
PHP 개발자를 위한 실전 자바스크립트 [다이내믹한 PHP 사이트를 만드는 Ajax 기법]
- 원서명AJAX and PHP: Building Responsive Web Applications (ISBN 9781904811824)
- 지은이크리스천 다리, 보그단 브린자리아, 필립 치얼체스-토자, 미하이 부치카
- 옮긴이나건표
- ISBN : 9788960770010
- 30,000원
- 2009년 01월 28일 펴냄 (절판)
- 페이퍼백 | 396쪽 | 185*235mm
- 시리즈 : 웹 프로페셔널
판매처
- 현재 이 도서는 구매할 수 없습니다.
책 소개
기존의 딱딱한 PHP 웹사이트를 다이내믹한 데스크탑 애플리케이션처럼 사용할 수 있는 Ajax와 자바스크립트. 『PHP 개발자를 위한 실전 자바스크립트: 다이내믹한 PHP 사이트를 만드는 Ajax 기법』에서는 풍부한 실전 예제와 함께 PHP 개발자가 현업에서 바로 활용할 수 있는 내용을 다루고 있다.
[ 소개 ]
Ajax는 웹을 크게 바꿔놓았다. 이제 Ajax 덕분에 일반 웹 사용자는 사용이 더욱 편리해진 웹사이트를 이용할 수 있고 웹 개발자는 이런 웹사이트를 더욱 손쉽게 제작할 수 있다. Ajax라는 게 정말 대단한 것 같지 않은가!
Ajax는 기본적으로 사용성을 해치는 페이지 리로드 없이도 페이지 이동을 가능하게 해주는 기술이다. 페이지 리로드만 없애도 실시간 값 검증, 드래그 앤 드롭 등과 같이 기존에는 웹 애플리케이션에서 부드럽게 구현하기 어려웠던 기능을 자연스럽게 구현할 수 있게 된다. Ajax에 사용되는 기술(Ajax의 핵심인 XMLHttpRequest는 마이크로소프트 사에서 1999년에 공개했다) 자체는 완성단계이지만 그것들이 제대로 활용되기 시작한 지는 얼마 되지 않았고, 아마 앞으로도 한동안 그 활용 분야는 더욱 늘어날 것이다.
여기저기서 Ajax 사용에 대한 이야기가 나오고는 있지만 Ajax가 모든 문제의 해법은 아니다. 다른 기술과 마찬가지로 Ajax 또한 남용되거나 잘못 사용될 수 있다. 그리고 Ajax 자체에도 몇 가지 문제점이 있는데 그중 북마크가 제대로 되지 않는 문제와 검색엔진이 크롤을 제대로 할 수 없는 문제, 브라우저 간 호환성 문제, 자바 스크립트를 지원하지 않는 브라우저에서 정상적으로 작동하지 않는 문제 등은 잘 알려진 것들이다. 또한 모든 이가 Ajax를 좋아하는 것도 아니다. 대규모 프로젝트의 코어에서도 자바스크립트를 이용하는 사람이 있는 반면, 자바스크립트를 아예 사용하지 않는 사람도 있다. 하지만 대개 남용을 피하는 선에서 적당히 사용하는 편이 좋을 것이다.
『PHP 개발자를 위한 실전 자바스크립트: 다이내믹한 PHP 사이트를 만드는 Ajax 기법』에서는 웹 개발에 반드시 필요한 실용적인 패턴과 예제를 소개한다. 그리고 흔히 저지르는 실수와 효율적인 Ajax 코드 작성법, 확장이 쉬운 설계법 등도 설명한다. 이 책에서 배운 내용은 기존의 PHP 웹 애플리케이션에 바로 적용해볼 수 있을 것이다.
이 책에서 설명하는 내용이 실무에 도움이 되기를 바란다. 이 책에 관련된 정보나 뉴스는 http://Ajaxphp.packtpub.com에서 볼 수 있다. 위의 사이트에서는 무료로 추가 설명과 리소스들을 제공하므로 시간이 있다면 한 번씩 확인해보자.
[ 이 책에서 다루는 내용 ]
기초에서부터 시작해 실제 업무에서 사용될 만한 예제까지 상세하게 설명한다. 이를 통해 개발 패턴을 익히고 실제 개발에 도움이 되게 했다.
■ 서버 사이드 검증 방식의 폼 페이지
■ 가벼운 웹 기반 채팅 솔루션
■ 실시간 검색어 추천과 단어 자동완성 기능
■ SVG를 이용한 실시간 차트
■ 데이터베이스와 연동되고 편집 가능한 다이내믹 데이터 그리드
■ 웹 기반 RSS 리더
■ 드래그 앤 드롭 UI로 자료를 정렬하고 서버에 저장하는 리스트(script.aculo.us 이용)
[ 이 책의 구성 ]
1장 “Ajax와 자바스크립트, 웹 애플리케이션의 미래”에서는 Ajax의 기초와 Ajax를 이용해 사용성을 향상시킬 수 있는 다양한 방법에 대해 설명하겠다. 그리고 이해를 돕기 위해 간단한 예제도 작성해본다.
2장 “자바스크립트로 클라이언트 사이드 작업하기”에서는 자바스크립트와 DOM, XMLHttpRequest 객체, XML을 이용해 Ajax 웹 클라이언트를 작성하는 방법을 설명한다. 2장에서는 관련된 모든 기술의 상세한 설명보다는 각 기술의 기본적인 사용법을 익히는 데 집중하겠다.
3장 “PHP와 MySQL로 서버 사이드 개발하기”에서는 Ajax 클라이언트와 연동되는 서버 스크립트 작성법을 알아보겠다. 기본적인 자바스크립트 보안과 오류 핸들링 등을 어떻게 처리하면 되는지도 다룬다.
4장 “빠르고 안전한 폼 유효성 검증”에서는 실시간 Ajax 검증과 서버 사이드 검증을 모두 이용하는 폼 검증 방법에 대해서 알아보겠다.
5장 “가벼운 웹 기반 채팅 솔루션 작성하기”에서는 여러 채팅 솔루션과는 다르게 자바 애플릿이나 플래시 등의 라이브러리를 사용하지 않고 자바스크립트만을 이용해 채팅 솔루션을 작성해보겠다.
6장 “실시간 단어제안과 자동완성”에서는 구글 검색어 제안 기능과 같은 인터페이스를 이용해서 PHP 함수를 검색할 수 있고 또 이렇게 검색된 함수의 공식 도움말 페이지의 링크도 제공하는 애플리케이션을 작성해보겠다.
7장 “SVG로 실시간 차트 그리기”에서는 Ajax와 SVG를 이용해 실시간으로 차트를 그려주는 애플리케이션을 작성해보겠다. SVG(Scalable Vector Graphics)는 텍스트 기반의 그래픽 언어로 도형이나 텍스트를 그리는 데 이용된다.
8장 “다이내믹 데이터 그리드”에서는 Ajax를 이용해 강력한 데이터 그리드를 작성해보겠다. XSLT를 이용해 XML 문서를 파싱해서 출력을 생성하는 방법도 함께 알아보자.
9장 “웹 기반 RSS 리더 작성하기”에서는 SimpleXML PHP 라이브러리와 XML, XSLT를 이용해 간단한 RSS 리더를 작성해보겠다.
10장 “드래그 앤 드롭 UI 작성하기”에서는 script.aculo.us 프레임워크를 이용해 드래그 앤 드롭 기능을 갖춘 리스트를 작성해보겠다.
부록 A “작업 환경 설정”에서는 이 책에서 사용하는 소프트웨어(아파치, PHP, MySQL, phpMyAdmin)의 설치와 설정 방법을 설명한다. 이 책의 예제는 작업 환경이 여기서 설명한 대로 설정되어 있다고 가정하고 작성됐다.
[ 이 책의 대상 독자 ]
이 책은 PHP와 XML, 자바스크립트, MySQL에 대한 기본적인 지식은 있으나 더 깊이 배우고 싶거나 이 기술들을 연동하는 방법을 알고 싶어하는 독자들에게 유용하다.
[ 소스코드 ]
원서 http://www.packtpub.com/support를 방문해 책 제목을 선택하거나, 에이콘출판사 도서정보페이지(http://www.acornpub.co.kr/book/php-ajax)에서 예제 코드와 추가적인 리소스를 받아볼 수 있다. 다운로드되는 파일에 사용법도 명시해뒀다.
[ 추천의 글 ]
자바스크립트가 처음 세상에 공개된 것이 언제인지 혹시 알고 계시나요? 바로 1995년입니다. 국내에 인터넷 상용 서비스가 처음 생긴 것이 1994년이고 미국에서 야후!가 설립된 것이 1995년이니 자바스크립트는 월드 와이드 웹(WWW) 세상에서 꽤 오래된 셈입니다. 하지만 자바스크립트는 오랜 기간 동안 그다지 주목을 받지 못했습니다. 자바스크립트는 웹 페이지 사용자에게 여러 편리한 기능을 제공할 수 있는 언어였지만 개발자에게는 깊이 생각하지 않고 복사해 붙여넣기(Copy & Paste) 신공만을 발휘해서도 목적을 충분히 달성할 수 있는 중요하지 않은 기술일 뿐이었습니다.
하지만 자바스크립트가 나온 지 10년이 지난 후, 자바스크립트는 Ajax로 인해 다시 한 번 주목을 받게 됩니다. 브라우저가 발전함에 따라 자바스크립트로 할 수 있는 작업이 많이 늘어난 것도 한몫을 했지만 페이지의 일부분만을 갱신할 수 있는 Ajax가 등장하면서 웹의 특성을 완전히 바꿔버렸기 때문입니다. Ajax를 사용하지 않는 기존의 웹은 간단하게 표현하면 문서와 문서의 연결에 지나지 않았습니다. 문서 내용이 일부가 바뀌든 전체가 바뀌든 서버에서는 사용자가 요청할 때마다 하나의 문서를 보내줬습니다. 하지만 Ajax를 사용하면 문서 간의 연결이라는 특성이 사라집니다. 한 문서 안에서 필요한 부분의 내용만 변경할 수 있습니다. 이로 인해 사용자는 이전보다 더욱 편리하게 웹을 이용할 수 있게 됐습니다. 도움말을 보기 위해 새 창을 띄울 필요도 없게 됐고, 새로 도착한 메일이 있는지를 확인하려고 브라우저를 새로 고치지 않아도 됩니다.
이 책은 이렇게 새롭게 주목받고 있는 자바스크립트와 Ajax에 대한 내용으로 구성되어 있습니다. 여기에 서버 측 기술인 MySQL이나 PHP에 대한 내용과 XML에 대한 설명이 포함되어 있으므로 이 책을 통해 서버와 클라이언트 기술을 함께 사용해 유용한 결과물을 만들어낼 수 있는 역량을 기를 수 있을 것입니다. 그리고 이 책은 이해하기 쉬우면서도 웹사이트에 바로 적용할 수 있는 유용한 예제로 구성되어 있어 단순히 책을 읽고 책 속의 예제 코드를 따라해보는 것에 그치지 않고 여러분이 만드는 서비스에 바로 적용할 수 있을 것입니다.
이제 자바스크립트를 사용하지 않으면 불편할 정도로 많은 웹 서비스에 자바스크립트가 적용되어 있습니다. 여러분이 일상적으로 웹 서비스를 이용하면서 당연하다고 느끼는 부분조차 자바스크립트가 적용되어 있을 가능성이 매우 높습니다. 자바스크립트가 만능은 아니지만 한계와 단점을 명심하고 적절히 사용한다면 사용자에게 좋은 경험과 만족감을 선사할 수 있을 것입니다.
이 책이 여러분의 자바스크립트 실력에 많은 도움이 되기를 기원합니다.
NHN Ajax UI 랩장
목차
목차
- 1장 Ajax와 자바스크립트, 웹 애플리케이션의 미래
- 웹 애플리케이션 ...25
- 웹 애플리케이션의 장점 ...26
- 웹사이트의 역사 ...27
- HTTP와 HTML ...27
- PHP와 기타 서버 사이드 기술 ...29
- 자바스크립트와 기타 클라이언트 사이드 기술 ...30
- 그리고 또 다른 기술 ...31
- AJAX의 이해 ...32
- AJAX와 PHP를 이용한 간단한 애플리케이션 작성 ...38
- |예제|AJAX 입문 ...41
- 정리 ...52
- 웹 애플리케이션 ...25
- 2장 자바스크립트로 클라이언트 사이드 작업하기
- 자바스크립트와 DOM ...54
- |예제|자바스크립트와 DOM ...57
- 자바스크립트 이벤트와 DOM ...59
- |예제|자바스크립트 이벤트와 DOM ...61
- DOM을 좀 더 자세히 살펴보자 ...64
- |예제|DOM ...65
- 자바스크립트에서의 DOM과 CSS ...68
- |예제|자바스크립트에서의 CSS 사용 ...68
- XMLHttpRequest 객체 사용 ...72
- XMLHttpRequest 객체 생성 ...73
- IE에서 최신 버전의 XMLHttpRequest 객체 획득 ...77
- XMLHttpRequest를 이용해 서버에 요청 보내기 ...79
- 서버 응답 처리 ...82
- |예제|XMLHttpRequest를 이용해 비동기 요청 보내기 ...84
- XML 문서 ...91
- |예제|XMLHttpRequest와 XML을 이용한 비동기 호출 ...92
- 오류와 예외 처리 ...97
- XML 구조 생성 ...102
- 자바스크립트와 DOM ...54
- 정리 ...103
- PHP와 DOM ...106
- |예제|AJAX와 PHP 연동 ...107
- 파라미터 넘기는 방법과 PHP 오류 처리 ...113
- |예제|PHP 파라미터 넘기기와 오류 처리 ...114
- 외부 서버 접속과 자바스크립트 보안 ...125
- |예제|외부 서버 접근하기 ...127
- 프록시 서버 스크립트 ...133
- |예제|프록시 서버 스크립트를 이용해 외부 서버 접근하기 ...134
- 비동기 요청을 반복적으로 보내는 프레임워크 ...141
- |예제|반복 작업 처리 ...144
- MySQL ...154
- 데이터베이스 테이블 생성 ...155
- 자료 처리 ...159
- 데이터베이스에 접속해서 쿼리 실행하기 ...160
- |예제|PHP와 MySQL ...162
- 마무리 및 전체 구조 살펴보기 ...166
- |예제|알리미 애플리케이션 작성 ...170
- 정리 ...180
- AJAX를 이용한 폼 유효성 검사 ...182
- 스레드 세이프 AJAX ...186
- |예제|폼 유효성 검증 ...187
- 스레드 세이프 AJAX ...186
- 정리 ...214
- AJAX를 이용한 채팅 솔루션 ...215
- AJAX 채팅 솔루션 ...216
- 웹 기반 채팅 애플리케이션 작성 ...217
- |예제|웹 기반 채팅 애플리케이션 ...219
- AJAX를 이용한 단어제안과 자동완성 ...244
- 구글 검색어 제안 ...244
- 단어제안과 자동완성 기능 만들기 ...245
- |예제|단어제안과 자동완성 기능 ...246
- 정리 ...274
- AJAX와 SVG로 실시간 차트 만들기 ...276
- |예제|실시간 SVG 차트 작성하기 ...280
- 정리 ...292
- 클라이언트 사이드 XSLT를 이용한 AJAX 그리드 작성 ...294
- |예제|다이내믹한 데이터 그리드 ...296
- 정리 ...321
- RSS 다루기 ...324
- RSS 문서의 구조 ...324
- 구글 리더 ...325
- RSS 리더 작성 ...326
- |예제|웹 기반 RSS 리더 ...327
- 정리 ...342
- 웹에서의 드래그 앤 드롭 ...343
- 쇼핑 카트 ...344
- 정렬 가능한 목록 ...344
- 드래그 앤 드롭이 가능한 목록 작성 ...345
- |예제|드래그 앤 드롭 UI를 이용한 업무 관리 ...348
- 정리 ...366
- 윈도우 환경 설정 ...368
- 아파치 설치 ...369
- MySQL 설치 ...371
- PHP 설치 ...372
- nix 계열의 운영체제 환경 설정 ...374
- 아파치 설치 ...375
- MySQL 설치 ...375
- PHP 설치 ...376
- phpMyAdmin 설치 ...377
관련 블로그 글
Ajax와 자바스크립트를 통달하고픈 PHP 개발자분들께!

다이내믹한 PHP 사이트를 만드는 Ajax 기법
크리스천 다리 외 지음 | 나건표 옮김 | 웹 프로페셔널 시리즈 18
396쪽 | 30,000원 | 2009년 1월 29일 출간예정
최근 몇 년간 웹세상에서 일어난 변화의 소용돌이 한복판에서 그 기세등등한 변혁의 중심이 된 주인공을 하나 꼽으라면 Ajax를 들지 않을 수 없을 겁니다. 모두들 입을 모아 "Ajax는 전혀 새로운 것이 아니다!"라고 떠들어댔지만, 그 오랜 역사를 지닌 기술을 어둠에서 끌어내어 기술 혁신의 중심에 세운 이들의 공을 무시해서는 안 될 테죠.
2005년 2월 어댑티브 패스의 설립자 제시 제임스 가렛은 웹사이트에 "Ajax: 웹 애플리케이션 제작의 새로운 접근 방법"이라는 글을 발표합니다.
Asynchronous Javascript And XML.
'비동기 자바스크립트와 XML'의 약어로서 AJAX라는 용어가 쓰이게 됐다는 설이 대세이지만, 오히려 X가 XML보다는 Ajax 애플리케이션을 만드는 데 사용되는 핵심기술인 XMLHttpRequest라는 설도 부각되면서 제시 제임스 가렛은 AJAX가 약어에서 비롯된 말은 아니라고 밝히기에 이르죠.
사실 네이밍이라는 게 뭔가 그럴 듯하게 만든 후에 "꿈보다 해몽"이라는 식으로 뜻을 갖다붙일 수도 있는 것이므로 이런 배경이야기는 여기에서 중요한 것은 아닐 테구요.
여하튼 웹 애플리케이션을 사용함에 있어서 전체 페이지를 갱신하지 않고서도 서버와 데이터를 교환함으로써, 사용자는 마치 데스크탑 애플리케이션을 사용하는 것처럼 느낄 수 있게 해주는, 궁극적인 사용자 경험을 고려한 애플리케이션의 첫 시작이 아니었나 싶습니다.
몇 년 전, 저희가 Ajax 인 액션을 처음 출간하던 때만 하더라도 2006년 초반만 하더라도 주위 개발자분들조차 왕왕 "Ajax가 뭐래요?"라고 물어오시던 시절이 있었지요. 고작 1년반이 지났을 뿐인데도 이제는 Ajax 책이 봇물처럼 쏟아져나왔고 그사이 Ajax라고 하면 알만큼 안다는 듯 "푸힛"하고 넘기시거나 "식상해~"라는 이야기도 나오는 걸 보면 참으로 격세지감이라 아니할 수 없습니다.
드리밍 인 코드에 나오듯 소프트웨어 시간은 마치 살바도르 달리의 "기억의 영속성" 그림에 나오는 축 늘어진 시계마냥 맥을 못 추고 늘어지기도 하는데, 인터넷 시간은 정말 제어하기 어려울 만큼 재빠르기 그지 없기도 한가 봅니다.
Ajax를 구현함에 있어서 서버단에서는 PHP, 자바, 루비, 파이썬, 펄 등 수많은 프로그래밍 언어로 구현을 해놓았을 것입니다. 시중에 출간된 수많은 Ajax 책들에서는 서버측 언어와 무관하게 Ajax를 공부하고 익힐 수 있는 방법을 다뤘습니다.
2000년대 중반 전세계 경제 흐름을 주도하는 구글의 등장과 함께 화려하게 복귀한 자바스크립트의 귀환으로 여겨지는 Ajax와 1990년대 중반에 인터넷, 월드와이드웹과 함께 등장한, Ajax의 모태라고 할 수 있는 자바스크립트.
■ 서버사이드 검증 방식의 폼 페이지
■ 가벼운 웹기반 채팅 솔루션
■ 실시간 검색어 추천과 단어 자동완성 기능
■ SVG를 이용한 실시간 차트
■ 데이터베이스와 연동되고 편집 가능한 다이내믹 데이터 그리드
■ 웹 기반 RSS 리더
■ 드래그앤드롭 UI로 자료를 정렬하고 서버에 저장하는 리스트 작성(script.aculo.us 이용)
이 책에서는 PHP 사이트를 만드는 개발자들이 동적이고 풍부한 PHP 사이트를 만들기 위해 알아둬야 할 자바스크립트와 Ajax의 핵심만을 쏙쏙 골라내어 실전에서 활용가능하고 현업에서 흔히 겪을 수 있는 사례를 들어 설명해줍니다.
이 책은 새롭게 주목받고 있는 자바스크립트와 Ajax에 대한 내용으로 구성되어 있습니다. 여기에 서버측 기술인 MySQL이나 PHP에 대한 내용과 XML에 대한 설명이 포함되어 있으므로 이 책을 통해 서버와 클라이언트 기술을 함께 사용해 유용한 결과물을 만들어낼 수 있는 역량을 기를 수 있을 것입니다. 그리고 이 책은 이해하기 쉬우면서도 웹 사이트에 바로 적용할 수 있는 유용한 예제로 구성되어 있어 단순히 책을 읽고 책 속의 예제 코드를 따라해보는 것에 그치지 않고 여러분들이 만드는 서비스에 바로 적용할 수 있을 것입니다.
- 추천의 글 중에서, 장정환/NHN AjaxUI 랩장
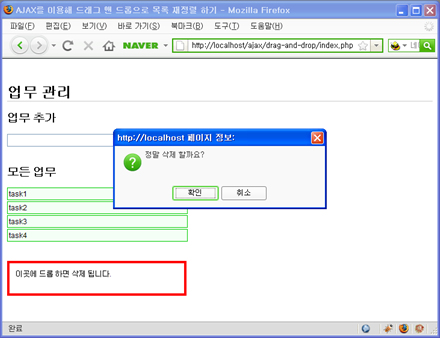
이 책의 번역은 현재 NHN AjaxUI 팀에서 최근 새롭게 개선해 오픈소스로 공개한 네이버 "스마트 에디터"를 자바스크립트로 구현한 핵심 프로그래머 나건표님이 해주셨습니다. 그야말로 현업 경험이 풍부한 자바스크립트 전문가분이 번역해주셨으니 책에 대해 더욱 믿음이 갑니다. 게다가 아래 그림에서 보듯이 책 곳곳에 나오는 코드를 사례에 맞게 한글로 고쳐서 독자가 예제 애플리케이션을 함께 만들어나갈 때 실제로 현업 사례에 적용할 수 있도록 현지화했습니다. 해당 소스파일은 곧 저희 도서정보 페이지에서 내려받으실 수 있습니다.

『PHP 개발자를 위한 실전 자바스크립트』는 YES24, 강컴, 교보문고, 인터파크, 알라딘 등에서 예약 판매중입니다. 그간 뭔가 "나만을 위한 Ajax" 책을 원하셨던 PHP 개발자분들의 갈증을 풀어줄 책이 되기를 기대합니다!
크리에이티브 커먼즈 라이센스 이 저작물은 크리에이티브 커먼즈 코리아 저작자표시 2.0 대한민국 라이센스에 따라 이용하실 수 있습니다.
도서 오류 신고
정오표
정오표
[ p66 코드 주석 ]
// 첫 번째 <ui> 엘리먼트를 만든 후에 텍스트 노드 추가 → // 첫 번째 <li> 엘리먼트를 만든 후에 텍스트 노드 추가
// 두 번째 <ui> 엘리먼트를 만든 후에 텍스트 노드 추가 → // 두 번째 <li> 엘리먼트를 만든 후에 텍스트 노드 추가
// 세 번째 <ui> 엘리먼트를 만든 후에 텍스트 노드 추가 → // 세 번째 <li> 엘리먼트를 만든 후에 텍스트 노드 추가
// 생성한 3개의 <ui> 엘리먼트를 <ul> 엘리먼트에 추가 → // 생성한 3개의 <li> 엘리먼트를 <ul> 엘리먼트에 추가
※ 예제 코드의 주석도 <ui>가 <li>로 수정되어야 합니다.
[ p67 아래에서 4~5행 ]
예를 들어 ui 엘리먼트를 추가한다고 했을 때 DOM이 자동으로 <ui> 태그와 </ui> 태그를 생성해준다.
→ 예를 들어 li 엘리먼트를 추가한다고 했을 때 DOM이 자동으로 <li> 태그와 </li> 태그를 생성해준다.
2014.12.19 수정사항
[p127 : 1행]
http://www.random.org/cgi-bin/randnum?num=1&min=1&max=100
-> https://www.random.org/integers/?num=1&min=1&max=100&col=1&base=10&format=plain&rnd=new
[p127 : 아래에서 2행]
// 서버 주소와 파라미터를 저장해둔다.
var serverAddress = "http://www.random.org/cgi-bin/randnum";
var serverParams "num=1" + // 생성할 랜덤 숫자 개수
"&min=1" + // 랜덤 숫자의 최소 범위
"&max=100"; // 랜덤 숫자의 최소 범위
->
// 서버 주소와 파라미터를 저장해둔다.
var serverAddress = "https://www.random.org/integers/";
var serverParams = "num=1" + // 생성할 랜덤 숫자 개수
"&min=1" + // 랜덤 숫자의 최소 범위
"&max=100" + // 랜덤 숫자의 최대 범위
"&col=1" +
"&base=10" +
"&format=plain" +
"&rnd=new";



