
센차터치2 + 폰갭 프로그래밍 [하이브리드 모바일 웹앱 기초부터 실전 활용까지]
- 지은이이병옥
- ISBN : 9788960773455
- 40,000원
- 2012년 09월 21일 펴냄 (절판)
- 페이퍼백 | 772쪽 | 188*250mm
- 시리즈 : 모바일 프로그래밍
판매처
- 현재 이 도서는 구매할 수 없습니다.
책 소개
소스 파일은 아래 깃허브 페이지에서 내려 받으실 수 있습니다.
(https://github.com/AcornPublishing/sencha-touch2)
이 책은 센차터치2를 기준으로 모바일 웹앱을 스스로 구축할 수 있도록 단계별로 예제를 제시한다. 특히 이전에 출판한 『센차터치 모바일 프로그래밍』에서 설명하지 않았던 MVC 애플리케이션을 추가했으며 프로그램의 설명 중 새로운 유형이 나올 때마다 MVC 애플리케이션을 추가하여 자연스럽게 MVC 애플리케이션을 익힐 수 있도록 구성했다. 또한 폰갭의 활용이 늘어감에 따라 폰갭에 대한 설명과 예제를 추가했고 센차터치2와 폰갭을 동시에 활용한 예제를 각 API별로 추가함으로써 실전에서 하이브리드 플랫폼을 만드는 데 도움이 될 수 있도록 구성했다.
[ 소개 ]
이 책은 센차터치(Sencha Touch)와 폰갭(PhoneGap)에 중심을 두었다. 센차터치는 모바일 웹앱 중 가장 강력한 프레임워크이며, 폰갭은 하이브리드 플랫폼을 구축하는 데 가장 강력한 기능을 제공한다. 이 둘을 함께 사용한다면 하이브리드앱을 구축하는 데 있어서 최고의 환경을 제공할 것이다. 특히 센차터치 부분은 MVC 애플리케이션의 일부분만을 설명하는 수준이 아니라 새로운 형태의 구성이 만들어질 때마다 비 MVC 애플리케이션과 동일한 기능으로 구현하여 두 예제를 비교할 수 있게 구성했다. 이런 구성을 따라 가다 보면 독자 스스로 자연스럽게 다가갈 수 있을 것이다.
[부록 CD 수록]
이 책에 들어 있는 모든 예제의 소스코드
- 센차터치2 예제
- 폰갭1.8 예제
- 센차터치2 + 폰갭 예제
- 부록 실전프로젝트 예제
[ 이 책에서 다루는 내용 ]
■ 센차터치2
■ 센차터치와 서버 간 연동
■ 센차터치MVC 애플리케이션
■ 폰갭 API와 플러그인
■ 폰갭과 센차터치2
■ 실전 프로젝트
[ 이 책의 특징 ]
■ 개발자 중심의 단계별 설명과 예제
■ MVC 애플리케이션과 비 MVC 애플리케이션을 혼용해 자연스럽게 MVC 애플리케이션을 익힐 수 있도록 정리
■ 폰갭 API별 설명과 플러그인 사용 수록
■ 폰갭과 센차터치2의 연동과 예제
■ 마켓 등록과 배포
[ 이 책의 구성 ]
1부 모바일 프레임워크
1장 모바일 프레임워크 소개
센차터치의 특징과 역사, 현재와 미래에 대해 논하고, 이 책에서 이야기하려는 전반적인 모바일 프레임워크의 구조에 대해 간단히 정리한다.
2장 환경 설정
기본적인 JDK 설치부터 서버 및 데이터베이스까지, 센차터치를 개발하는 환경 설정에 대해 설명한다. 특히 1.0과는 달리 센차터치2에서는 웹서버를 반드시 설치해야 한다. 로컬 경로에서 센차터치의 테스트는 에러를 추적하기 힘들다. 따라서 웹서버가 설치된 환경에서 개발해야 한다.
3장 선행학습
센차터치를 학습하기 전에 필요한 자바스크립트 DOM, Ajax 등에 대해서 간단히 학습한다.
2부 센차터치
4장 센차터치 기본개념
센차터치2.0은 프레임워크가 ExtJs 기반으로 바뀌었다. 따라서 클래스의 구현, 상속, 이벤트의 사용법, 패키지의 처리, MVC 등 기본적으로 알아야 할 내용에 대해 설명한다.
5장 센차터치 기본 컴포넌트 I
센차터치가 가지고 있는 기본 컴포넌트의 사용법을 배운다. 기본 컴포넌트의 변수 처리와 이벤트 처리 등이 포함돼 있으며, MVC 애플리케이션을 포함한다.
6장 센차터치 기본 컴포넌트 II
5장에 이어서 좀 더 복잡한 기본 컴포넌트의 사용법을 배운다. 다양한 기본 컴포넌트와 그 활용법을 설명하며, 마찬가지로 MVC 애플리케이션을 포함한다.
7장 센차터치와 서버 연동
센차터치는 웹앱이다. 웹상에서 동작하므로 서버와 연동하는 기본적인 방법과 다양한 방식을 알아보고 구현한다.
8장 테마, SASS, COMPASS
센차터치에는 여러 디자인 테마가 들어 있다. 화면을 구성하는 테마는 기본으로 제공되는 CSS 이외에 Compass를 이용해 새롭게 구성할 수 있다. Compass를 이해하기 위해 Sass도 함께 알아본다.
9장 터치 차트
센차터치의 자랑거리 중 하나는 터치 차트다. 터치 차트는 아름답고 빠른 렌더링을 제공하는 차트를 제공한다. 아쉽게도 2.0은 정식 버전이 아니다. 센차터치2.0과 함께 사용하면 일부 오류가 발생한다. 따라서 2.0은 기본 예제를 중심으로 설명하고 1.0의 예제를 설명에 포함시켰다.
10장 웹앱의 다양한 기능
센차터치를 이용해 추가 기능을 구현했다. 오디오, 비디오, 구글과 다음의 지도서비스를 구현해 센차터치에서 사용할 수 있게 구성했다.
11장 센차터치 응용
센차터치를 이용해 갤러리를 구현한다. 갤러리 예제는 단순히 리스트나 커로우절로 구성된 것이 아니라 정해진 개수를 유지하면서 리스트의 이동과 상세페이지 이동이 연동되는 형태로 구성되었다. 실제 구현 시 큰 도움이 될 것이다. 또한 MVC 애플리케이션으로도 구현하여 제공한다. 1.0에서 구현했던 숫자 찾기 게임도 2.0으로 변환해 제공한다.
3부 하이브리드 플랫폼
12장 폰갭의 설치
폰갭(코르도바) 1.8.1 최신 버전을 사용했다. 폰갭을 안드로이드와 아이폰에 설치하는 과정을 설명한다.
13장 폰갭의 기본 예제
폰갭에서 제공하는 기본 예제를 설명했다. 확인하기 힘든 예제는 수정해 제공했으며 플러그인의 사용법을 추가했다.
14장 폰갭상의 센차터치 설치
안드로이드, 아이폰 개발 환경에서 폰갭에 센차터치를 설치하는 방법을 설명한다. 안드로이드 이클립스와 iOS의 개발자 등록, 엑스코드의 설치, 폰갭의 설치를 상세히 알아본다.
15장 폰갭과 센차터치 응용
폰갭과 센차터치를 이용해 다양한 예제를 제공한다. 간단한 게임이나 파일 탐색기 등을 사용하기 쉽게 API별로 각각 구현했다.
16장 안드로이드 하이브리드(SQLite)
웹뷰(WebView)에 대한 이해를 돕기 위해 순수한 하이브리드 플랫폼 구축에 대해 설명하고 구현한다.
17장 센차터치2.0 Native Packing 간략한 소개
센차터치 Native Packing에 대해 간략히 소개한다. 아직 정식 버전이 아니므로 안드로이드상에서 apk 파일을 만드는 과정을 간단히 설명한다. 정식 버전이 출시되면 홈페이지에 게시할 예정이다.
18장 마켓 배포
마켓 배포를 위해 플레이스토어에 등록하는 방법을 기술하며, 개발자 스스로 마켓 운영 경험을 할 수 있게 도울 것이다.
이 책은 앱 개발자, 웹 개발자 모두 쉽게 접근할 수 있는 방법이며 강력한 성능을 만들 수 있는 방법 중 하나다. 1장부터 18장까지 순차적으로 접근한다면 웹앱의 최강자인 센차터치와 폰갭을 자연스럽게 익일 수 있을 것으로 믿는다.
[ 상세 이미지 ]

(https://github.com/AcornPublishing/sencha-touch2)
이 책은 센차터치2를 기준으로 모바일 웹앱을 스스로 구축할 수 있도록 단계별로 예제를 제시한다. 특히 이전에 출판한 『센차터치 모바일 프로그래밍』에서 설명하지 않았던 MVC 애플리케이션을 추가했으며 프로그램의 설명 중 새로운 유형이 나올 때마다 MVC 애플리케이션을 추가하여 자연스럽게 MVC 애플리케이션을 익힐 수 있도록 구성했다. 또한 폰갭의 활용이 늘어감에 따라 폰갭에 대한 설명과 예제를 추가했고 센차터치2와 폰갭을 동시에 활용한 예제를 각 API별로 추가함으로써 실전에서 하이브리드 플랫폼을 만드는 데 도움이 될 수 있도록 구성했다.
[ 소개 ]
이 책은 센차터치(Sencha Touch)와 폰갭(PhoneGap)에 중심을 두었다. 센차터치는 모바일 웹앱 중 가장 강력한 프레임워크이며, 폰갭은 하이브리드 플랫폼을 구축하는 데 가장 강력한 기능을 제공한다. 이 둘을 함께 사용한다면 하이브리드앱을 구축하는 데 있어서 최고의 환경을 제공할 것이다. 특히 센차터치 부분은 MVC 애플리케이션의 일부분만을 설명하는 수준이 아니라 새로운 형태의 구성이 만들어질 때마다 비 MVC 애플리케이션과 동일한 기능으로 구현하여 두 예제를 비교할 수 있게 구성했다. 이런 구성을 따라 가다 보면 독자 스스로 자연스럽게 다가갈 수 있을 것이다.
[부록 CD 수록]
이 책에 들어 있는 모든 예제의 소스코드
- 센차터치2 예제
- 폰갭1.8 예제
- 센차터치2 + 폰갭 예제
- 부록 실전프로젝트 예제
[ 이 책에서 다루는 내용 ]
■ 센차터치2
■ 센차터치와 서버 간 연동
■ 센차터치MVC 애플리케이션
■ 폰갭 API와 플러그인
■ 폰갭과 센차터치2
■ 실전 프로젝트
[ 이 책의 특징 ]
■ 개발자 중심의 단계별 설명과 예제
■ MVC 애플리케이션과 비 MVC 애플리케이션을 혼용해 자연스럽게 MVC 애플리케이션을 익힐 수 있도록 정리
■ 폰갭 API별 설명과 플러그인 사용 수록
■ 폰갭과 센차터치2의 연동과 예제
■ 마켓 등록과 배포
[ 이 책의 구성 ]
1부 모바일 프레임워크
1장 모바일 프레임워크 소개
센차터치의 특징과 역사, 현재와 미래에 대해 논하고, 이 책에서 이야기하려는 전반적인 모바일 프레임워크의 구조에 대해 간단히 정리한다.
2장 환경 설정
기본적인 JDK 설치부터 서버 및 데이터베이스까지, 센차터치를 개발하는 환경 설정에 대해 설명한다. 특히 1.0과는 달리 센차터치2에서는 웹서버를 반드시 설치해야 한다. 로컬 경로에서 센차터치의 테스트는 에러를 추적하기 힘들다. 따라서 웹서버가 설치된 환경에서 개발해야 한다.
3장 선행학습
센차터치를 학습하기 전에 필요한 자바스크립트 DOM, Ajax 등에 대해서 간단히 학습한다.
2부 센차터치
4장 센차터치 기본개념
센차터치2.0은 프레임워크가 ExtJs 기반으로 바뀌었다. 따라서 클래스의 구현, 상속, 이벤트의 사용법, 패키지의 처리, MVC 등 기본적으로 알아야 할 내용에 대해 설명한다.
5장 센차터치 기본 컴포넌트 I
센차터치가 가지고 있는 기본 컴포넌트의 사용법을 배운다. 기본 컴포넌트의 변수 처리와 이벤트 처리 등이 포함돼 있으며, MVC 애플리케이션을 포함한다.
6장 센차터치 기본 컴포넌트 II
5장에 이어서 좀 더 복잡한 기본 컴포넌트의 사용법을 배운다. 다양한 기본 컴포넌트와 그 활용법을 설명하며, 마찬가지로 MVC 애플리케이션을 포함한다.
7장 센차터치와 서버 연동
센차터치는 웹앱이다. 웹상에서 동작하므로 서버와 연동하는 기본적인 방법과 다양한 방식을 알아보고 구현한다.
8장 테마, SASS, COMPASS
센차터치에는 여러 디자인 테마가 들어 있다. 화면을 구성하는 테마는 기본으로 제공되는 CSS 이외에 Compass를 이용해 새롭게 구성할 수 있다. Compass를 이해하기 위해 Sass도 함께 알아본다.
9장 터치 차트
센차터치의 자랑거리 중 하나는 터치 차트다. 터치 차트는 아름답고 빠른 렌더링을 제공하는 차트를 제공한다. 아쉽게도 2.0은 정식 버전이 아니다. 센차터치2.0과 함께 사용하면 일부 오류가 발생한다. 따라서 2.0은 기본 예제를 중심으로 설명하고 1.0의 예제를 설명에 포함시켰다.
10장 웹앱의 다양한 기능
센차터치를 이용해 추가 기능을 구현했다. 오디오, 비디오, 구글과 다음의 지도서비스를 구현해 센차터치에서 사용할 수 있게 구성했다.
11장 센차터치 응용
센차터치를 이용해 갤러리를 구현한다. 갤러리 예제는 단순히 리스트나 커로우절로 구성된 것이 아니라 정해진 개수를 유지하면서 리스트의 이동과 상세페이지 이동이 연동되는 형태로 구성되었다. 실제 구현 시 큰 도움이 될 것이다. 또한 MVC 애플리케이션으로도 구현하여 제공한다. 1.0에서 구현했던 숫자 찾기 게임도 2.0으로 변환해 제공한다.
3부 하이브리드 플랫폼
12장 폰갭의 설치
폰갭(코르도바) 1.8.1 최신 버전을 사용했다. 폰갭을 안드로이드와 아이폰에 설치하는 과정을 설명한다.
13장 폰갭의 기본 예제
폰갭에서 제공하는 기본 예제를 설명했다. 확인하기 힘든 예제는 수정해 제공했으며 플러그인의 사용법을 추가했다.
14장 폰갭상의 센차터치 설치
안드로이드, 아이폰 개발 환경에서 폰갭에 센차터치를 설치하는 방법을 설명한다. 안드로이드 이클립스와 iOS의 개발자 등록, 엑스코드의 설치, 폰갭의 설치를 상세히 알아본다.
15장 폰갭과 센차터치 응용
폰갭과 센차터치를 이용해 다양한 예제를 제공한다. 간단한 게임이나 파일 탐색기 등을 사용하기 쉽게 API별로 각각 구현했다.
16장 안드로이드 하이브리드(SQLite)
웹뷰(WebView)에 대한 이해를 돕기 위해 순수한 하이브리드 플랫폼 구축에 대해 설명하고 구현한다.
17장 센차터치2.0 Native Packing 간략한 소개
센차터치 Native Packing에 대해 간략히 소개한다. 아직 정식 버전이 아니므로 안드로이드상에서 apk 파일을 만드는 과정을 간단히 설명한다. 정식 버전이 출시되면 홈페이지에 게시할 예정이다.
18장 마켓 배포
마켓 배포를 위해 플레이스토어에 등록하는 방법을 기술하며, 개발자 스스로 마켓 운영 경험을 할 수 있게 도울 것이다.
이 책은 앱 개발자, 웹 개발자 모두 쉽게 접근할 수 있는 방법이며 강력한 성능을 만들 수 있는 방법 중 하나다. 1장부터 18장까지 순차적으로 접근한다면 웹앱의 최강자인 센차터치와 폰갭을 자연스럽게 익일 수 있을 것으로 믿는다.
[ 상세 이미지 ]

목차
목차
- 1부 모바일 프레임워크
- 1장 모바일 프레임워크의 소개
- 1.1 HTML5의 발전
- 1.2 모바일 프레임워크의 변화
- 1.3 모바일 프레임워크 소개
- 1.4 왜 센차터치인가?
- 1.5 센차터치2.0 출시
- 2장 환경설정
- 2.1 환경설정의 범위
- 2.2 JDK 설치
- 2.3 아파치 톰캣 서버 설치
- 2.4 데이터베이스 MySQL 설치
- 2.5 센차터치 설치
- 2.6 센차터치 SDK Tools 설치
- 2.7 모바일 단말기 테스트를 위한 환경
- 3장 선행학습
- 3.1 자바스크립트와 JSON
- 3.2 JSON 데이터 처리
- 3.3 자바스크립트와 DOM
- 3.4 HTML, 자바스크립트, CSS의 분리
- 3.5 Ajax와 JSON
- 2부 센차터치
- 4장 센차터치 기본개념
- 4.1 Hello 센차터치
- 4.2 센차터치 디버깅
- 4.3 클래스의 시작
- 4.4 클래스의 상속
- 4.5 클래스의 config
- 4.6 클래스와 정적변수
- 4.7 클래스와 이벤트
- 4.8 경로와 패키지
- 4.9 Container와 Component
- 4.10 MVC 아키텍처
- 4.11 Hello 센차터치(MVC)
- 5장 센차터치 기본 컴포넌트
- 5.1 화면의 기본 패널
- 5.2 화면의 기본 패널(MVC)
- 5.3 화면의 기본 패널 패널 분리(MVC)
- 5.4 화면의 기본 패널 xtype(MVC)
- 5.5 레이아웃을 이용한 화면의 구성
- 5.6 템플릿의 사용
- 5.7 폼과 컴포넌트의 사용
- 5.8 폼과 컴포넌트의 제어
- 5.9 폼과 컴포넌트의 사용(MVC)
- 5.10 툴바, 탭바, 아이콘 사용
- 5.11 이벤트
- 5.12 이벤트의 사용(MVC)
- 5.13 앱과 같은 화면 이동 Carousel
- 6장 센차터치 기본 컴포넌트 II
- 6.1 데이터 뷰
- 6.2 데이터 뷰(MVC)
- 6.3 리스트
- 6.4 복잡한 리스트의 표현 XTemplate
- 6.5 NestedList
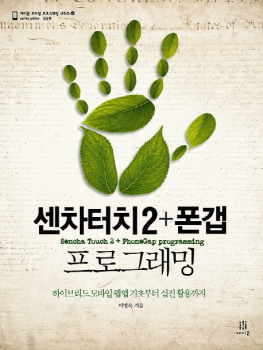
- 6.6 스크롤을 이용한 리스트풀 구현
- 6.7 메시지 창
- 6.8 마스크 처리
- 6.9 픽커의 사용
- 6.10 액션시트
- 6.11 새로운 창 오버레이
- 6.12 오버레이의 변형
- 6.13 패널 호출을 이용한 페이지 이동
- 6.14 카드 레이아웃을 이용한 페이지 이동
- 6.15 툴바를 포함한 페이지 이동 및 값 전달
- 6.16 페이지 이동(MVC)
- 6.17 NavigationView
- 6.18 애니메이션
- 7장 센차터치와 서버연동
- 7.1 센차터치와 Ajax 연동
- 7.2 Ext.Ajax.request의 사용
- 7.3 Model, Proxy, Store 사용
- 7.4 Model, Proxy, Store(MVC)
- 7.5 XML 데이터 사용
- 7.6 관계형 모델 사용을 위한 hasMany, belongsTo
- 7.7 Sorter, Filter를 이용한 Store 데이터 제어
- 7.8 스크립트 태그 사용
- 7.9 센차터치의 스크립트 태그 사용
- 7.10 크로스 도메인에 필요한 JSONP 사용
- 7.11 SUBMIT
- 7.12 로컬스토리지와 세션스토리지 사용
- 7.13 센차터치와 스토리지
- 7.14 서버 자원을 활용한 사진목록(개체 배열 사용)
- 7.15 서버 자원을 활용한 사진목록(Extend 사용)
- 8장 센차터치와 디자인
- 8.1 센차터치와 테마
- 8.2 CSS 추가
- 8.3 SASS 환경 설치
- 8.4 SASS
- 8.5 Compass
- 9장 터치 차트
- 9.1 Area
- 9.2 BAR
- 9.3 PIE
- 9.4 LINE
- 9.5 터치 차트 2 그밖의 차트
- 9.6 터치 차트 1.0 소개
- 9.7 터치 차트 1.0 DRAW
- 9.8 터치 차트 1.0 차트(AREA, LINE, BAR, PIE)
- 10장 센차터치 웹앱의 다양한 기능
- 10.1 오디오 제어
- 10.2 비디오 제어
- 10.3 구글맵
- 10.4 다음맵
- 10.5 센차터치 & 다음맵
- 11장 센차터치 응용
- 11.1 갤러리 만들기
- 11.2 갤러리 만들기(MVC)
- 11.3 숫자 맞추기 게임
- 3부 센차터치와 하이브리드 플랫폼
- 12장 폰갭 소개
- 12.1 폰갭 소개 및 설치
- 12.2 안드로이드 개발 환경, 설치
- 12.3 안드로이드 폰갭 설치
- 12.4 아이폰 개발 환경
- 12.5 폰갭과 아이폰
- 13장 폰갭의 기본 예제
- 13.1 폰갭의 기본 API
- 13.2 Accelerometer
- 13.3 Camera
- 13.4 Capture
- 13.5 Compass
- 13.6 Connection
- 13.7 Contact
- 13.8 Device
- 13.9 Events
- 13.10 File
- 13.11 Geolocation
- 13.12 Media
- 13.13 Notification
- 13.14 Storage
- 13.15 폰갭과 플러그인
- 14장 폰갭과 센차터치 설정
- 14.1 폰갭과 센차터치(안드로이드)
- 14.2 폰갭과 센차터치(아이폰)
- 15장 폰갭과 센차터치 응용
- 15.1 Accelerometer API를 이용한 복불복 게임
- 15.2 Camera API를 이용한 사진 촬영
- 15.3 Capture API를 이용한 사진 캡쳐
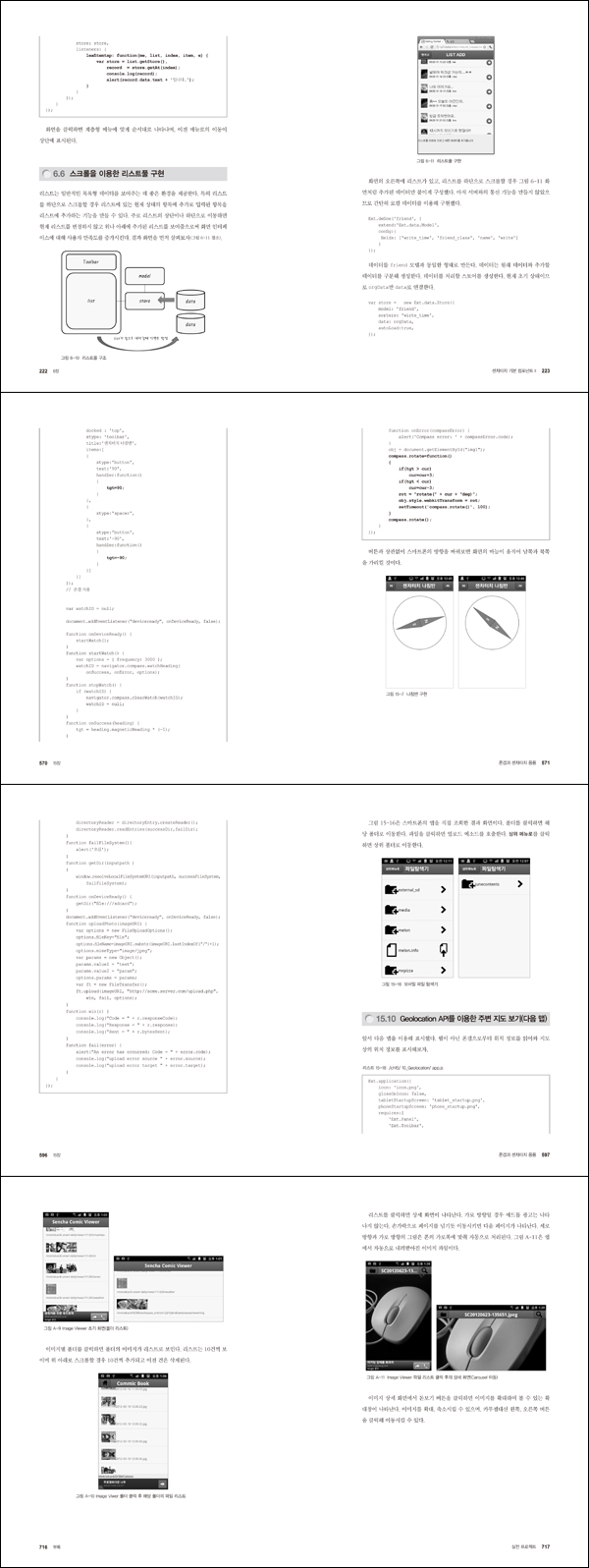
- 15.4 Compass API를 이용한 나침반 구현
- 15.5 Connection API를 이용한 통신상태 체크
- 15.6 Contact API를 이용한 전화번호 조회
- 15.7 Device API를 이용한 폰 정보조회
- 15.8 Events API를 이용한 버튼 변환
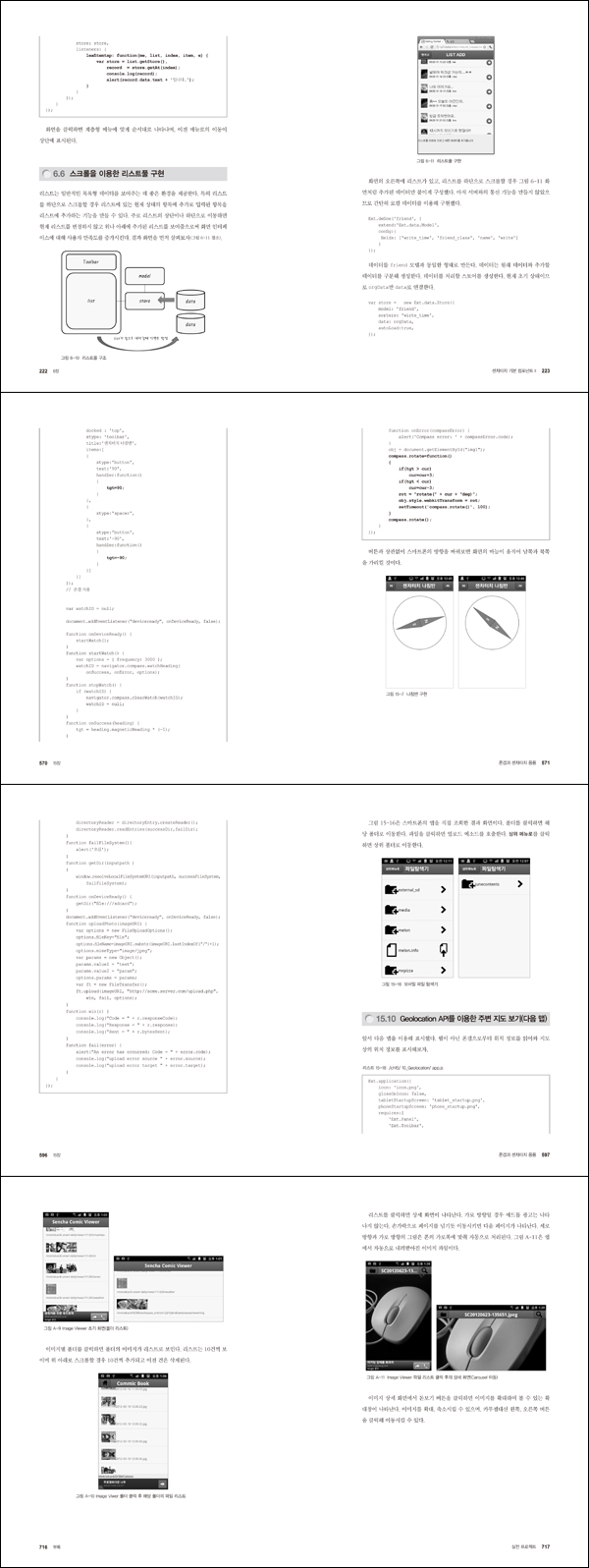
- 15.9 File API를 이용한 모바일 파일 탐색기
- 15.10 Geolocation API를 이용한 주변지도 보기(다음맵)
- 15.11 폰갭 Media 구현
- 15.12 Notification API 구현
- 15.13 Storage API를 이용한 데이터조회
- 15.14 폰갭과 센차터치 MVC
- 16장 순수한 안드로이드 하이브리드(SQLite 제어)
- 16.1 모바일 하이브리드 프레임워크
- 16.2 안드로이드 SQLite 연동
- 17장 센차터치2 Native Packing 간략한 소개
- 17.1 센차터치 Native Packing 베타
- 17.2 센차터치 Native Packing 사용
- 18장 마켓 배포
- 18.1 구글 마켓
- 18.2 안드로이드 플레이스토어 등록
- 부록 실전 프로젝트
- 부록 A. File Manager(파일관리자)
도서 오류 신고
정오표
정오표
[ 5장 예제 중 ]
Famale / famale → Female / female
[ p35 2번 목록 4행 ]
파일 크기를 비교해보자. → 제이쿼리 모바일의 라이브러리 전체 크기를 비교해보자.
[ p61 리스트 3-3 9행 ]
return name; → return this.name;
[ p121 마지막 행 ]
리스트 4-16 → 리스트 4-17
[ p153 리스트 5-14 제목 ]
/ch05/13form/app.js → /ch05/07form/app.js
[ p157 리스트 5-15 제목 ]
/ch05/13formvalue/app.js → /ch05/08formvalue/app.js
[ p159 그림 5-19 ]
FromView → FormView
[ p160 리스트 5-16 ]
/ch05/08formmvc/app.js → /ch05/09formmvc/app.js
[ p160 리스트 5-17 ]
/ch05/09formmvc/app/app.js → /ch05/09formmvc/app/view/FormView.js
[ p184 리스트 5-26 ]
/ch05/14toolbareventmvc/MyEventView.js → /ch05/14toolbareventmvc/app/view/MyEventView.js
[ p262 리스트 6-26 1행 아래에 추가 ]
'Ext.form.Panel',
'Ext.field.Text',
[ p515 표 13-6 Compass 메소드 ]
| 메소드 | 설명 |
| getCurrentHeading | 현재 나침반의 방향을 가져온다. |
| watchHeading | 일정주기로 나침반의 방향을 가져온다. |
| clearWatch | 나침반 기능을 중지한다. |


