
웹디자인 2.0 고급 CSS [감각적인 웹디자인 예술 미학]
- 원서명Transcending CSS: The Fine Art of Web Design (ISBN 9780321410979)
- 지은이앤디 클락
- 옮긴이정유한
- ISBN : 9788960770300
- 35,000원
- 2008년 01월 29일 펴냄 (절판)
- 페이퍼백 | 392쪽 | 227*227mm
- 시리즈 : 웹 프로페셔널
판매처
- 현재 이 도서는 구매할 수 없습니다.
책 소개
눈으로 코딩 기술을 익힌다? 유수 웹사이트, 사진작품, 컨셉 등 수많은 예제와 화보 등을 통해 코드를 만들기 위한 다양한 방법을 시각적으로 배운다. 최신 웹 브라우저와 최신 CSS3 스펙을 사용하는 환경에 대한 기술적 이점을 미리 체험해 볼 수 있다.
[ 책 소개 ]
웹이 발전하면서 새로운 표준이 점차 생겨나고 있으며 최신 브라우저는 웹을 새롭게 만들 수 있는 다양한 기능을 제공하고 있습니다. 웹사이트를 만드는 방법도 그에 따라 나날이 바뀌고 있습니다. 하지만 웹 디자이너 중 프로그래밍을 할 수 있는 사람은 많지 않습니다. 그렇기 때문에 멋진 디자인을 만들 때 의미있는 마크업과 CSS를 사용해야 한다는 사실은 제약이 될 수 있습니다. 뿐만 아니라 클라이언트에게 멋진 디자인을 선보이면서도 효율적인 업무 프로세스를 지켜야 하고 게다가 짧은 기간 안에 이 모든 것을 해내야 한다면 스트레스가 이만저만이 아닐 것입니다. 이러한 환경을 이미 경험해 잘 이해하고 있는 디자이너 앤디 클락은 ‘고급 CSS’를 활용해 접근성과 사용성이 높으면서도 아름다운 사이트를 만드는 웹디자인 2.0 개념에 대해 설명합니다.
이 책에서는 다양한 사례를 통해 마크업과 CSS를 사용하면서도 창의적이고 독창적인 디자인을 만들 수 있음을 보여줍니다. 새로운 업무 방법론을 소개하고 디자이너뿐만 아니라 프로젝트 팀 모두가 활용할 수 있는 프로토타입 제작방법을 설명합니다. 또한 그리드 기반 디자인을 웹에 적용하는 방법과 마크업 구조를 만드는 방법 등도 알려줍니다. 그밖에도 CSS3 등 앞으로 각광받을 기법들과 이를 최신 브라우저에서 직접 확인해보는 기술적인 내용뿐만 아니라, 프로젝트 팀 구성원과 더욱 효율적으로 업무를 수행하기 위한 개념적인 내용 등도 소개합니다.
■ 시각적으로 손쉽게 코딩 기술을 익힐 수 있습니다.
■ 유수 웹사이트, 사진작품, 컨셉 등 수많은 예제와 화보들을 통해 코드를 만드는 다양한 방법을 배울 수 있습니다.
■ 최신 웹브라우저와 최신 CSS3 스펙 사용 환경에 대한 기술적 이점을 한발 앞서 체험해 볼 수 있습니다.
[ 상세 이미지 ]

[ 추천의 글 ]
웹디자이너는 시각적인 사고를 하는 사람들이고 개발자들은 순차적인 사고를 하는 사람들입니다. 이들이 함께 일하면서 발생하는 커뮤니케이션 차이를 줄이는 일은 매우 힘든 일 중 하나입니다. 디테일과 창의적인 면을 중시하는 디자이너와 끊임없이 발전하는 복합 기술에 관심이 많은 개발자 성격 모두를 소화할 수 있는 사람은 흔치 않습니다. 그런 측면에서 제프리 젤드만, 더글라스 보우맨, 데이브 셰어 같은 사람들은 확실히 업계에 큰 공헌을 했다고 할 수 있습니다. 그들은 디자인과 개발, 양쪽 방면 모두와 관련된 일을 했을 뿐만 아니라 자신들의 위치에 오를 수 있었던 방법에 대해 글로 남김으로써 다른 이들도 배울 수 있게 했기 때문입니다.
몇 년 전 저는 뉴라이더스 출판사와 함께 『Integrated Web Design』이라는 책에서 위에 언급한 내용들을 썼습니다. 어떻게 하면 디자이너들이 의미가 있으면서 구조화된 개념을 갖고 생각할 수 있게 될까? 어떻게 하면 프로그램 기반의 분석적인 사고를 하는 개발자들이 미적인 부분에 대해 이해하고 인정할 수 있을까? 그에 덧붙여 관리나 마케팅 부서 등 기타 부서들과 커뮤니케이션하면서 발생하는 복잡한 문제들을 어떻게 해소할 수 있을까? 그리고 업무효율을 높이고 기술적인 지식을 쌓으며 훌륭한 디자인을 만들어내는, 끊임 없이 자기 개발을 하는 전문가가 되기 위해 어떻게 해야 하는지의 내용도 고민했습니다.
그런 생각에 이르자 갑자기 앤디 클락이 떠올랐습니다. 저는 오래 전부터 마크업과 CSS에 사용할 범용적인 명명법에 관심을 갖고 있었습니다. 때마침 앤디가 자신의 블로그에 그런 주제에 대해 글을 올린 것을 보고 그에 대해 알게 되었습니다. 이후 그의 글과 디자인 작업물을 더 자세히 살펴봄으로써 그가 실용적이면서도 열정적인 아이디어를 갖고 개발과 디자인 양쪽 분야의 차이를 좁혀 나가는 사람이라는 것을 알게 되었습니다. 앤디와는 2005년 SXSW컨퍼런스에서 첫 대면을 했고 이러한 주제에 대해 이야기를 나눴습니다. 몇 개월 지나지 않아 우리는 ‘디자이너를 위한 CSS’, ‘개발자를 위한 CSS’ 같은 워크샵을 만들어냈고 서로가 갖고 있는 기술과 경험을 상호 보완하여 우리 주변 동료들을 교육하고 이끌었습니다.
앤디가 책을 쓰고 싶다는 이야기를 꺼냈을 때 저는 매우 흥분이 되어 바로 피치핏과 뉴라이더스의 편집자인 낸시 앨드리히 루엔젤에게 소개해 주었습니다. 앤디가 쓰고 싶은 이야기라면 당연히 뉴라이더스의 ‘Voices That Matter’ 시리즈가 적합하다고 생각했습니다. 우리 셋은 샌프란시스코에서 만났고, 저를 잘 아는 사람이라면 매우 놀랄 일이겠지만, 그날 처음 만난 그 둘이 너무나도 열심히 이야기를 하는 통에 저는 채 세 마디도 하지 못했습니다. 결국 이야기는 잘되었고 저와 데이브 셰어가 쓴 『The Zen of CSS Design』의 성공을 이어갈 수 있는 가장 적합한 책이 될 것이라고 생각했습니다. 저는 책의 편집을 지원하고 앤디와 함께 전체적인 흐름과 목차를 맞추었으며, 데이브는 추천의 글을 써서 더 좋은 디자이너나 개발자가 되고자 하는 사람에게 이 책을 소개했습니다.
이 책을 만드는 과정이 수월하지만은 않았습니다. 아무리 기술적인 지식을 쌓았다고는 하지만 앤디는 근본적으로 비주얼적인 사람입니다. 한편 저는 디자인과 관련된 교육을 받았다고는 하지만 순차적이고 논리적으로 생각하는 사람입니다. 대부분의 비주얼적인 사람들이 그렇듯이 앤디는 상상력과 창의력이 넘치는 세계에서 살고 있는 반면 저는 순서와 커뮤니케이션 그리고 절차를 좋아합니다. 이 책을 만들면서 부딪히고 해결해야 했던 많은 문제들은 우리 주변에서 흔히 일어나는, 성향이 다른 사람들 사이에서 발생하는 바로 그런 문제였습니다.
이 책에서 우리는 웹디자인의 예술 미학은 물론 앞선 기술과 미래에 대한 비전도 담아낼 수 있었습니다. 이렇듯 배경이 다른 사람들이 함께 머리를 모아 원하던 모든 내용을 담을 수 있었다는 점에서, 누구나 열심히 노력한다면 차이를 극복하고 진정한 변화를 함께 일궈낼 수 있다고 생각합니다. 그리고 이 책을 통해 그 과정을 독자 여러분과 공유할 수 있다는 사실이 매우 기쁩니다. 이 책을 읽는 여러분은 우리가 속한 산업군의 변화를 앞장서서 만들어낼 분들이기 때문에 더욱 그렇습니다. 이 책을 읽으신 독자 여러분들이 상상 속에서 만들고 싶었던 웹을 현실에서도 구현할 수 있는 능력을 한껏 높이실 수 있길 바랍니다.
[ 책 소개 ]
웹이 발전하면서 새로운 표준이 점차 생겨나고 있으며 최신 브라우저는 웹을 새롭게 만들 수 있는 다양한 기능을 제공하고 있습니다. 웹사이트를 만드는 방법도 그에 따라 나날이 바뀌고 있습니다. 하지만 웹 디자이너 중 프로그래밍을 할 수 있는 사람은 많지 않습니다. 그렇기 때문에 멋진 디자인을 만들 때 의미있는 마크업과 CSS를 사용해야 한다는 사실은 제약이 될 수 있습니다. 뿐만 아니라 클라이언트에게 멋진 디자인을 선보이면서도 효율적인 업무 프로세스를 지켜야 하고 게다가 짧은 기간 안에 이 모든 것을 해내야 한다면 스트레스가 이만저만이 아닐 것입니다. 이러한 환경을 이미 경험해 잘 이해하고 있는 디자이너 앤디 클락은 ‘고급 CSS’를 활용해 접근성과 사용성이 높으면서도 아름다운 사이트를 만드는 웹디자인 2.0 개념에 대해 설명합니다.
이 책에서는 다양한 사례를 통해 마크업과 CSS를 사용하면서도 창의적이고 독창적인 디자인을 만들 수 있음을 보여줍니다. 새로운 업무 방법론을 소개하고 디자이너뿐만 아니라 프로젝트 팀 모두가 활용할 수 있는 프로토타입 제작방법을 설명합니다. 또한 그리드 기반 디자인을 웹에 적용하는 방법과 마크업 구조를 만드는 방법 등도 알려줍니다. 그밖에도 CSS3 등 앞으로 각광받을 기법들과 이를 최신 브라우저에서 직접 확인해보는 기술적인 내용뿐만 아니라, 프로젝트 팀 구성원과 더욱 효율적으로 업무를 수행하기 위한 개념적인 내용 등도 소개합니다.
■ 시각적으로 손쉽게 코딩 기술을 익힐 수 있습니다.
■ 유수 웹사이트, 사진작품, 컨셉 등 수많은 예제와 화보들을 통해 코드를 만드는 다양한 방법을 배울 수 있습니다.
■ 최신 웹브라우저와 최신 CSS3 스펙 사용 환경에 대한 기술적 이점을 한발 앞서 체험해 볼 수 있습니다.
[ 상세 이미지 ]

[ 추천의 글 ]
웹디자이너는 시각적인 사고를 하는 사람들이고 개발자들은 순차적인 사고를 하는 사람들입니다. 이들이 함께 일하면서 발생하는 커뮤니케이션 차이를 줄이는 일은 매우 힘든 일 중 하나입니다. 디테일과 창의적인 면을 중시하는 디자이너와 끊임없이 발전하는 복합 기술에 관심이 많은 개발자 성격 모두를 소화할 수 있는 사람은 흔치 않습니다. 그런 측면에서 제프리 젤드만, 더글라스 보우맨, 데이브 셰어 같은 사람들은 확실히 업계에 큰 공헌을 했다고 할 수 있습니다. 그들은 디자인과 개발, 양쪽 방면 모두와 관련된 일을 했을 뿐만 아니라 자신들의 위치에 오를 수 있었던 방법에 대해 글로 남김으로써 다른 이들도 배울 수 있게 했기 때문입니다.
몇 년 전 저는 뉴라이더스 출판사와 함께 『Integrated Web Design』이라는 책에서 위에 언급한 내용들을 썼습니다. 어떻게 하면 디자이너들이 의미가 있으면서 구조화된 개념을 갖고 생각할 수 있게 될까? 어떻게 하면 프로그램 기반의 분석적인 사고를 하는 개발자들이 미적인 부분에 대해 이해하고 인정할 수 있을까? 그에 덧붙여 관리나 마케팅 부서 등 기타 부서들과 커뮤니케이션하면서 발생하는 복잡한 문제들을 어떻게 해소할 수 있을까? 그리고 업무효율을 높이고 기술적인 지식을 쌓으며 훌륭한 디자인을 만들어내는, 끊임 없이 자기 개발을 하는 전문가가 되기 위해 어떻게 해야 하는지의 내용도 고민했습니다.
그런 생각에 이르자 갑자기 앤디 클락이 떠올랐습니다. 저는 오래 전부터 마크업과 CSS에 사용할 범용적인 명명법에 관심을 갖고 있었습니다. 때마침 앤디가 자신의 블로그에 그런 주제에 대해 글을 올린 것을 보고 그에 대해 알게 되었습니다. 이후 그의 글과 디자인 작업물을 더 자세히 살펴봄으로써 그가 실용적이면서도 열정적인 아이디어를 갖고 개발과 디자인 양쪽 분야의 차이를 좁혀 나가는 사람이라는 것을 알게 되었습니다. 앤디와는 2005년 SXSW컨퍼런스에서 첫 대면을 했고 이러한 주제에 대해 이야기를 나눴습니다. 몇 개월 지나지 않아 우리는 ‘디자이너를 위한 CSS’, ‘개발자를 위한 CSS’ 같은 워크샵을 만들어냈고 서로가 갖고 있는 기술과 경험을 상호 보완하여 우리 주변 동료들을 교육하고 이끌었습니다.
앤디가 책을 쓰고 싶다는 이야기를 꺼냈을 때 저는 매우 흥분이 되어 바로 피치핏과 뉴라이더스의 편집자인 낸시 앨드리히 루엔젤에게 소개해 주었습니다. 앤디가 쓰고 싶은 이야기라면 당연히 뉴라이더스의 ‘Voices That Matter’ 시리즈가 적합하다고 생각했습니다. 우리 셋은 샌프란시스코에서 만났고, 저를 잘 아는 사람이라면 매우 놀랄 일이겠지만, 그날 처음 만난 그 둘이 너무나도 열심히 이야기를 하는 통에 저는 채 세 마디도 하지 못했습니다. 결국 이야기는 잘되었고 저와 데이브 셰어가 쓴 『The Zen of CSS Design』의 성공을 이어갈 수 있는 가장 적합한 책이 될 것이라고 생각했습니다. 저는 책의 편집을 지원하고 앤디와 함께 전체적인 흐름과 목차를 맞추었으며, 데이브는 추천의 글을 써서 더 좋은 디자이너나 개발자가 되고자 하는 사람에게 이 책을 소개했습니다.
이 책을 만드는 과정이 수월하지만은 않았습니다. 아무리 기술적인 지식을 쌓았다고는 하지만 앤디는 근본적으로 비주얼적인 사람입니다. 한편 저는 디자인과 관련된 교육을 받았다고는 하지만 순차적이고 논리적으로 생각하는 사람입니다. 대부분의 비주얼적인 사람들이 그렇듯이 앤디는 상상력과 창의력이 넘치는 세계에서 살고 있는 반면 저는 순서와 커뮤니케이션 그리고 절차를 좋아합니다. 이 책을 만들면서 부딪히고 해결해야 했던 많은 문제들은 우리 주변에서 흔히 일어나는, 성향이 다른 사람들 사이에서 발생하는 바로 그런 문제였습니다.
이 책에서 우리는 웹디자인의 예술 미학은 물론 앞선 기술과 미래에 대한 비전도 담아낼 수 있었습니다. 이렇듯 배경이 다른 사람들이 함께 머리를 모아 원하던 모든 내용을 담을 수 있었다는 점에서, 누구나 열심히 노력한다면 차이를 극복하고 진정한 변화를 함께 일궈낼 수 있다고 생각합니다. 그리고 이 책을 통해 그 과정을 독자 여러분과 공유할 수 있다는 사실이 매우 기쁩니다. 이 책을 읽는 여러분은 우리가 속한 산업군의 변화를 앞장서서 만들어낼 분들이기 때문에 더욱 그렇습니다. 이 책을 읽으신 독자 여러분들이 상상 속에서 만들고 싶었던 웹을 현실에서도 구현할 수 있는 능력을 한껏 높이실 수 있길 바랍니다.
몰리 E. 홀즈쉬랙
2006년 10월, 런던에서
2006년 10월, 런던에서
목차
목차
- 1장 웹에 대한 재발견
- 고급 CSS 소개 5
- 어떤 툴을 사용해야 할까? 5
- 고급 CSS를 사용해야 하는 이유 6
- 앞으로의 웹은 어떤 모습일까? 10
- 접근성은 지원해야 하는 옵션이 아니라 디자인 그 자체다 12
- 새로운 개념을 탑재한 고급 CSS에 다가가기 16
- 고급 CSS의 기본 개념 23
- 사이트가 모든 브라우저에서 똑같이 보여야 하는 것은 아닙니다 25
- 쓸 수 있는 모든 CSS 선택자를 사용합니다 25
- 가능하면 새로나온 CSS3를 사용해서 한발 앞서 갑니다 30
- CSS로 표현하기 어려운 부분은 자바스크립트와 DOM을 사용합니다 30
- 가능하면 핵과 필터를 사용하지 않습니다 31
- 의미있는 이름을 사용하고 마이크로포맷을 사용합니다 33
- 아이디어를 공유하고 다른 사람들과 협력합니다 41
- 왜 이제서야 고급 CSS를 사용할 수 있는가? 47
- 예상하지 못한 CSS의 사용 49
- 브라우저 지원 등급화 51
- 발견하고 진행하고 영감받아서 앞으로 나아가기 53
- 컨텐츠 중심의 디자인 55
- 컨텐츠 중심의 접근 57
- 흔히 볼 수 있는 최적화되지 않은 CSS 레이아웃 59
- 스타일과 상관없이 최적화하기 60
- 시맨틱 = 의미 65
- CSS 옷 벗는 날 65
- 의미를 마크업으로 변환하기:마크업 골든벨 66
- 컨텐츠의 의미 파악하기 76
- 계속 의미있게 작업하기 76
- 세상 모든 것을 마크업으로 79
- 전 세계는 리스트로 만들 수 있다 79
- 눈에 보이는 대로 리스트 사용하기 82
- 샌프란시스코에 가면 hCard를 보내세요 86
- 세상을 더 넓게 보는 훈련 88
- 시작점은 컨텐츠 88
- 이제 웹에 적용해볼 단계 97
- 고급 CSS 소개 5
- 2장 웹을 만드는 새로운 방법
- 완벽한 방법론을 찾아가는 과정 101
- 더 좋은 방법 찾기 101
- 컨텐츠 기반의 프로세스 103
- 컨텐츠 수집 107
- 화면구성도 작성 109
- 과거의 화면 구성도가 실패할 수밖에 없는 이유 111
- 화면 구성도는 반드시 필요한가? 112
- 과거의 화면 구성도와 동적인 표현 113
- grey box 방법을 활용한 개선된 접근법 117
- 자세히 표현하기 위해 “심볼” 사용하기 119
- 시안 작업 121
- 빠르게 디자인 작업 진행하기 121
- 시안에 마크업 가이드 추가하기 122
- 인터랙티브 프로토타입 사용하기 125
- 실제 동작하는 인터랙티브 프로토타입 125
- 재사용 가능한 코드 만들기 127
- 화면구조와 프로토타입을 잘 만드는 방법 127
- 위지윅: 보는 것만큼 얻지 못할 수도 있다 128
- 인터랙티브 프로토타입 실제 만들어 보기 131
- 개발환경(브라우저) 선택하기 131
- 브라우저 익스텐션 사용하기 131
- <div> 엘리먼트를 최소로 사용하기 134
- 마크업 유효성 검사 134
- 플로트 대신 포지션 사용하기 134
- CSS 정돈하기 136
- 프로세스 실제 적용해 보기 141
- 무엇을 만들 것인가 141
- 컨텐츠 중심의 마크업 작성 142
- CSS로 디자인 입혀가기 158
- 레이아웃 만들기 158
- body부터 스타일 시작하기 159
- 작업 공유하기 166
- 기본 컬러 스타일 166
- 브랜드 영역 167
- 로고 부분 추가하기 167
- 네비게이션 꾸미기 169
- 하단 푸터 영역 표시하기 173
- 타이포그래피 스타일 완성 176
- 사이트를 만들 기반의 완성 179
- 완벽한 방법론을 찾아가는 과정 101
- 3장 디자인과 웹
- 그리드 기반 디자인 183
- 디자이너와 그리드 185
- 황금비율과 3분할 법칙 187
- 완벽하게 유동적인 레이아웃 197
- 균등 분할 그리드 디자인 198
- 실제 사이트에서 그리드가 적용된 모습 201
- Subtraction 201
- Airbag Industries 204
- 제프 크로프트 사이트 분석 206
- 비얼의 블로그 분석 208
- 우리 주변에서 찾을 수 있는 그리드 211
- 신문 211
- 전통적인 8단 디자인 구성 213
- 최근 유행하는 6단 디자인 217
- 그밖의 신문 레이아웃 221
- 웹디자인에 새로운 그리드 적용하기 225
- 뉴스 분석 225
- 그리드부터 접근하기 226
- 비법을 전수해 드립니다 229
- 상세한 영역 조정 229
- 이미지 처리 230
- 일상생활에서 디자인에 영감을 줄 수 있는 것들 233
- 홈페이지 다시 꾸미기 233
- 무드 보드에 대하여 236
- 디자인 스크랩북 만들기 238
- 잡지에서 찾아볼 수 있는 인터페이스 243
- 타이포그래피 리소스 243
- 플래시 디자인에 대한 재검토 247
- 이미지나 사진을 활용한 작업 248
- 웹에서의 예술 활동 255
- 디자인은 단순히 매력적인 비주얼을 만드는 과정이 아니다 255
- 기술, 밖으로 눈을 돌리자 256
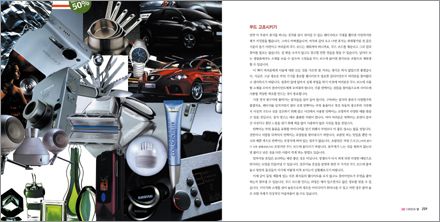
- 무드 고조시키기 259
- 주변을 둘러보자 261
- 목적이 뚜렷한 스크랩북 만들기 265
- 예술 미학으로서의 웹디자인 267
- 디자이너들은 더 발전해야 합니다 267
- 디자이너들은 더 발전해야 합니다 267
- 그리드 기반 디자인 183
- 4장 고급 CSS
- 고급 CSS 273
- 절대 포지션 274
- 상대 포지션 287
- 플로트 응용 293
- 사이드바 만들기 298
- 여러 기법 조합하기 301
- CSS3 313
- 통합 작업 313
- 새로운 표준을 만드는 작업에 참여하기 315
- 미래로의 시간여행 316
- CSS3의 선택자 모듈을 사용한 디자인 316
- 배경색을 사용해서 가독성 높이기 317
- 배경과 외곽선 모듈을 사용한 디자인 320
- 복수 배경 이미지를 사용한 디자인 325
- 다단 구조 만들기 335
- 다단구조 레이아웃 모듈을 사용한 디자인 341
- 고급 레이아웃 모듈 345
- 다시 그리드로 돌아가서 346
- 고급 레이아웃 모듈을 사용한 디자인 351
- 고급 CSS 273
관련 블로그 글
새로 나온 신간과 예쁜 아가의 첫돌



오늘 만나서 책 전해드렸는데, 정유한님 고생 많으셨습니다. yuna님과 작업하실 멋진 다음 책 기대할게요. :D






또 하나 전해드릴 소식은 『루트킷』과 『웹 애플리케이션 해킹 대작전』, 『실전해킹 절대 내공』의 역자이신 윤근용님의 예쁜 아들 영빈군의 돌잔치 사진이에요.


작년 황금돼지해에 자손을 보신 역자저자분들이 꽤 많으셔서 올해는 돌잔치 다니느라 분주합니다. 참석할 때마다 블로그에 알리면 좋겠지만, 가끔 소식 전하지 못해드리는 분들께선 꼬옥~ 양해해주시기 바랍니다. ^^*
크리에이티브 커먼즈 라이센스 이 저작물은 크리에이티브 커먼즈 코리아 저작자표시 2.0 대한민국 라이센스에 따라 이용하실 수 있습니다.
정말 멋진 CSS 디자인책!『웹디자인 2.0 고급 CSS』
사실 오늘은 웹 프로페셔널 시리즈의 두 권이 바톤 터치를 하는 날입니다. 한 권은 따끈따끈한 새 책으로 오늘 세상의 빛을 보았고 한 권은 필름 하판을 하는 날이거든요. 눈이 와서 출력소 가는 길이 험난할 듯하지만, 최종 마무리 하는 날은 언제나 발걸음이 가벼우니까요. 막 눈도 그쳐 가네요.
 마감날 회사에 들러주신 정유한님이 작업중인 모습을 찰칵 카메라에 담았습니다. 맥북에 펼쳐진 저 그림은 우리 책에 나오는 사례의 한글화 이미지 컷이구요. 워낙 고급스런 사진들이 많이 담겨 있는지라 모두 한글화를 할 수는 없었지만 가능한 한 독자의 이해를 돕고자 노력했습니다.
마감날 회사에 들러주신 정유한님이 작업중인 모습을 찰칵 카메라에 담았습니다. 맥북에 펼쳐진 저 그림은 우리 책에 나오는 사례의 한글화 이미지 컷이구요. 워낙 고급스런 사진들이 많이 담겨 있는지라 모두 한글화를 할 수는 없었지만 가능한 한 독자의 이해를 돕고자 노력했습니다.

이번에 출간되는『웹디자인 2.0 고급 CSS: 감각적인 웹디자인 예술 미학』은 에이콘 웹표준+CSS 책의 결정판이라고 할 수 있습니다. 물론 앞으로 출간예정인 좋은 책들도 즐비하지만 그건 좀 열외로 두죠. :)
화려하고 아름다운 디자인과 새로운 개념의 CSS에 대해서 눈을 뜨이게 할 이 책은 기존 디자인이나 개발에 대한 선입견을 과감히 깨줄 책이라고 생각합니다. 어떤 브라우저에서도 똑같은 모습으로 보이게 하기 위해 핵을 썼던 관습에서 벗어나 각 브라우저 수준에 맞는 웹을 만들어보자는 저자의 컨셉은 감각적인 사진과 그림 속에서 더욱 빛을 발합니다. 백문이 불여일견이라고 책의 본문 컷들을 살짝 보여드릴게요. 아래 그림은 책을 펼쳐놓은 모습이구요. 400여페이지에 달하는 책 전체에서 보여주는 저런 멋진 사진 화보와 그림들을 보는 것만으로도 이 책을 소장하고 싶게 만드는 충분한 뽐뿌질이 되지 않을까 싶습니다. :D






지난 11월, 12월에는 줄줄이 보안 책을 연달아 출간했었는데, 이번에는 웹 시리즈 책이 줄을 잇네요. 게다가 박수만님에 이어 이 책도 미투데이와 NowOnPlay.com에 양다리(!)를 걸치고 계신 keyclub 정유한님이 번역을 하셨습니다. 저희 에이콘이 미투데이와 별다른 밀착 관계를 맺은 것도 아닌데 시기가 딱 들어맞았군요. ^^
 책만큼이나 멋진 스타일을 자랑하고 있는 저 댕기머리 총각은? 아시는 분은 아시는 정유한님, 이 책의 역자분이십니다. 웹 개발, 기획, 디자인을 두루 거치시고, 요새는 코딩까지 하고 계시다네요. ^^; 첫 번역이심에도 불구하고 열심히 잘~ 해주셨습니다. 고생하셨어요.
책만큼이나 멋진 스타일을 자랑하고 있는 저 댕기머리 총각은? 아시는 분은 아시는 정유한님, 이 책의 역자분이십니다. 웹 개발, 기획, 디자인을 두루 거치시고, 요새는 코딩까지 하고 계시다네요. ^^; 첫 번역이심에도 불구하고 열심히 잘~ 해주셨습니다. 고생하셨어요.
웹디자인에 영감을 줄 수 있는 것을 웹이나 기존 CSS 사이트에서 어렵게 찾기보다는 신문이나 건물, 초콜릿 포장지, 부엌 등 일상생활에 널려있는 많은 요소에서 찾아보자는 이야기는 저도 많은 공감을 하게 만드는 대목이었습니다. 웹에 대해, 그 기반 기술이나 예술적인 디자인에 대해서 거창하게 생각할 필요는 없을 것 같습니다. 웹은 특별한 것이 아니라, 그저 우리 삶의 축소판일 뿐이니까요. 하지만 현실에 안주하거나 기존의 방식에 만족하는 사람들에게는 더이상 발전이 없습니다. 저자가 이책에서 이야기하고자 했던 주제는 바로 그것이 아닐까 싶네요. 역자 정유한님이 더욱 훌륭한 번역서를 만들어 낸 것도 바로 그런 저자의 사상에 공감했기 때문일 것이구요. 이제 1주일만 기다리시면 정말 마음에 드는 멋진 책, 상상했던 그 이상을 보실 수 있을거에요. ^^/
YES24, 교보문고, 강컴, 알라딘, 인터파크로 지금 바로 휘리릭 달려가보세요! ==333


『웹디자인 2.0 고급 CSS: 감각적인 웹디자인 예술 미학』
앤디 클락 지음 | 몰리 홀즈쉬랙 감수 | 정유한 옮김
2008년 1월 29일 출간 예정 | 35,000원 | 392쪽 | 9788960770300
앤디 클락 지음 | 몰리 홀즈쉬랙 감수 | 정유한 옮김
2008년 1월 29일 출간 예정 | 35,000원 | 392쪽 | 9788960770300
이번에 출간되는『웹디자인 2.0 고급 CSS: 감각적인 웹디자인 예술 미학』은 에이콘 웹표준+CSS 책의 결정판이라고 할 수 있습니다. 물론 앞으로 출간예정인 좋은 책들도 즐비하지만 그건 좀 열외로 두죠. :)
화려하고 아름다운 디자인과 새로운 개념의 CSS에 대해서 눈을 뜨이게 할 이 책은 기존 디자인이나 개발에 대한 선입견을 과감히 깨줄 책이라고 생각합니다. 어떤 브라우저에서도 똑같은 모습으로 보이게 하기 위해 핵을 썼던 관습에서 벗어나 각 브라우저 수준에 맞는 웹을 만들어보자는 저자의 컨셉은 감각적인 사진과 그림 속에서 더욱 빛을 발합니다. 백문이 불여일견이라고 책의 본문 컷들을 살짝 보여드릴게요. 아래 그림은 책을 펼쳐놓은 모습이구요. 400여페이지에 달하는 책 전체에서 보여주는 저런 멋진 사진 화보와 그림들을 보는 것만으로도 이 책을 소장하고 싶게 만드는 충분한 뽐뿌질이 되지 않을까 싶습니다. :D






지난 11월, 12월에는 줄줄이 보안 책을 연달아 출간했었는데, 이번에는 웹 시리즈 책이 줄을 잇네요. 게다가 박수만님에 이어 이 책도 미투데이와 NowOnPlay.com에 양다리(!)를 걸치고 계신 keyclub 정유한님이 번역을 하셨습니다. 저희 에이콘이 미투데이와 별다른 밀착 관계를 맺은 것도 아닌데 시기가 딱 들어맞았군요. ^^

웹디자인에 영감을 줄 수 있는 것을 웹이나 기존 CSS 사이트에서 어렵게 찾기보다는 신문이나 건물, 초콜릿 포장지, 부엌 등 일상생활에 널려있는 많은 요소에서 찾아보자는 이야기는 저도 많은 공감을 하게 만드는 대목이었습니다. 웹에 대해, 그 기반 기술이나 예술적인 디자인에 대해서 거창하게 생각할 필요는 없을 것 같습니다. 웹은 특별한 것이 아니라, 그저 우리 삶의 축소판일 뿐이니까요. 하지만 현실에 안주하거나 기존의 방식에 만족하는 사람들에게는 더이상 발전이 없습니다. 저자가 이책에서 이야기하고자 했던 주제는 바로 그것이 아닐까 싶네요. 역자 정유한님이 더욱 훌륭한 번역서를 만들어 낸 것도 바로 그런 저자의 사상에 공감했기 때문일 것이구요. 이제 1주일만 기다리시면 정말 마음에 드는 멋진 책, 상상했던 그 이상을 보실 수 있을거에요. ^^/
YES24, 교보문고, 강컴, 알라딘, 인터파크로 지금 바로 휘리릭 달려가보세요! ==333
크리에이티브 커먼즈 라이센스 이 저작물은 크리에이티브 커먼즈 코리아 저작자표시 2.0 대한민국 라이센스에 따라 이용하실 수 있습니다.
도서 오류 신고
정오표
[ p91 아래에서 두 번째 문단 1행 ]
어떻게 해결하지 → 어떻게 해결할지
[ p155 17행 ]
늘어거나 → 늘이거나
어떻게 해결하지 → 어떻게 해결할지
[ p155 17행 ]
늘어거나 → 늘이거나



