
HTML & CSS [웹사이트 개발과 디자인 기초]
- 원서명HTML and CSS: Design and Build Websites (ISBN 9781118008188)
- 지은이존 두켓
- 옮긴이홍영표
- ISBN : 9788960773677
- 35,000원
- 2012년 11월 30일 펴냄 (절판)
- 페이퍼백 | 524쪽 | 187*233mm
- 시리즈 : 웹 프로페셔널
판매처
- 현재 이 도서는 구매할 수 없습니다.
책 소개
HTML과 CSS를 가장 쉽게 배울 수 있는 방법 - 아마존 독자들이 선택한 최고의 책!
아마존닷컴 웹개발 & 웹디자인 분야 No.1 베스트셀러!
이 책은 간결한 예제와 결과 화면을 한눈에 볼 수 있는 방식으로 구성해 HTML과 CSS와 관련된 주제를 매우 쉽게 배울 수 있다. 또한 웹 페이지 개발과 운영에 대한 전반적인 내용을 균형 있게 파악할 수 있도록 HTML과 CSS코드뿐만 아니라 작업 절차와 방법, 그리고 웹사이트 분석방법도 살펴본다. 처음 웹 페이지 개발을 시작하는 디자이너와 개발자에게 안성맞춤인 책이다.
[ 소개 ]
HTML과 CSS를 가장 쉽게 배울 수 있는 방법
처음 웹사이트 개발과 디자인을 배우는 초보자부터 현재 사이트를 운영하는 담당자까지 매력적이고 사용자 친화적인 웹 콘텐츠 작성 방법에 대해 배울 수 있다. 코드를 보면 먼저 머리가 아프기 마련이다. 이 책은 기존의 전형적인 프로그래밍 책 양식에서 벗어나 위지윅(WYSIWYG, What You See Is What You Get) 방식으로 구성해 모든 주제를 쉽고 빠르게 파악할 수 있다.
각 페이지는 새로운 주제에 대해 간단한 예제 코드와 결과 화면을 제공하며 직관적인 설명을 통해 간결하고 시각적인 방식으로 각각의 주제를 이해할 수 있도록 구성돼 있다. 또한 사이트에 있는 페이지의 구성과 디자인에 대한 실질적인 방법을 살펴봄으로써 사용하고 싶고 감동을 주는 웹사이트를 만들 수 있다. 초보자를 비롯해 누구나 쉽게 이해할 수 있다.
[ 이 책의 특징 ]
■ 큼지막한 인포그래픽으로 새롭고 복잡한 개념을 단순화해 보여준다.
■ 깔끔한 디자인과 레이아웃으로 각 페이지의 주제를 쉽게 파악할 수 있다.
■ 생동감 넘치는 컬러 인쇄로 다양한 유형의 코드를 쉽게 구분할 수 있다.
■ 매력적인 코드 예제로 아름다운 웹 사이트를 만드는 방법을 익힌다.
[ 이 책에서 다루는 내용 ]
■ HTML과 CSS (최신 HTML5와 CSS3 포함)
■ 웹 페이지와 사이트의 구조
■ 이미지, 오디오, 비디오 제어 방법
■ 서체와 레이아웃
[ 이 책의 대상 독자 ]
■ 웹 디자이너와 개발자
■ 온라인 편집자와 콘텐츠 편집자
■ 인터넷 사이트 운영자와 온라인 마케팅 담당자
■ 웹 디자인과 개발을 쉽고 체계적으로 배우고 싶은 모든 사람
[ 이 책의 구성 ]
이 책은 크게 세 부분으로 나뉜다.
1. HTML
1장에서는 HTML을 사용해 웹 페이지를 제작하는 방법을 살펴본다. 페이지에 나타낼 단어 작성을 시작으로, 단어에 태그나 요소를 추가해 브라우저가 제목이 무엇이고 단락의 시작과 끝이 어디인지 인식하게 하는 방법을 알아본다.
나머지 부분에서는 텍스트, 목록, 링크, 이미지, 테이블, 폼, 비디오/오디오/플래시, 그리고 다양한 요소에 대한 내용을 별도의 장으로 구성해 웹 페이지 구축에 필요한 태그를 살펴본다.
1장에서 9장까지의 내용은 다소 지루할 수 있다. 하지만 모든 웹 페이지 구축에 기본이 되는 내용이다. 10장에서는 페이지를 더 멋지게 꾸밀 수 있는 CSS에 대해 살펴본다.
2. CSS
먼저 CSS 규칙을 사용해 웹 페이지의 스타일과 레이아웃을 제어하는 방법을 알아본다. 그런 다음 CSS 규칙에서 사용할 수 있는 다양한 CSS 프로퍼티를 살펴본다. CSS 프로퍼티는 일반적으로 다음과 같은 두 종류로 나눌 수 있다.
표현(Presentation): 텍스트의 색상, 사용할 폰트와 폰트의 크기, 페이지나 페이지의 일부분에 배경색을 추가하는 방법, 배경 이미지를 추가하는 방법 등을 제어한다.
레이아웃(Layout): 화면에 배치되는 각 요소의 위치를 제어한다. 또한 더 매력적인 페이지를 만들기 위해 전문가들이 사용하는 다양한 기술을 배운다.
3. 실전 예제
마지막 장에서는 더 나은 웹사이트 구축에 도움이 되는 몇 가지 유용한 정보를 살펴본다.
페이지 구조를 표현하는 데 유용한 HTML5에 도입된 새로운 태그를 살펴본다. HTML5는 HTML의 최신 버전이며 현재도 계속 개발 중이다. 하지만 이러한 요소를 배우기 앞서 CSS를 사용해 웹 페이지의 디자인을 제어하는 방법에 대한 이해가 필요하다. 새로운 웹사이트를 만들 때 준수해야 하는 디자인 프로세스에 대해서는 별도의 장으로 구성해 살펴본다.
마지막으로 사이트를 웹에 올리는 방법, 검색 엔진 최적화(SEO), 그리고 구글 애널리틱스를 사용하여 사이트의 방문자 유형과 사용 패턴을 분석하는 방법을 살펴본다.
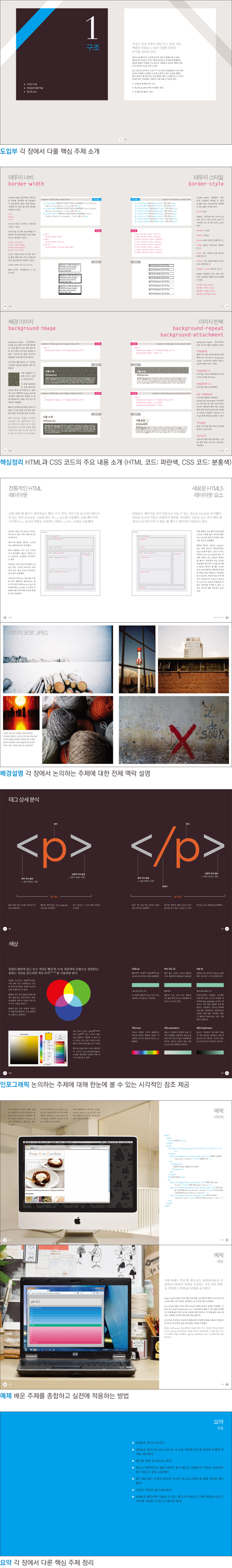
[ 상세 이미지 ]

아마존닷컴 웹개발 & 웹디자인 분야 No.1 베스트셀러!
이 책은 간결한 예제와 결과 화면을 한눈에 볼 수 있는 방식으로 구성해 HTML과 CSS와 관련된 주제를 매우 쉽게 배울 수 있다. 또한 웹 페이지 개발과 운영에 대한 전반적인 내용을 균형 있게 파악할 수 있도록 HTML과 CSS코드뿐만 아니라 작업 절차와 방법, 그리고 웹사이트 분석방법도 살펴본다. 처음 웹 페이지 개발을 시작하는 디자이너와 개발자에게 안성맞춤인 책이다.
[ 소개 ]
HTML과 CSS를 가장 쉽게 배울 수 있는 방법
처음 웹사이트 개발과 디자인을 배우는 초보자부터 현재 사이트를 운영하는 담당자까지 매력적이고 사용자 친화적인 웹 콘텐츠 작성 방법에 대해 배울 수 있다. 코드를 보면 먼저 머리가 아프기 마련이다. 이 책은 기존의 전형적인 프로그래밍 책 양식에서 벗어나 위지윅(WYSIWYG, What You See Is What You Get) 방식으로 구성해 모든 주제를 쉽고 빠르게 파악할 수 있다.
각 페이지는 새로운 주제에 대해 간단한 예제 코드와 결과 화면을 제공하며 직관적인 설명을 통해 간결하고 시각적인 방식으로 각각의 주제를 이해할 수 있도록 구성돼 있다. 또한 사이트에 있는 페이지의 구성과 디자인에 대한 실질적인 방법을 살펴봄으로써 사용하고 싶고 감동을 주는 웹사이트를 만들 수 있다. 초보자를 비롯해 누구나 쉽게 이해할 수 있다.
[ 이 책의 특징 ]
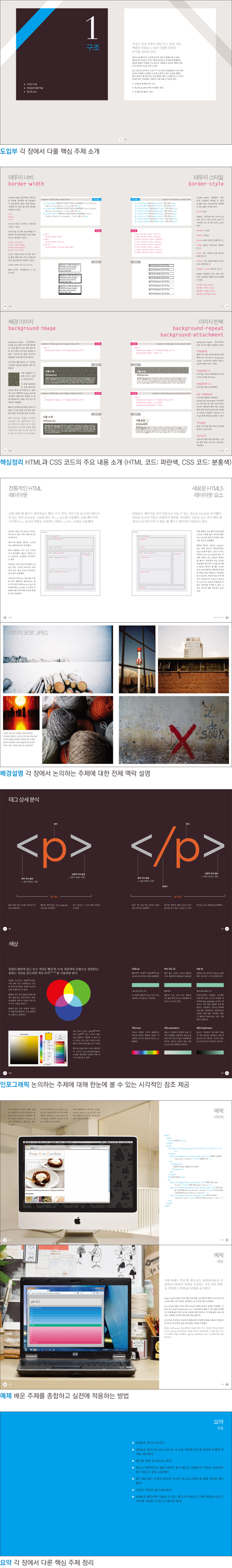
■ 큼지막한 인포그래픽으로 새롭고 복잡한 개념을 단순화해 보여준다.
■ 깔끔한 디자인과 레이아웃으로 각 페이지의 주제를 쉽게 파악할 수 있다.
■ 생동감 넘치는 컬러 인쇄로 다양한 유형의 코드를 쉽게 구분할 수 있다.
■ 매력적인 코드 예제로 아름다운 웹 사이트를 만드는 방법을 익힌다.
[ 이 책에서 다루는 내용 ]
■ HTML과 CSS (최신 HTML5와 CSS3 포함)
■ 웹 페이지와 사이트의 구조
■ 이미지, 오디오, 비디오 제어 방법
■ 서체와 레이아웃
[ 이 책의 대상 독자 ]
■ 웹 디자이너와 개발자
■ 온라인 편집자와 콘텐츠 편집자
■ 인터넷 사이트 운영자와 온라인 마케팅 담당자
■ 웹 디자인과 개발을 쉽고 체계적으로 배우고 싶은 모든 사람
[ 이 책의 구성 ]
이 책은 크게 세 부분으로 나뉜다.
1. HTML
1장에서는 HTML을 사용해 웹 페이지를 제작하는 방법을 살펴본다. 페이지에 나타낼 단어 작성을 시작으로, 단어에 태그나 요소를 추가해 브라우저가 제목이 무엇이고 단락의 시작과 끝이 어디인지 인식하게 하는 방법을 알아본다.
나머지 부분에서는 텍스트, 목록, 링크, 이미지, 테이블, 폼, 비디오/오디오/플래시, 그리고 다양한 요소에 대한 내용을 별도의 장으로 구성해 웹 페이지 구축에 필요한 태그를 살펴본다.
1장에서 9장까지의 내용은 다소 지루할 수 있다. 하지만 모든 웹 페이지 구축에 기본이 되는 내용이다. 10장에서는 페이지를 더 멋지게 꾸밀 수 있는 CSS에 대해 살펴본다.
2. CSS
먼저 CSS 규칙을 사용해 웹 페이지의 스타일과 레이아웃을 제어하는 방법을 알아본다. 그런 다음 CSS 규칙에서 사용할 수 있는 다양한 CSS 프로퍼티를 살펴본다. CSS 프로퍼티는 일반적으로 다음과 같은 두 종류로 나눌 수 있다.
표현(Presentation): 텍스트의 색상, 사용할 폰트와 폰트의 크기, 페이지나 페이지의 일부분에 배경색을 추가하는 방법, 배경 이미지를 추가하는 방법 등을 제어한다.
레이아웃(Layout): 화면에 배치되는 각 요소의 위치를 제어한다. 또한 더 매력적인 페이지를 만들기 위해 전문가들이 사용하는 다양한 기술을 배운다.
3. 실전 예제
마지막 장에서는 더 나은 웹사이트 구축에 도움이 되는 몇 가지 유용한 정보를 살펴본다.
페이지 구조를 표현하는 데 유용한 HTML5에 도입된 새로운 태그를 살펴본다. HTML5는 HTML의 최신 버전이며 현재도 계속 개발 중이다. 하지만 이러한 요소를 배우기 앞서 CSS를 사용해 웹 페이지의 디자인을 제어하는 방법에 대한 이해가 필요하다. 새로운 웹사이트를 만들 때 준수해야 하는 디자인 프로세스에 대해서는 별도의 장으로 구성해 살펴본다.
마지막으로 사이트를 웹에 올리는 방법, 검색 엔진 최적화(SEO), 그리고 구글 애널리틱스를 사용하여 사이트의 방문자 유형과 사용 패턴을 분석하는 방법을 살펴본다.
[ 상세 이미지 ]

목차
목차
- 1장. 구조
- 2장. 텍스트
- 3장. 목록
- 4장. 링크
- 5장. 이미지
- 6장. 테이블
- 7장. 폼
- 8장. 기타 마크업
- 9장. 플래시, 비디오 & 오디오
- 10장. CSS 소개
- 11장. 색상
- 12장. 텍스트
- 13장. 박스
- 14장. 목록, 테이블, 폼
- 15장. 레이아웃
- 16장. 이미지
- 17장. HTML5 레이아웃
- 18장. 프로세스 & 디자인


