경쟁자를 제치고 강자로 앞서 나가시기를 바랍니다. 지금 예스24에서는 예약판매 기간 동안 책을 구입하신 5분을 추첨해 당첨자의 이름을 각인한 Sheaffer 만년필과 잉크를 증정하는 단독 이벤트를 진행하고 있습니다. 모바일 앱 개발에서 앞서 나가고 싶으시다면 이 책을 선택하세요! :)
현장에서 쌓은 경험과 노하우를 바탕으로 훌륭한 책 '폭풍집필'해주신 이병옥 차장님과 최성민 대리님, 두 저자분께 깊이 감사드리고, 두 분의 노력으로 우리나라 모바일 개발자들의 어깨가 한결 가벼워지기를 바랍니다. 감사합니다.

크리에이티브 커먼즈 라이센스 이 저작물은 크리에이티브 커먼즈 코리아 저작자표시 2.0 대한민국 라이센스에 따라 이용하실 수 있습니다.
도서 오류 신고
정오표
[ p48 그림 2-9 수정 ]

[ p496 그림 5-35 수정 ]

[ p497 그림 5-37 수정 ]

[ p497 그림 5-38 수정 ]


[ p496 그림 5-35 수정 ]

[ p497 그림 5-37 수정 ]

[ p497 그림 5-38 수정 ]




