
[다이내믹한 웹 표준 사이트를 위한]
DOM 스크립트
- 원서명DOM Scripting: Web Design with JavaScript and the Document Object Model (ISBN 1590595335)
- 지은이제레미 키스
- 옮긴이윤석찬
- ISBN : 9788960770034
- 25,000원
- 2007년 07월 10일 펴냄 (절판)
- 페이퍼백 | 456쪽 | 188*235mm
- 시리즈 : 웹 프로페셔널
판매처
- 현재 이 도서는 구매할 수 없습니다.
책 소개
(https://github.com/AcornPublishing/dom)
기존의 자바스크립트 책과는 완전히 다릅니다!
마크업에서 자바스크립트를 깨끗이 분리하고 핵심 기능은 그대로 살리면서도 다이내믹한 웹을 만들 수 있는 새로운 발상! 웹 디자이너와 웹 개발자가 함께 보는 웹 표준 준수 자바스크립트 필독서
웹 표준 기반의 멋진 DOM 스크립트 예제, 다이내믹한 웹사이트를 위한 고려 사항 등
한국어판 특별 부록 수록
[ 이 책의 주요 내용 ]
자바스크립트와 문서 객체 모델(DOM)을 통한 표준 기반 웹 디자인
● 자바스크립트를 마크업에 넣지 않고도 다이내믹한 효과 만들어 보기
● 자 바스크립트를 사용할 수 없는 경우에도 핵심 기능이 유지되는 스크립트 코드 짜기
● 브라우저 호환성을 위해 DOM 표준 방식만 사용하기
● 온라인 사진첩, 애니메이션 등 다양한 이용자 편의 기능 만들기
● 웹 표준을 통해 Ajax에 올바르게 접근하기
여러분은 아마 문서 객체 모델, DOM이란 말을 들어보셨을 것입니다. 그리고 자바스크립트에 대해서도 잘 아실 겁니다. 이 책은 어떻게 하면 이 두 가지 기법을 웹 표준에 맞게 조화롭게 사용할 것인가 하는 점을 다룹니다.
DOM 스크립트를 꼭 웹 프로그래머만 공부하란 법은 없습니다. 사실 이 책은 웹 표준을 어느 정도 알고 있는 분을 위해 만들었습니다. 코드를 짜는 방법을 아주 쉽게 설명하고 실질적인 예제를 들어 쉽게 이해할 수 있게 했습니다. 이 책에 있는 예제들은 쉬울 뿐만 아니라 현장에서 바로 사용할 수 있는 좋은 코드들입니다.
자바스크립트와 DOM은 함께 잘 이용하면 사용성에 있어 강력한 무기가 되지만, 그렇지 않으면 큰 문제를 일으키게 됩니다. 이 책에 실린 훌륭한 예제와 자세한 설명을 통해 여러분은 사용자를 더 고려하는 방법을 익히게 될 것입니다.
여러분이 이미 XHTML과 CSS를 이용한 웹 표준 기법을 알고 계시다면 DOM 스크립트를 통한 기능 향상을 배울 수 있습니다. CSS를 사용해 구조에서 표현을 분리할 수 있듯이 마크업과 사용성을 희생하지 않고도 다이내믹한 효과를 얻을 수 있는 방법을 알려 드립니다.
구닥다리 자바스크립트 문법책은 이제 접고, DOM 스크립트의 새로운 개념에 빠져 보십시오!
◆『DOM 스크립트: 다이내믹한 웹 표준 사이트를 위한』관련 블로그 포스트 보기
● Blog of Hyeonseok - 다이내믹한 웹 표준 사이트를 위한 DOM 스크립트 출간 (2007.7.12)
● likejazz.COM - 『DOM 스크립트』출간 (2007.7.13)
● Channy's Blog - 『DOM 스크립트』 출간 이벤트! (2007.7.13)
목차
목차
- 1장. 간단히 살펴보는 자바스크립트 역사 27
- 자바스크립트의 출현 28
- 문서 객체 모델(DOM)에 대해서 29
- 브라우저 업체 간 전쟁 30
- DHTML은 모호한 용어 31
- 브라우저 간 비호환 문제 발생 31
- 표준의 중요성 인식 32
- 다른 분야에서의 표준 33
- 브라우저 전쟁 종전 선언 34
- 웹 표준 시대의 개막 34
- 2장에서 다룰 내용 35
- 자바스크립트의 출현 28
- 2장. 자바스크립트 문법 익히기 37
- 코드 작성 전에 알아야 할 점 38
- 문법 공부 40
- 명령문 41
- 주석 41
- 변수 43
- 데이터 형식 45
- 문자열 46
- 숫자 47
- 불린 값 48
- 배열 48
- 결합형 배열 51
- 데이터 형식 45
- 연산자 52
- 산술 연산자 52
- 조건문 55
- 비교 연산자 56
- 논리 연산자 57
- 반복문 59
- while문 59
- do...while문 60
- for문 61
- while문 59
- 함수 62
- 변수 유효 영역 65
- 객체 66
- 네이티브 객체 68
- 호스트 객체 69
- 3장에서 다룰 내용 69
- 3장. 문서 객체 모델(DOM)이란? 71
- D는 문서입니다 72
- O는 객체입니다 72
- M은 모델입니다 73
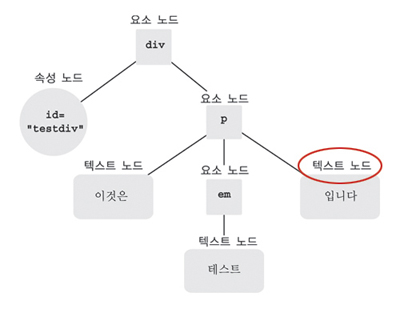
- 노드 76
- 요소 노드 76
- 텍스트 노드 77
- 속성 노드 77
- CSS와의 관계 78
- getElementById 81
- getElementsByTagName 83
- 노드 76
- 속성 다루기 85
- getAttribute 85
- setAttribute 87
- 4장에서 다룰 내용 89
- 4장. 자바스크립트로 만드는 온라인 사진첩 91
- 마크업 코드 작성하기 92
- 자바스크립트 작성하기 95
- DOM 전환 97
- 함수 완성 97
- 자바스크립트 적용하기 98
- 이벤트 핸들러 99
- 함수 확장 101
- childNodes 프로퍼티 102
- nodeType 프로퍼티 103
- 마크업에 설명문 요소 추가 104
- 설명문을 자바스크립트로 바꾸기 105
- nodeValue 프로퍼티 106
- firstChild와 lastChild 107
- nodeValue로 설명 추가하기 108
- 5장에서 다룰 내용 112
- 5장. 꼭 알아야 할 핵심 기본기 113
- 자바스크립트에 대한 오해 114
- 문제점 많은 코드의 전파 115
- 플래시 사례 116
- 꼭 필요한지 철저히 검토하기 117
- 단계적 기능 축소 118
- javascript: 슈도 프로토콜 119
- 인라인 이벤트 핸들러 120
- 사용자 배려 120
- CSS 기술의 교훈 122
- 단계적 기능 향상 123
- 스크립트 분리 125
- 하위 호환성 127
- 브라우저 검사 130
- 6장에서 다룰 내용 130
- 자바스크립트에 대한 오해 114
- 6장. 사진첩 기능 개선하기 133
- 복습 134
- 단계적 기능 축소가 가능한가? 135
- 스크립트를 분리했는가? 136
- 이벤트 핸들러 추가 138
- 점검 사항 138
- 변수 지정하기 141
- 반복 구문 만들기 142
- 동작 변경 143
- 마무리 144
- 작업 나누기 145
- 이벤트 핸들러 추가 138
- 검증 코드 작성 147
- 미세 조정 151
- 키보드 접근법 153
- onkeypress 다시 보기 155
- CSS와 지시자 공유하기 157
- DOM 코어와 HTML-DOM 161
- 7장에서 다룰 내용 163
- 7장. 실행 시에 마크업 코드 생성하기 165
- document.write 166
- innerHTML 169
- 찬반 양론 172
- DOM 메소드 173
- createElement 173
- appendChild 175
- createTextNode 176
- 좀더 복잡한 조합 179
- 사진첩 다시 살펴보기 181
- insertBefore 184
- insertAfter 함수 만들기 185
- insertAfter 함수 사용 187
- 사진첩 마무리 188
- insertBefore 184
- 요약 193
- 8장에서 다룰 내용 194
- 8장. 의미가 살도록 컨텐츠 개선하기 195
- 하면 안 되는 것 196
- 속성을 화면에 표시하기 197
- 내용 198
- HTML이냐? XHTML이냐? 199
- 마크업 200
- CSS 202
- 자바스크립트 203
- 축약어 목록 표시 203
- displayAbbreviations 함수 만들기 204
- 마크업 생성 207
- 웹 브라우저 불발탄 215
- 인용구 표시 219
- displayCitations 함수 만들기 220
- 접근키 표시 227
- 마크업 227
- 자바스크립트 229
- 축약어 목록 표시 203
- 요약 231
- 9장에서 다룰 내용 232
- 9장. CSS와 DOM 연동하기 233
- 웹 문서의 세 가지 요소 234
- 구조 234
- 표현 235
- 동작 235
- 세 가지 요소 분리하기 236
- style 프로퍼티 236
- 스타일 가져오기 238
- 인라인 스타일만 동작 243
- 스타일 지정하기 245
- 스타일 가져오기 238
- DOM을 이용한 스타일 지정이 유용한 사례 247
- 특정 노드의 모양을 꾸밀 경우 247
- 반복되는 스타일일 경우 252
- 이벤트 처리 결과를 보여주는 경우 257
- className 260
- 함수 추상화 264
- 10장에서 다룰 내용 265
- 웹 문서의 세 가지 요소 234
- 10장. 애니메이션 슬라이드쇼 만들기 267
- 애니메이션이란? 268
- 위치 268
- 시간 271
- setTimeout 272
- 동작 바꾸기 273
- 재활용 함수 만들기 276
- 애니메이션 실전 286
- 요구 사항 286
- 해결 방법 288
- CSS 289
- 자바스크립트 292
- 변수 영역 문제 해결 296
- 부드럽게 만들기 299
- 마지막 손질 303
- 마크업 만들기 305
- 11장에서 다룰 내용 309
- 애니메이션이란? 268
- 11장. 총정리: 더블트랙 밴드 웹사이트 제작 311
- 소개 312
- 기본 초안 312
- 사이트 구조 313
- 웹 문서 구조 314
- 디자인 315
- CSS 316
- 색상 318
- 레이아웃 320
- 글꼴 322
- 마크업 324
- 자바스크립트 325
- 문서 하이라이트 327
- 슬라이드 쇼 332
- 내부 네비게이션 338
- 자바스크립트 사진첩 343
- 테이블 기능 향상 347
- 폼 기능 향상 353
- 레이블 355
- 기본 값 356
- 폼 유효성 확인 360
- 요약 364
- 12장에서 다룰 내용 365
- 소개 312
- 12장. DOM 스크립트의 미래 367
- 웹이란? 368
- 웹 브라우저 369
- 파이어폭스 등장 369
- 웹 디자이너 371
- 삼각 의자 372
- DOM 스크립트 태스크 포스 373
- 웹 브라우저 369
- Ajax 374
- XMLHttpRequest 객체 376
- Ajax 기반 서비스 예제 378
- Ajax에 대한 도전 381
- Ajax 기능 바르게 쓰기 382
- Hijax 383
- Ajax의 미래 385
- 웹 애플리케이션 385
- 마지막 부탁 387
- 웹이란? 368
- 부록 Ⅰ. 유용한 DOM 메소드와 프로퍼티 389
- 메소드 390
- 노드 만들기 390
- createElement 390
- createTextNode 392
- 노드 복사하기 393
- cloneNode 393
- 노드 추가 395
- appendChild 395
- insertBefore 396
- 노드 삭제 397
- removeChild 398
- 노드 바꾸기 398
- replaceChild 398
- 노드 값 변경 399
- setAttribute 400
- 노드 찾기 400
- getAttribute 401
- getElementById 401
- getElementsByTagName 402
- hasChildNodes 403
- 노드 만들기 390
- 프로퍼티 404
- 노드 프로퍼티 404
- nodeName 404
- nodeType 405
- nodeValue 406
- 노드 내부 구조 보기 407
- childNodes 407
- firstChild 408
- lastChild 408
- nextSibling 409
- parentNode 409
- previousSibling 410
- 노드 프로퍼티 404
- 메소드 390
- [한국어판 특별 부록]
- 부록 Ⅱ. 웹 표준 기반의 멋진 DOM 스크립트 예제 - 윤석찬 411
- Lightbox2, 슬라이드형 사진첩 412
- Sortable Table, 다이내믹 테이블 정렬 415
- 그 밖에 좋은 예제 찾아보기 419
- 롤 오버 이미지 기능 419
- 라운드 박스에서 불필요한 마크업 없애기 420
- DHTMLgoodies.com 420
- [한국어판 특별 부록]
- 부록 III. 다이내믹한 웹사이트를 위한 고려 사항 - 강규영 423
- 사용성 424
- 즉시 편집 UI 425
- 사용성은 디자이너가 고민해야 하는 것 아닐까? 428
- 뒤로가기 버튼과 즐겨찾기 429
- 협업을 위한 도구와 실천법 431
관련 블로그 글
『DOM 스크립트』출간 기념 트랙백 이벤트!

이제 본론으로 들어갈까요? 아시는 분은 아시겠지만, 지금 Channy님의 블로그에서『DOM 스크립트』 "출간 기념 트랙백 이벤트"가 열리고 있습니다.
사실 2005년 부터 저술이나 번역 제안이 참 많았습니다. 하지만 제가 이 책을 선택한 것은 기존의 DOM과 자바 스크립트에대한 개념을 완전히 바꾸었기 때문입니다. 따라서 이 책을 번역할 수 있었던 것은 제 자신에게도 매우 큰 기쁨입니다.블로그에 쓰신 석찬님의 글을 읽으니 작년 2006년 3월 웹 컨퍼런스에서 처음 만나 이 책을 설명해드리고 번역을 부탁드렸을 때 이 책을 출간할 계획이냐고 반가워하시며 반짝반짝 눈을 빛내던 석찬님의 모습이 사뭇 떠오릅니다. :)
어떤 분에게는 매우 쉬운 책일 수도 있고, 처음 웹 표준에 입문하시는 분께는 난이도가 높을 수도 있습니다. 자바스크립트를 잘 쓴다고 자부할지라도 이 책에서 이야기하는 서술방식이 약간 낯설 수도 있구요. 하지만 이 책을 통해 자바스크립트에 대한 새로운 시각을 세우고, 똑같은 사물을 다른 관점에서 바라볼 수 있는 포용력과 그로 인해 좀더 시야가 넓어지는 계기가 된다면 저희로서도 더 바랄 게 없을 것 같습니다.
새로운 자바스크립트, DOM 스크립트의 세계가 활짝 열리기를 기대합니다.
글을 쓰다가 문득 달력을 보니 오늘이 지난 번 블로그 <<시간을 달리는 소녀>> 영화평에 썼었던 "나.이.스 데이"군요!! ㅎㅎ 여러분 모두 나이스~한 하루 보내시기 바랍니다. 어서 Channy님 블로그로 가셔서 트랙백 날리시고 행운을 덥썩 거머쥐시기 바랍니다! 저희 블로그에 달면 무효에요, 아시죠? ^^* (어떤 분은 13일의 금요일이라고도 하는데.. 선택은 여러분 손에~ ^^)
크리에이티브 커먼즈 라이센스 이 저작물은 크리에이티브 커먼즈 코리아 저작자표시 2.0 대한민국 라이센스에 따라 이용하실 수 있습니다.
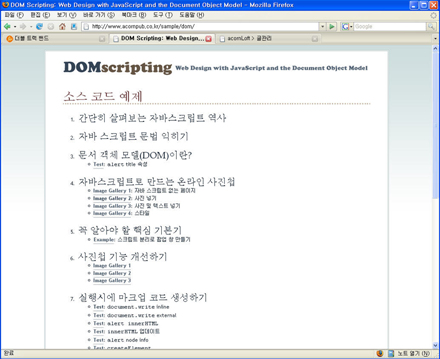
『DOM 스크립트』의 소스코드를 내려받으세요
여기에서도 페이지를 열어보실 수 있으니 이 책에서는 과연 어떤 내용을 보여주고 있는지 살펴보시기 바랍니다.

이 책은 DOM 스크립트의 활용사례를 각 챕터별로 쉽고 재미있게 설명해줍니다. 자바스크립트의 역사부터 브라우저 전쟁에 관한 이야기까지도 훑어주면서요. 그리고 책 맨 마지막 부분을 할애해 이 책에서 배운 내용을 총정리(Putting it all together!)하는 예제를 보여줍니다.
언젠가 만박님의 'Take the 'A' Train' 피아노 연주에서 시작해 젤리님의 친구분(?)이 기타 연주를 입히고 현석님께서 베이스 연주를 덧입혀 탄생시킨 온라인 매쉬업 밴드의 멋진 연주로 블로고스피어에 화제를 일으켰던 일을 기억하시는지요? (ㅎㅎ 이 분들 블로그 뒤져 이 링크들 찾아내느라 쪼끔 힘들었습니다.) 윤석찬님께서 이 책을 번역하시면서 여기서 영감을 얻어 11장의 한글화사례를 '더블트랙'이라는 가상 락밴드의 홈페이지를 만들어보는 내용으로 바꿔치기 하셨습니다. :) 11장의 예제는 역자분이 만들어두신 웹페이지에서도 한번 맛보시기 바랍니다.

내용만큼 재미있는 뒷 이야기들로 가득한 이 책, 여러분도 즐기시기 바랍니다! ^^/
크리에이티브 커먼즈 라이센스 이 저작물은 크리에이티브 커먼즈 코리아 저작자표시 2.0 대한민국 라이센스에 따라 이용하실 수 있습니다.
『DOM 스크립트』가 드디어 출간되었습니다!
내일이면 감사하게도 예약주문 해놓으시고 오랫동안 기다려주신 독자 여러분과, 제가 깜짝 선물로 보내드린 몇 분들께서 책을 손에 받아보실 듯하네요.
책이 이쁘니 사진을 연달아 두 개~ ^^*


 |  |
HTML/CSS에 대한 이해도가 높아지면서 지난 3년간 구조와 표현에 있어서는 괄목할만한 변화가 있었다. 윈도우용 IE가 아닌 다른 브라우저로도 문제 없이 볼 수 있는 사이트가 계속 늘고 있는 걸 모두 체감하고 있을 것이다. 이처럼 동작면에서도 호환성을 유지하는 웹 표준 사이트 제작을 하고 싶으나 어떻게 시작해야 할지 알려주는 적당한 가이드가 없는 상태에서 접한 이 책을 출간 소식은 그래서 더없이 반가웠다. 『실용예제로 배우는 웹 표준: 자바스크립트 편』이라고 하면 이 책을 처음 접하는 분들께 적절한 비유가 될 수 있을 것이다.
오히려 자바스크립트가 별로 사용되지 않은 예전 사이트들이 브라우저 호환성이나 접근성면에서 더 탁월한 것을 보면 그동안 우리가 자바스크립트의 올바른 사용을 얼마나 간과했었나 하는 생각을 하게 됩니다. 자바스크립트의 다이내믹하고 신선한 재미만을 추구해 온 나머지, 과유불급이라는 말로 표현할 수밖에 없는 지나친 상황을 많이 보게 됩니다. 올바른 자바스크립트, 사용자를 존중하고 과하지 않고 주어진 역할만을훌륭하게 잘 해내는 자바스크립트 코드를 만들기 위해 무엇을 개선해야 하는지 이젠 한번쯤 고민해 볼 필요가 있습니다.
- 신현석 / (주)시도우 웹표준화 추진팀 팀장
이 책은 그동안 잘못 사용해온 자바스크립트를 정말 제대로 쓸 수 있게 만들 교과서 같은 책이며, 웹의 기본으로 돌아갈 수 있는 길을 제시할 것입니다. 웹 문서의 구조인 DOM과 자바스크립트의 기본을 이해함으로써 표현과 동작을 분리하고 개발하기 편한 방법들을 사용할수 있습니다. 또한 특정 브라우저에 종속적이지 않고어떤 사용자라도 환영할 수 있는 환경을 제공할 수 있습니다.이 책은 자바스크립트이나 단순히 DOM스크립트를 가르쳐 주기 위한 레퍼런스 북이 아닙니다. 웹 표준의 사용과 당위성을 보여주었던『실용예제로 배우는 웹 표준』처럼 어떻게 하면 자바스크립트를 제대로 사용할 수 있는가, 구조/표현과 동작을 완벽히 분리하면 어떤 장점이 있는가, 어떻게 손쉽게 활용할 수 있는지 등을 다양한 사례를 들어 아주 재미있게 풀어갑니다. 독자 여러분의 가려운 곳을 긁어주는 책이길 바라며, 여러분의 기탄없는 다양한 의견을 기다리겠습니다. :) 오랫동안 기다려주셔서 정말 감사합니다. (__)
- 양주일 / NHN UI Technology Lab. 랩장
크리에이티브 커먼즈 라이센스 이 저작물은 크리에이티브 커먼즈 코리아 저작자표시 2.0 대한민국 라이센스에 따라 이용하실 수 있습니다.
『DOM 스크립트』출간, 카운트다운!
절반을 마감하고 또 하나의 절반을 준비하는 오늘, 멋진 출간예정 도서를 한 권 소개해 드리겠습니다. 바로 『다이내믹한 웹 표준 사이트를 위한 DOM 스크립트』라는 책입니다.
여전히 난제로 남아 있는 것이 DOM과 자바스크립트의 오용입니다. 많은 웹 사이트에는 과거 웹 브라우저 전쟁 시대에 비 표준 방식으로 짠 자바스크립트 코드들이사람들 사이의 복사 및 붙여넣기(Copy & Paste) 관행을 통해 아직도 살아 남아 있습니다. 심지어 어떤 웹 사이트의 HTML 소스를 열어 보면 이것이 웹 문서인지프로그래밍 코드인지 분간이 안될 정도로 자바스크립트와 DOM을 잘못 사용하고 있는 것을 허다하게 봅니다.
이 책은 웹 문서 기본 원칙인 구조와 표현의 분리뿐만 아니라동작(Behavior)의 분리까지 가능한 방법을 알려 줍니다. 마크업에서 자바스크립트를 분리하더라도 핵심 기능과 효과를 동시에 만족할 수 있는 방법을 알려 줍니다. 문서 내에 기능을 단계적으로 확장 혹은 축소하더라도 사용자는 최소한의 접근 기능을 담보해 주는 방식을 가르칩니다.
구조와 표현 그리고 동작을 완벽히 분리해 웹 디자이너와 웹 퍼블리셔 그리고 웹 개발자들이 협업을 통해 웹 사이트를 만들 수 있는 방법을 제시합니다. 낡은 자바스크립트 문법책을 덮고 『DOM 스크립트』를 펴는 순간 새로운 세상이 느껴지실 겁니다.
- 옮긴이의 말 중에서
이 책의 저자인 Jeremy Keith는 XHTML, CSS, DOM 등 웹 표준 기술을 이용해 접근성 높고 디자인이 우수한 웹사이트들을 다수 제작했으며 국제 웹 표준 프로젝트의 DOM 스크립트 TF를 이끌고 있습니다. 또한 다음커뮤니케이션의 테크니컬 에반젤리스트이자, 한국 모질라 커뮤니티 리더, 한국 웹 표준 프로젝트 리더, 웹 표준 프로젝트 국제연락그룹 한국 대표, ZDNet 칼럼니스트 등을 맡고 계시고 다양한 웹 표준, 오픈소스 활동과 웹 2.0 기술 전파자로도 유명한 윤석찬님이 번역을 맡으셨습니다. 역자의 명성이 저자 못지 않으니 책의 물질적인 두께감을 넘어 무게감이 확~ 느껴집니다.
지금 예약판매중인 YES24와 강컴 등에서는 예약판매분에 한해서 1,000원 할인쿠폰 증정 이벤트도 열고 있으니 꼭 필요한 분이시라면 앞당겨 구매하셔도 좋을 것 같습니다. :)
 |  |
살짝 여기서 새소식을 하나 더 알려드릴까요? 공교롭게도 지금 준비중인 웹 프로페셔널 시리즈의 그 다음 타자는 『Bulletproof Ajax』인데 이 책도 같은 저자인 Jeremy Keith가 집필했습니다. NHN의 Ajax UI팀의 장정환 팀장님이 번역을 맡으셨구요. 지금도 며칠 일본 출장중이신데요, 일본을 동분서주 오가며 열심히 번역해주셨습니다. 『DOM 스크립트』의 역자인 윤석찬님만큼이나 모두들 바쁘신 분들인데 좋은 책 번역하시느라 열심히 노력해주셔서 감사합니다. 7월 중에 출간 예정이니 많이 기대해주세요. 저희도 마구 달려야겠군요! ^^
크리에이티브 커먼즈 라이센스 이 저작물은 크리에이티브 커먼즈 코리아 저작자표시 2.0 대한민국 라이센스에 따라 이용하실 수 있습니다.
도서 오류 신고
정오표
[ p28 본문 두 번째 문단 1행 ]
XTHML과 CSS입니다. → XHTML과 CSS입니다.
[ p32 3행 ]
xpos라는 값을 정의해서 myelement라는 값의 왼쪽 위치를 정의해볼까요?
→ 이제 myelement의 왼쪽 위치를 알아내서 xpos에 집어 넣어 볼까요?
[ p42 ]
아래에서 7행
<!-와 //를 → <!--와 //를
아래에서 6행
<!- 이것은 → <!-- 이것은
아래에서 4행
<!- 이것은 HTML에서 주석을 쓰는 방법입니다. ->
→ <!-- 이것은 HTML에서 주석을 쓰는 방법입니다. -->
[ p47 그림 ]
about 5"10" tall → about 5'10" tall
[ p60 아래에서 9행 ]
count++;
alert(count);
→ alert(count);
count++;
[ p66 10행 ]
이제 변수 total은 전역 함수로 → 이제 변수 total은 지역 변수로
[ p67 9행 ]
work() → walk()
[ p68 아래에서 8행 ]
예를 들어 Math 객체는 소수를 절대 값으로 → 예를 들어 Math 객체는 소수를 정수로
[ p77 본문 7행 ]
XHTM에서 텍스트 노드는 → XHTML에서 텍스트 노드는
[ p80 '아이디' 절 3행 ]
스타일 시트에서 special이라는 아이디 → 스타일 시트에서 purchases라는 아이디
[ p93 코드 중 아래에서 5행 ]
bigben.jpg → jisung.jpg
[ p105 아래에서 2행 ]
새로 만든 description이라는 id를 가진 단락에
→ 새로 만든 description이라는 id를 가진 단락을
[ p105 아래에서 1행 ]
를 바꾸기 위해 → 로 바꾸기 위해
[ p120 아래에서 4행 ]
이 방법은 javascript: 슈도 프로토콜을 이용하는 나쁜 방법들입니다.
→ 이 방법은 javascript: 슈도 프로토콜을 이용하는 것과 마찬가지로 나쁜 방법입니다.
[ p129 세 번째 소스코드 3행 ]
var lnks = document.className("a");
→ var lnks = document.getElementsByTagName("a");
[ p163 그림 위로 1행 ]
7장에서 배운 것을 → 6장에서 배운 것을
[ p167 그림 아래로 1행 ]
스크립트 분리(unobstrusive JavaScript) → 스크립트 분리(unobtrusive JavaScript)
[ p169 그림 7.1 ]

[ p184 두 번째 코드 ]
parentElement.insertBefore → parentNode.insertBefore
[ p184 아래에서 7행 ]
모든 요소 노드의 부모는 다른 요소 노드의 부모입니다
→ 모든 요소 노드의 부모는 다른 요소 노드 중 하나입니다
[ p187 아래에서 5행 ]
요소 뒤에 descriotion 요소를 추가하겠습니다.
→ 요소 뒤에 description 요소를 추가하겠습니다.
[ p211 두 번째 코드 1행 ]
if (!document.getElementByTagName) return false;
→ if (!document.getElementsByTagName) return false;
[ p221 마지막 행 ]
var quotechildren → var quoteChildren
[ p222 1행 ]
quoteElements → quoteChildren
[ p222 첫 번째 코드 ]
var elem = quotechildren[quotechildren.length - 1];
→ var elem = quoteChildren[quoteChildren.length - 1];
[ p235~245 ]
grey → gray
[ p235 첫 번째 코드 3행 ]
font-family: Gulim", sans-serif;
→ font-family: "Gulim", sans-serif;
[ p241 아래에서 4행 코드 내 ]
색상 정보 → 글자 크기
[ p248 10행 ]
하지만 이 경우 다음 노드가 아니라 이어서 나오는 요소 노드를
→ 하지만 이 경우 다음 요소 노드가 아니라 이어서 나오는 노드를
[ p330 아래에서 2행 ]
"첫화면" → "Home"
[ p331 두 번째 코드 12행 ]
var linktext = links[i].lastChild.nodeValue.toLowerCase();
→ var linktext = linkurl.split(".")[0].toLowerCase();
[ p338 코드 13행 추가 ]
<div class="section" id="jely">
[ p363 두 번째 코드 아래 1행 ]
폼에 제출될 때마다 → 폼이 제출될 때마다
[ p364 아래에서 3행 ]
http://channy.creation.net/domscripting.chll/index.html
→ http://channy.creation.net/domscripting.ch11/index.html
[ p387 본문 8행 ]
팀 버니스 리 → 팀 버너스 리
[ p392 세 번째 코드 아래 1행 ]
위의 예제에서 message.nodeType은 1을 반환합니다.
→ 위의 예제에서 message.nodeType은 3을 반환합니다.
[ p399 두 번째 코드 아래 1행 ]
문서에 다시 추가된 노드를 바꾸는 데 → 바뀐 노드를 문서에 다시 추가하는 데
[ p407 아래에서 6행 ]
항상 빈 배열 값 포함이 반환됩니다. → 항상 빈 값을 포함한 배열이 반환됩니다.
[ p408 아래에서 9행 ]
항상 빈 배열 값 포함이 반환됩니다. → 항상 빈 값이 반환됩니다.
[ p409 4행 ]
항상 빈 배열 값 포함이 반환됩니다. → 항상 빈 값이 반환됩니다.
2쇄 오류/오탈자
[ p329 8행 ]
linkurl 내에 currenturl이 있는가?
→ currenturl 내에 linkurl이 있는가?
3쇄 오류/오탈자
[ p145 4행 ]
imagegallry → imagegallery