
책 소개
소스 파일은 아래 깃허브 페이지에서 내려 받으실 수 있습니다.
(https://github.com/AcornPublishing/framer-for-designer)
요약
몇 년전부터 디자인 업계에서 프로토타이핑에 대한 열기가 뜨겁다. 많은 프로토타이핑 도구 중 프레이머는 독보적인 하이피텔리 프로토타이핑 툴로 가지고 있는 아이디어와 생각을 프레이머로 자유롭게 표출할 수 있다.
코드가 어려워서, 인터랙션이 어려워서 프로토타이핑 제작이 힘들다고 생각하는 디자이너 및 기획자에게 이 책이 확실한 길라잡이 역할을 해 줄 것이다.
추천의 글
『디자이너를 위한 프레이머』 is a fantastic way to get started with Framer. It’s thorough, simple and walks you through the basics of Framer, from start to finish.
Benjamin Den Boer(Framer Team Product Designer)
프레이머는 강력한 툴이지만, 그 능력을 제대로 사용하기까지는 시간과 노력이 들어갑니다. 특히 "코드"라는 것은 디자이너들에겐 아직도 쉽게 느껴지지 않는 재료일 것입니다. 『디자이너를 위한 프레이머』는 충실한 예제를 중심으로 그 길을 차근차근 안내합니다. 같은 시선에서 바라보기에도 흔한 기술서에서 놓치는 부분도 꼼꼼하게 짚고 넘어가므로 따라가며 배우기에 안심이 되는 책입니다.
최민상(구글, 인터랙션 디자이너)
빠르게 변화하는 IT 환경에서 좀 더 나은 결정을 하기 위해 프로토타이핑은 필수적인 요소가 됐습니다. 이 책은 많은 프로토타이핑 툴 중에서도 하이피델리티 프로토타이핑을 할 수 있고 많은 국내 유저를 보유하고 있는 프레이머에 대한 기능 소개부터 프레이머에서 사용되는 커피스크립트에 대한 기초도 함께 설명하고 있어 비개발자도 쉽게 접근할 수 있습니다. 실제 현업에서 사용할 수 있는 다양한 예제가 포함돼 있어 코드로 만들어 내는 프로토타입의 매력을 느낄 수 있습니다.
안지용(토스, UI 디자이너)
프레이머는 버전이 올라가면서 상당히 많은 기능을 제공하고 해당 사용법을 온라인 문서로 제공하고 있습니다. 처음 시작하는 사람들에게는 어느 문서를 어떻게 시작해야 할지 어려울 수 있는데, 이 책에서는 입문자를 위한 가이드가 잘 구성돼 있습니다. 다양한 예제와 더불어 책 뒷부분에 다양한 실무 팁이 있는데, 이 또한 매우 유용한 내용이어서 프레이머 작업 시 두고두고 사용하면 좋을 것 같습니다. 프로토타이핑에 앞서 코드를 배우에 이렇게 좋은 툴은 따로 없는 듯합니다.
이준원(네이버, 디벨로퍼)
디자인 프로세스가 변하면서 프로토타이핑 툴이 각광받고 있습니다. 그중 커피스크립트를 사용하는 프레이머는 높은 자유도를 가지고 있으며, 실제 앱과 가장 유사한 경험을 줄 수 있기 때문에 실무에서 활발히 활용됩니다. 이 책은 프레이머의 전반적인 기능과 개념들을 간단한 예제와 함께 제공해 코드를 모르는 디자이너들도 큰 어려움 없이 간단한 프로토타입을 만들 수 있게 도와줍니다. 두 저자 또한 디자이너이므로 눈높이에 맞춘 쉬운 설명이 초보자들에게 좋은 길잡이가 될 것입니다. 또한 후반부에 실려 있는 실무 팁 부분은 프레이머의 잠재력을 엿볼 수 있는 내용들로, 코드 베이스 프로토타이핑 툴이 왜 강력한지 새삼 실감할 수 있을 것입니다.
이정영(라인, 인터랙션 디자이너)
이 책에서 다루는 내용
■ 디자이너 기획자처럼 개발 언어를 전혀 모르는 사람을 위해 코드의 기초 설명
■ 디자인 실무에서 인터랙션 실무까지 프로토타이핑 연동 방법의 순차적 설명
■ 효과적인 인터랙션을 만들기 위한 방법
■ 프레이머의 주요한 기능을 각 장마다 설명
■ 프레이머의 주요한 기능을 실무에서 효과적으로 사용할수 있도록 각 장마다 실전 예제 수록
■ 실무에서 프레이머를 사용할 때 꼭 필요한 기능
■ 실무에서 프레이머를 사용할 때 발생하는 문제 해결을 위한 실무 팁 수록
이 책의 대상 독자
■ 코드를 전혀 다룰줄 모르지만 배우고 싶어하는 UX관련 실무자 또는 학생
■ 본인이 디자인한 화면에 인터랙션을 만들고 싶어하는 디자이너
■ 개발자와의 원할한 소통을 위해 프로토타이핑을 배우고 싶어하는 UX 실무자 또는 학생
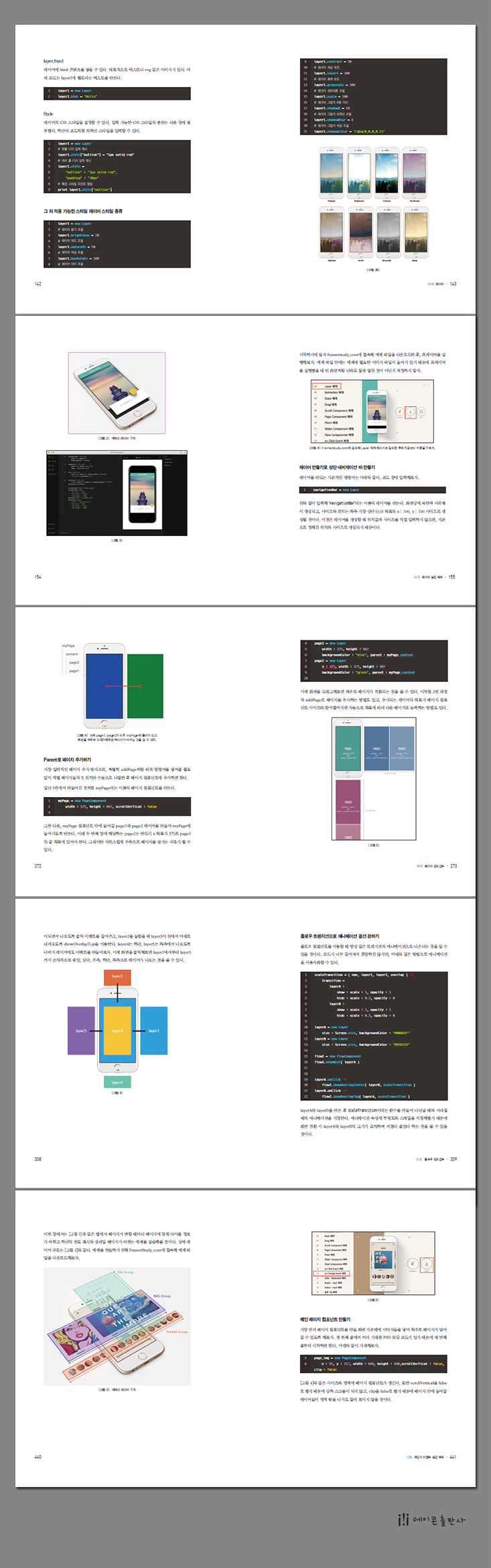
상세이미지

목차
목차
- 1장. 들어가며
- 변화하고 있는 디자인 프로세스
- Lean UX 디자인 프로세스
- 왜 프로토타이핑을 하는가?
- 어떤 프로토타입 툴을 써야 할까?
- 왜 프레이머인가?
- 어떻게 시작하는 것이 좋을까?
- 2장. 커피스크립트 문법 알아보기
- 변수
- 조건문
- if문
- if ... else문
- if ... else if ... else
- 연산자
- 산술 연산자
- 관계 연산자
- 반복문
- 함수
- 함수 선언과 호출
- 매개변수를 갖는 함수
- 주석 처리
- 3장. 프레이머 시작하기
- 프레이머 인스톨하기
- 프레이머 홈페이지 접속
- 다운로드 페이지
- 프레이머 설치하기
- 프레이머 실행하기
- 프레이머 기본 화면 알아보기 - v.89
- 1. 오토코드
- 2. Import, Docs, Inspect
- 3. 코드 입력 창
- 4. 프리뷰 창
- 5. 레이어 창
- 6. 업로드 버튼
- 프레이머 기본 화면 알아보기 – v.90 이상
- 1. 디자인 탭, 코드 탭
- 2. 툴 탭
- 3. 레이어 탭
- 4. Canvas
- 5. Properties
- 이미지 레이어 만들기
- 코드 탭
- 포토샵에서 프레이머로 임포트하기
- PSD 파일 레이어 정리
- 프레이머에서 임포트하기
- 확인하기
- 요약
- 프레이머 홈페이지 알아보기
- Features 페이지
- Examples 페이지
- Get Started 페이지
- Community 페이지
- Blog 페이지
- Pricing
- Free Trial
- 프레이머 인스톨하기
- 4장. 레이어
- 레이어 알아보기
- 레이어 생성과 수정
- Layer 좌표
- Layer 크기
- 레이어 회전
- 레이어 시각화
- 레이어 구조 만들기
- 레이어 스타일
- 그 외 적용 가능한 스타일 레이어 스타일 종류
- 텍스트 레이어
- 텍스트 레이어 문자 입력
- 텍스트 레이어 폰트 스타일
- 텍스트 레이어 정렬
- 텍스트 레이어 줄 간격, 문장 간격, 자간
- 텍스트 레이어 대문자, 소문자
- 텍스트 레이어 언더라인, 그림자
- 레이어 알아보기
- 4장. 레이어 실전 예제
- 레이어 만들기로 상단 내비게이션 바 만들기
- 레이어 사이즈 입력하기
- 레이어 배경 색상 입력하기
- 이미지 레이어 사용하기
- 원 형태의 레이어 만들기
- 레이어 순서 변경하기
- 레이어에 텍스트 입력하기
- 전체 코드
- 5장. 애니메이션
- Animation
- 단일 오브젝트에 애니메이션 만들기
- 애니메이션 가능한 속성
- 애니메이션 타이밍 설정하기
- 커브 속성 조절하기
- 오토코드를 이용해 애니메이션 추가 / 수정하기
- 애니메이션 저장해 호출하기
- 애니메이션 거꾸로 재생하기
- 다중 애니메이션 설정
- Animation
- 5장. Animation 실전 예제
- 배경 이미지 애니메이션 만들기
- 로고 애니메이션에 시간과 커브 값 입력하기
- 오토코드 애니메이션 만들기
- 함수를 이용해 다중 애니메이션으로 로그인 화면 완성하기
- 전체 코드
- 6장. 스테이트
- 스테이트를 사용해 애니메이션 만들기
- states 사용하기
- Cycle state
- states switch
- states previous, current, next
- states remove
- states animationOptions
- 스테이트를 사용해 애니메이션 만들기
- 6장. 스테이트 실전 예제
- X 버튼에 ON, OFF 스테이트 추가하기
- X 버튼의 초기 상태 off로 변환하기
- X 버튼 클릭 이벤트 추가
- 스테이트 애니메이션 옵션 추가하기
- 하단 트윗 정보 스테이트 추가하기
- 전체 코드
- 7장. 드래그
- 드래그 알아보기
- 드래그 활성화
- 드래그 방향 설정
- 드래그 속도 설정
- 드래그 영역 설정
- 드래그 bounce
- directionLock
- direction
- isDragging
- propagateEvents
- 드래그 알아보기
- 7장. 드래그 실전 예제
- 카드 레이어 드래그 활성화
- 드래그 가속도 반동 설정하기
- 드래그 영역 지정하기
- 드래그 속도 조절하기
- 오버 드래그 조절하기
- 드래그 탄성 설정하기
- 전체 코드
- 8장. 스크롤 컴포넌트
- 스크롤 알아보기
- Scroll component 만들기
- Wrap scroll
- 스크롤 방향 잠금
- Scroll content inset
- Scroll speed
- 스크롤 활성/ 비활성화
- Scroll X, Y
- Scroll point
- Scroll velocity
- Scroll is draging, is moving
- Scroll direction
- Scroll directionLock
- Scroll angle
- Scroll to point, scroll to layer
- 마우스 휠 활성화
- Scroll propagate event
- 스크롤 알아보기
- 8장. 스크롤 컴포넌트 실전 예제
- 스크롤 컴포넌트 만들기
- 스크롤 컴포넌트 안에 콘텐츠 넣기
- 좌우 스크롤 막기
- wrap을 이용해 스크롤 컴포넌트 빠르게 만들기
- contentInset을 이용해 스크롤에 여백 적용하기
- 동시 드래그되는 스크롤 컴포넌트 해결하기
- 나머지 레이어
- 전체 코드
- 9장. 페이지 컴포넌트
- 페이지 알아보기
- 페이지 컴포넌트 만들기
- addPage로 페이지 추가하기
- Parent로 페이지 추가하기
- 반복문으로 여러 페이지 만들기
- 페이지에 이벤트 추가하기
- 특정 페이지로 이동하기 - 1
- 특정 페이지로 이동하기 – 2
- 페이지 알아보기
- 9장. 페이지 컴포넌트 실전 예제
- 페이지 컴포넌트 만들기
- 상하 페이지 콘텐츠 넣기
- 좌우 페이지 컴포넌트 만들기
- 페이지 컴포넌트 옵션 적용하기
- 페이지 인디케이터 연결하기
- 전체 코드
- 10장. 핀치
- 핀치 알아보기
- layer.pinchable.enabled
- layer.pinchable.threshold
- layer.pinchable.centerOrigin
- layer.pinchabel.scale
- layer.pinchable.scaleincrements
- layer.pinchable.minScale, maxScale
- layer.pinchable.scaleFactor
- layer.pinchable.rotate
- layer.pinchable.rotateIncrements
- layer.pinchable.rotateFactor
- 핀치 알아보기
- 10장. 핀치 실전 예제
- 예제 파일 열기
- 맵 이미지에 draggable 적용하기
- Draggable Contraints 적용하기
- Pinchable 적용하기
- 최소/최대 핀치 스케일 정하기
- 컴파스 움직이기
- 11장. 슬라이더 컴포넌트
- 슬라이더 알아보기
- Slider Component
- slider.knob
- Slider.fill
- Slider.value
- Slider.min / slider.max
- Slider.pointForValue / valueForPoint
- Slider.animateToValue
- rangerSlider 컴포넌트
- rangerSlider 컴포넌트 최솟값/최댓값 및 색상 설정하기
- 슬라이더 알아보기
- 11장. 슬라이더 실전 예제
- Slider Component 만들기
- 슬라이더에 기능 적용하기
- 슬라이더 컬러 변경하기
- 슬라이더 최솟값/최댓값 변경하기
- 슬라이더 버튼 수정하기
- 전체 코드
- 12장. 플로우 컴포넌트
- 플로우 알아보기
- 플로우 컴포넌트 만들기
- showPrevious()
- overlayCenter(), overlayTop(), overlayRight(), overlayBottom(), overlayLeft()
- 플로우 트랜지션으로 애니메이션 옵션 정하기
- 플로우 알아보기
- 12장. 플로우 실전 예제
- 플로우 컴포넌트 만들기
- 첫 번째 화면 플로우에 올리기
- Next 버튼을 눌러 다음 화면으로 이동하기
- 느낌표 버튼에 상단 오버레이 넣기
- 나머지 화면에도 적용
- 전체 코드
- 13장. 이벤트
- 이벤트 알아보기
- 이벤트 만들기
- 이벤트의 종류
- 이벤트 알아보기
- 13장. 클릭 이벤트 실전 예제
- DAILY CHECK 버튼 이벤트 만들기
- 팝업 애니메이션 넣기
- 팝업 레이어 닫기
- 좌측 menu 버튼 이벤트 만들기
- Schedule 화면 닫기
- 전체 코드
- 13장. 체인지 이벤트 실전 예제
- 메인 페이지 컴포넌트 만들기
- 타이틀 페이지 컴포넌트 만들기
- Portrait 페이지 컴포넌트 만들기
- 인디케이터 배열 만들기
- Change 이벤트 만들기
- 페이지 인디케이터 이벤트
- 타이틀 페이지 컴포넌트 이벤트 만들기
- Change :x 이벤트 만들기
- 애니메이션 End 이벤트 만들기
- 전체 코드
- 14장. 유틸스
- 유틸스 알아보기
- 모듈레이트
- 사이클
- labelLayer
- round
- randomChoice
- randomColor
- randomimage
- randomNumberdelay
- interval
- debounce
- 유틸스 알아보기
- 14장. 유틸스 모듈레이트 실전 예제
- 예제 파일 불러오기
- 스크롤 이벤트 만들기
- 검색 창 스크롤 이벤트
- 배경 이미지 스크롤 이벤트
- 모듈레이트 반복문 사용하기
- 15장. 미디어
- 오디오 파일 사용하기
- 글로벌 레이어 만들기
- 오디오 소스 사용하기
- 이퀼라이저 애니메이션 만들기
- 오디오 체인지
- 전체 코드
- 비디오 파일 사용하기
- 예제 파일 열기
- 영상 파일 임포트하기
- 영상 파일 루핑 활성화하기
- 슬라이더와 영상 재생 시간 연결하기
- 슬라이더 드래그 이벤트 만들기
- Play Pause 버튼 연결하기
- 무비 레이어 마스크
- 다중 영상 임포트
- 현재 영상 설정하고 재생하기
- 함수 만들어 슬라이더 이벤트 실행하기
- 영상 교체 버튼 만들기
- 슬라이더 이벤트 다중 영상 레이어에 적용하기
- 오디오 파일 사용하기
- 부록. 실무 팁
- 실무 팁 1. 임포트 레이어 이름 축약하기
- 실무 팁 2. 절대 좌표
- 스크롤 및 레이어 만들기
- 레이어에 변수 추가하기
- 이벤트 만들기
- 전체 코드
- 실무 팁 3. 반복문을 이용해 바둑판식 배열하기
- 일반적인 반복문 레이어 배치
- 바둑판식 배열하기
- 바둑판식 페이지 컴포넌트 만들기
- 3차원 배열 만들기
- 실무 팁 4. 충돌 테스트
- 드래그 레이어 만들기
- 충돌 테스트 함수 만들기
- hitTest를 이용해 이벤트 만들기
- 전체 코드
- 충돌 테스트 실전 예제
- 카메라 아이콘 드래그 적용하기
- HitTest 함수 만들기
- 드래그 이벤트 만들기
- 전체 코드
- 실무 팁 5. 폰트 사용하기(웹 폰트, 로컬 폰트)
- 웹 폰트 사용하기
- 레이어 만들기
- 구글 폰트 이용하기
- 초 간격으로 반복되는 이벤트 만들기
- 전체 코드
- 로컬 폰트 사용하기
- 폰트 폴더 만들기
- 텍스트 레이어 만들기
- 로컬 폰트 적용하기
- 실무 팁 6. 폰 회전하기
- 레이어 배열 만들기
- Portrait, Landscape 함수 만들기
- 좌/우측 회전
- 프레이머 가상 기기와 실제 기기
- 전체 코드
관련 블로그 글
코드를 몰라도 시작할 수 있는 친절한 프레이머
프레이머를 사용해 원하는 인터랙션 구현하기
최근 디자인 업계에서 프로토타이핑에 대한 열기가 뜨겁다고 한다. 디자이너들이 본인이 만든 디자인에 대한 프로세스를 보여주기 위해 프로토타입에 많은 관심을 보여주고 있기 때문이다. 그 중에서도 프레이머는 아래와 같은 다양한 장점으로 많은 사용자들의 선택을 받고 있다.
- 하이 피델리티(High Fidelity) 툴
- 다양한 플랫폼 사용 가능
프레이머를 사용하면 모바일과 PC, TV 등 다양한 플랫폼의 프로토타입 작업을 진행할 수 있다. 또한 프레이머 코드를 작성하면서 화면 우측으로 결과물을 실시간으로 확인할 수 있을 뿐만 아니라 폰 쉐어링이나 전용 뷰어 등을 통해 작업 결과를 모바일로도 바로 확인할 수 있다는 점도 큰 장점이다.
- 디자인 파일 임포트
프레이머는 스케치나 포토샵 등의 연동을 지원하고 있어 사용이 편리하다.
- 활성화된 커뮤니티
페이스북 프레이머 커뮤니티에는 전세계의 프레이머 유저들이 만든 프레이머 샘플이 남아 있다. 궁금한 점이나 필요한 정보가 있을 경우 프레이머 커뮤니티에 질문을 올리거나 검색하면 도움을 얻을 수 있다.
- 나만의 코드 라이브러리
처음 코드를 사용해 작업하다보면 간단한 인터랙션 구현에도 많은 코드가 필요하기 때문에 다른 툴에 비해 느리게 진행된다고 느낄 수 있다. 하지만 작업을 하다 보면 나만의 코드 라이브러리가 만들어지고 그것이 매우 유용하다고 느끼게 될 것 이다. 이전에 만들어 둔 코드와 애니메이션 등을 복사해서 사용할 수 있게 때문에 자주 사용하는 인터랙션 구현 속도가 점점 빨라진다.

『Framer for Designer』 is a fantastic way to get started with Framer. It’s thorough, simple and walks you through the basics of Framer, from start to finish.
Benjamin Den Boer(Framer Team Product
Designer)
프레이머는 강력한 툴이지만, 그 능력을 제대로 사용하기까지는 시간과 노력이 들어갑니다. 특히 코드라는 것은 디자이너들에겐 아직도 쉽게 느껴지지 않는 재료일 것입니다. 『디자이너를 위한 프레이머』는 충실한 예제를 중심으로 그 길을 차근차근 안내합니다. 같은 시선에서 바라보기에도 흔한 기술서에서 놓치는 부분도 꼼꼼하게 짚고 넘어가므로 따라가며 배우기에 안심이 되는 책입니다.
최민상(구글, 인터랙션
디자이너)
빠르게 변화하는 IT 환경에서 좀 더 나은 결정을 하기 위해 프로토타이핑은 필수적인 요소가 됐습니다. 이 책은 많은 프로토타이핑 툴 중에서도 하이피델리티 프로토타이핑을 할 수 있고 많은 국내 유저를 보유하고 있는 프레이머에 대한 기능 소개부터 프레이머에서 사용되는 커피스크립트에 대한 기초도 함께 설명하고 있어 비개발자도 쉽게 접근할 수 있습니다. 실제 현업에서 사용할 수 있는 다양한 예제가 포함돼 있어 코드로 만들어 내는 프로토타입의 매력을 느낄 수 있습니다.
안지용(토스, UI 디자이너)
프레이머는 버전이 올라가면서 상당히 많은 기능을 제공하고 해당 사용법을 온라인 문서로 제공하고 있습니다. 처음 시작하는 사람들에게는 어느 문서를 어떻게 시작해야 할지 어려울 수 있는데, 이 책에서는 입문자를 위한 가이드가 잘 구성돼 있습니다. 다양한 예제와 더불어 책 뒷부분에 다양한 실무 팁이 있는데, 이 또한 매우 유용한 내용이어서 프레이머 작업 시 두고두고 사용하면 좋을 것 같습니다. 프로토타이핑에 앞서 코드를 배우에 이렇게 좋은 툴은 따로 없는 듯합니다.
이준원(네이버, 디벨로퍼)
디자인 프로세스가 변하면서 프로토타이핑 툴이 각광받고 있습니다. 그중 커피스크립트를 사용하는 프레이머는 높은 자유도를 가지고 있으며, 실제 앱과 가장 유사한 경험을 줄 수 있기 때문에 실무에서 활발히 활용됩니다. 이 책은 프레이머의 전반적인 기능과 개념들을 간단한 예제와 함께 제공해 코드를 모르는 디자이너들도 큰 어려움 없이 간단한 프로토타입을 만들 수 있게 도와줍니다. 두 저자 또한 디자이너이므로 눈높이에 맞춘 쉬운 설명이 초보자들에게 좋은 길잡이가 될 것입니다. 또한 후반부에 실려 있는 실무 팁 부분은 프레이머의 잠재력을 엿볼 수 있는 내용들로, 코드 베이스 프로토타이핑 툴이 왜 강력한지 새삼 실감할 수 있을 것입니다.
이정영(라인, 인터랙션
디자이너)

코드 기반?
‘프레이머’는 쉬운 사용법과 높은 퀄리티로 많은 사용자들의 관심을 얻고 있다. 하지만 프레이머로의 입문을 망설이게 하는 가장 큰 이유는 코드를 기반으로 하고 있다는 점일 것이다.
프레이머는 자바스크립트의 단점을 보완하기 위해 만들어진 커피스크립트를 기반으로 하며, 자바스크립트를 지원하는 모바일 프로토타이핑 툴이다.
기존에 코드를 접하거나 사용해보지 않은 사람에게 모든 작업을 코드로 진행하는 프레이머는 그림의 떡처럼 느껴질지도 모른다.
.
디자이너 출신으로 처음부터 코드를 익히며 느꼈던 코드에 대한 거부감을 누구보다 잘 아는 저자들이 코드를 모르는 초보자들을 위해 프레이머에 대한 모든 것을 친절히 설명하고 있다.
저자들은 프레이머의 설치부터 시작해 코드의 기초를 차근차근 설명한다. 코드 화면과 그에 따른 결과 이미지를 각 내용마다 삽입해 하나 하나 따라하다 보면 자연스럽게 프레이머의 기능을 익힐 수 있을 것이다.
또한 실무에서 프레이머를 사용하기 위한 노하우를 다루는 실무 팁을 수록해 초보자도 실제 업무에 프레이머를 활용하는 방법을 쉽게 익힐 수 있게 했다.
그동안 코드가 어려워서 프레이머를 멀리 했던 사람들이 있다면 이 책을 읽어 보길 바란다. 이 책이 프레이머를 처음 접하는 독자들에게 친절한 안내자 역할을 충실히 해줄 것이다.
크리에이티브 커먼즈 라이센스 이 저작물은 크리에이티브 커먼즈 코리아 저작자표시 2.0 대한민국 라이센스에 따라 이용하실 수 있습니다.
도서 오류 신고
정오표
정오표
[p.136 : 2행]
Index 숫자가 낮은 레이어일 수록 위로 표시된다.
->
Index 값이 높은 레이어일수록 위로 표시된다.
[p.137 : 3행]
layer2를 layer1 앞에 배치한다.
->
layer1을 layer2 앞에 배치한다.
[p.140 : 1행]
sendToBack(레이어 이름)
->
sendToBack()
[p.143 : 그림 38]
Greuscale
->
Grayscale
[p.144 : 코드 2행]
[p.246 - 247 : 코드 이미지 교체]

[p263. : 소스 코드]
bottom : 50
->
bottom: 150
[p.324 : 2행]
min : 0, min : 10
->
min : 0, max : 10
[p.335 : 아래서 2행]
화면을 눌러보면
->
화면을 reload 해보면
[p.510 : 코드 11번]
backgroundColor : Utils.randomImage()
->
image : Utils.randomImage()



