하이브리드 아이폰 애플리케이션 프로젝트 생성/빌드 팁
Feb 03, 2010
이 책에 관해 누차 말씀드린 부분이지만, 오브젝티브C 코딩에 대해서는 별다른 사전지식이 필요하지 않지만, 적어도 엑스코드(Xcode)와 대시코드(Dashcode)는 어느 정도 잘 알고 있는 사람들을 대상으로 하는 책입니다. 허나 독자분들께서 이에 대해서도 어느 정도 좀더 쉬운 가이드가 필요했을 것 같습니다. 다시 한번 말씀드리지만, 이 책에서는 자바스크립트/HTML/CSS만으로 애플리케이션을 만드는 방법에 입문하시는 분들께는 어느 정도 도움이 될 것입니다. 다만 프레임워크를 독자적으로 개량해 도입하려 한다면 그 이상에는 오브젝티브C에 대한 경험도 필요할 것입니다. 모든 책이 초심자부터 고급자를 대상으로 하기란 쉽지 않은 일이니까요.
관련 자료는 저희 출판사 『하이브리드 아이폰 애플리케이션』 도서정보페이지 (링크는 여기) "다운로드"항목에서도 바로 내려받으실 수 있습니다.
책의 내용을 보완해 업로드한 항목은 다음과 같습니다.
1. ch01.zip : 책에 나온 대시코드 버전(2.X)을 기준으로, 동작하도록 다시 수정한 예제파일
2. myself.zip : 대시코드 최신 버전(3.0)을 기준으로 작성한 예제 파일
3. HybridStepbyStep.pdf : 『하이브리드 아이폰 애플리케이션』프로젝트 생성/빌드 가이드. 최신 대시코드 버전(3.0)을 기준으로 완전히 아무것도 없는 상황부터 간단한 하이브리드 아이폰 애플리케이션을 시뮬레이터에서 돌리는 것까지 단계별로 안내하는 문서
PDF 파일을 다운로드 받으시면 쉽게 공부하실 수 있겠지만, 혹시 웹에서 검색을 하시는 분들을 위해 블로그에 전문을 공개합니다.
모쪼록 『하이브리드 아이폰 애플리케이션 개발』을 사신 분들께서 공부를 하시다가 어려웠던 문제가 해결되기를 바랍니다. 더 궁금하신 내용이 있으시면 언제든 저희 에이콘출판사 편집팀(editor@acornpub.co.kr)으로 문의주시면 역자분께 내용을 전달해드리고 회신을 드리겠습니다.
<하이브리드 아이폰 애플리케이션 프로젝트 생성/빌드 가이드>
작성: 양석호
[실행환경]
스노우 레퍼드 OS,
대시코드 3.0,
엑스코드 3.2.1,
아이폰 SDK 3.1.2,
퀵커넥트패밀리 1.5.1.1
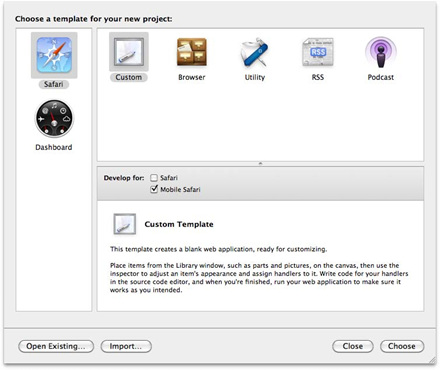
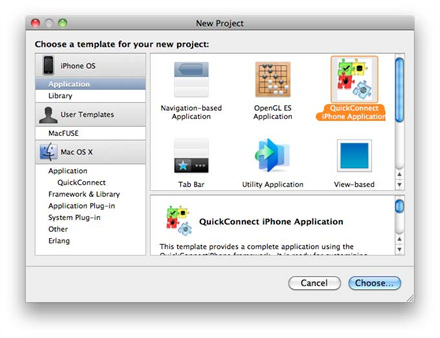
대시코드를 실행하면 다음과 같이 템플릿 선택 화면이 나온다.

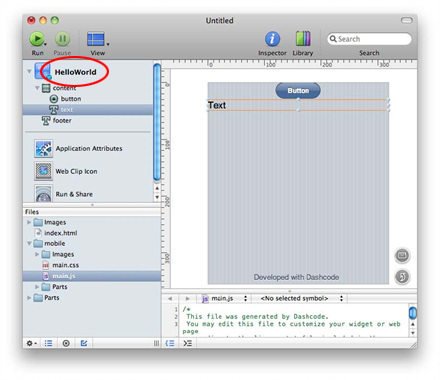
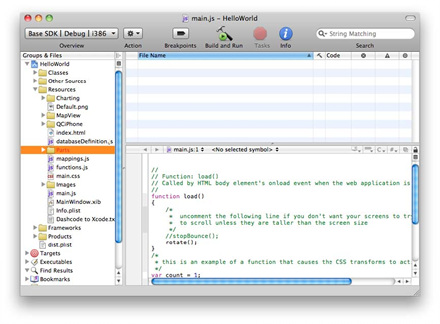
젝트가 생성된다. 그림처럼 이름을 HelloWorld로 변경하고, 아래 쪽의 버튼을 눌러 파
일 브라우징 모드로 변경한다.



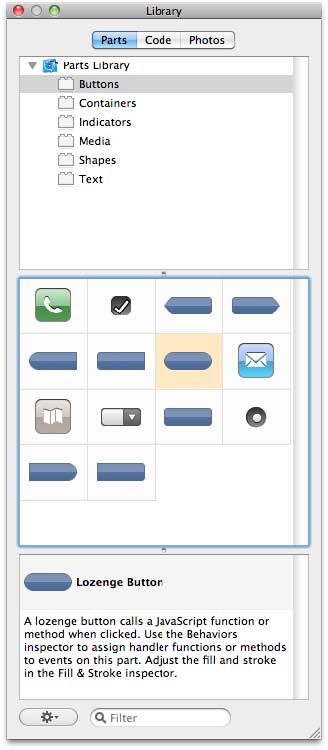
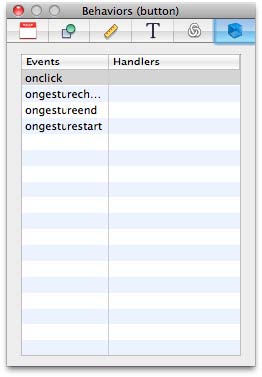
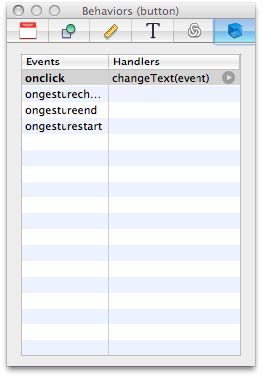
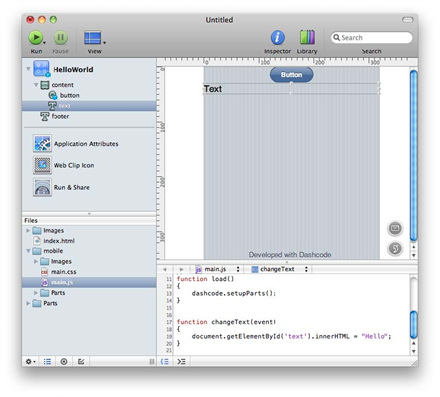
란 사각형을 클릭한다.
 |  |
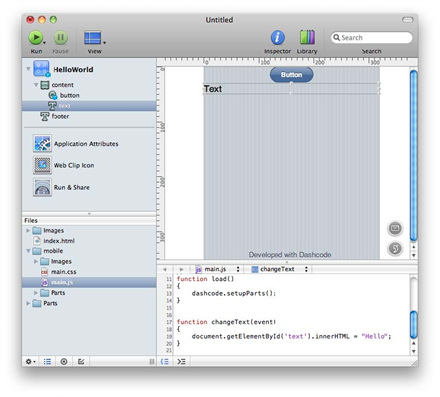
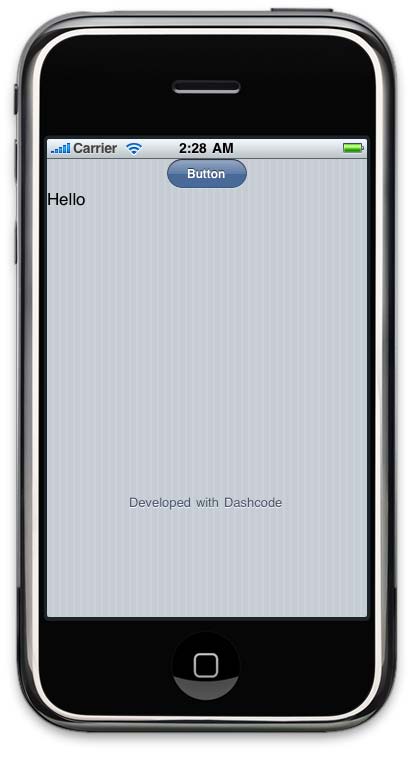
document.getElementById('text').innerHTML= "Hello";

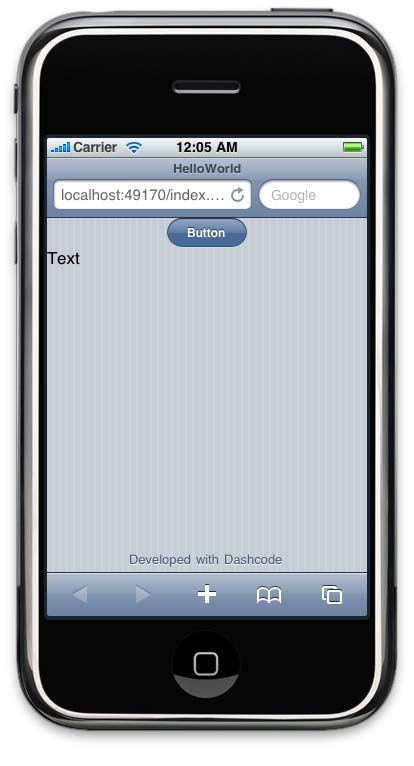
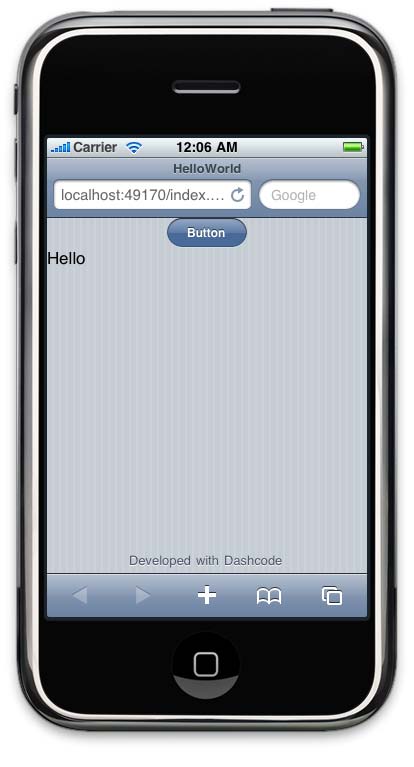
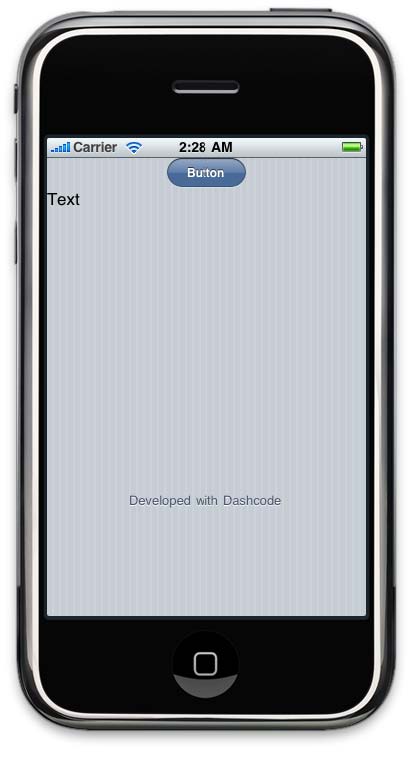
Run 버튼을 클릭하라. 다음과 같이 아이폰 시뮬레이터가 나타난다.
 |  |

 |  |


엑스코드에서 폴더를 지우더라도 Reference만 지워지므로, Finder에서 저장된 프로젝트
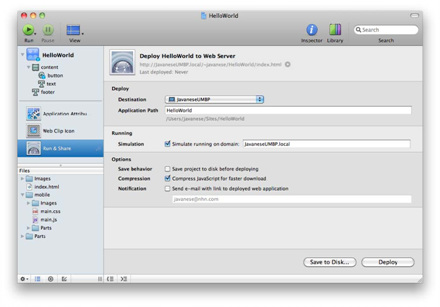
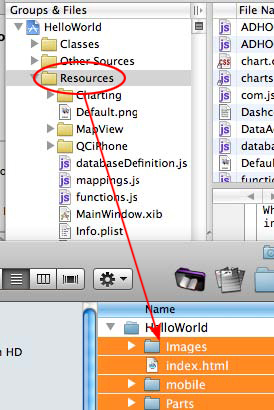
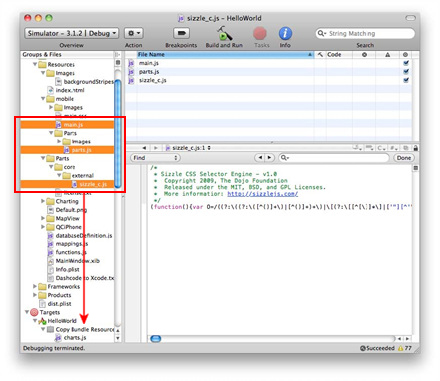
폴더로 가서 직접 파일을 삭제한다. index.html, main.js, main.css, Images를 삭제한다. 삭제된 파일은 엑스코드에서 Reference만 남아 빨갛게 표시되므로 엑스코드에서 Reference도 지워준다. 반대로 엑스코드에서 먼저 삭제하면서 Move To Trash로 실제 파일도 삭제한 후, 폴더만 Finder에서 지워도 상관없다. 중복되는 파일을 모두 삭제했으면 다음과 같이 대시코드에서 Deploy한 파일을 드래그한다.


[##_1L|1292806229.jpg|width="159" height="295" alt="사용자 삽입 이미지"|_##]
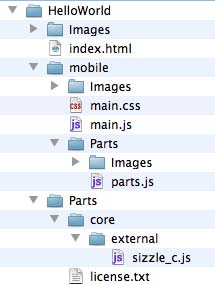
Resources 그룹에는 다시 하위 그룹이 존재하는 다층 구조지만 최종 빌드된 아이폰 애플리케이션 내에는 디렉토리 계층 구조로 들어 가는 것이 아니라 모든 파일이
곧바로 애플리케이션 최상위 디렉토리로 들어간다(flat
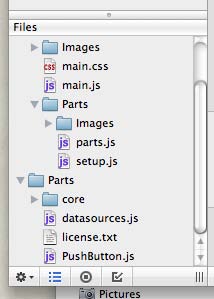
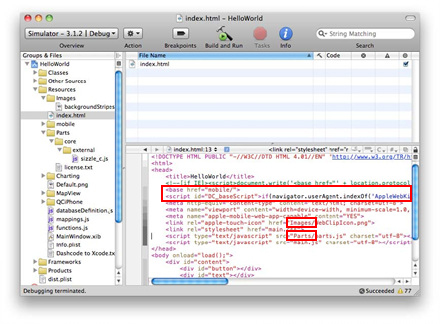
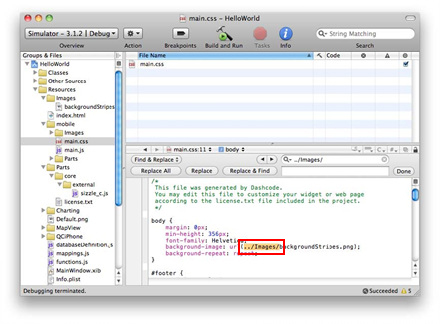
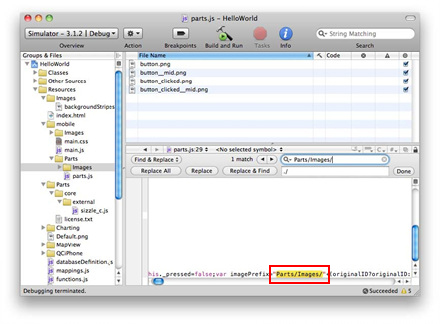
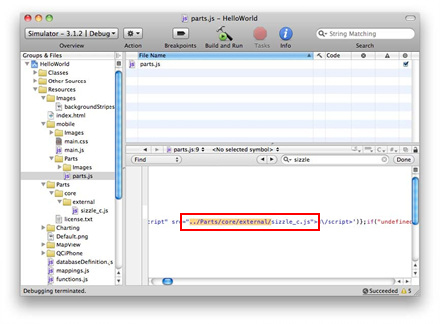
structure). 그러므로 HTML/CSS/자바스크립트 등에서 상대하위경로로 참조하고 있는 부분을 모두 같은 경로를 참조하도록 수정해야한다. 우선 index.html에서 다음 그림에 표시한 부분을 삭제한다.




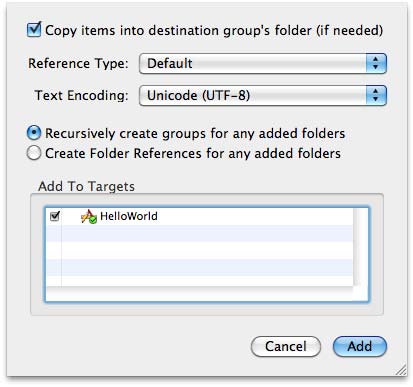
경로 수정이 끝나면 자바스크립트 파일도 패키지에 복사하도록 Copy Bundle Resources 목록에 추가한다. html, css, 이미지 등은 자동으로 추가된다(자바스크립트는 소스코드로 취급되므로 컴파일 대상으로 추가된다. 물론 자바스크립트를 컴파일해봤자 결과물은 나오지 않으므로 리소스로 취급하도록 추가하는 것이다).

 |  |
폰갭의 경우는 디렉토리 구조를 그대로 복사하기 위해 약간의 편법을 사용하므로 좀 더 편리한 점도 있다. 하지만 표준적인 엑스코드 프로젝트의 구성방식을 따르는 것은 아니기 때문에 다소 문제가 발생하는 경우도 있다. 아이폰 애플리케이션 개발에 뛰어드는 데 이 문서가 도움이 되길 바란다.
크리에이티브 커먼즈 라이센스 에이콘출판사에 의해 창작된 이 저작물은 크리에이티브 커먼즈 코리아 저작자표시 2.0 대한민국 라이센스에 따라 이용하실 수 있습니다.




어제 책읽고 실습 따라해보는 중입니다.
일단, 중간정도까지 하다가 댓글 먼저 남겨요.
좋은정보 감사합니다. :)
네, 감사합니다. 원서에서 보완되었으면 좋을 내용이었는데, 역자분께서 찬찬히 글을 적어주셨으니 독자분들께 도움 되었으면 좋겠습니다.
궁금하신 점 있으시면 언제든 editor@acornpubc.co.kr로 메일 주세요. 감사합니다.
애플에서는 오픈소스 모바일 개발플랫폼, PhoneGap 등으로 개발된 어플은 등록을 허가해 주지 않는다고 하고 있는데 위 내용처럼 만들면 결국은 애플에 등록이 어렵지 않나요? 구매하고 싶은데 여기저기 부정적인 글들이 많은데 궁금합니다.
안녕하세요. 홈박스 독자님.
제가 이전 블로그글( http://www.acornpub.co.kr/blog/350 ) 맨 아래쪽에 답변 남긴 것처럼 폰갭 사이트에도 실제 프로젝트 사례가 올려져 있으며, 실제로 앱스토어에서도 관련 애플리케이션을 검색하고 내려받을 수 있습니다.
실제 개발 사례는 웹이나 애플 앱스토어에서 확인하실 수 있으니 그에 관한 문제는 염려하지 않으셔도 될 것 같습니다. 폰갭을 써서 개발했느냐, 정석대로 개발했느냐보다, 등록 여부의 관건은 애플리케이션의 기획과 만듦새가 아닐까 싶습니다.
또 궁금하신 점 있으시면 언제든 문의 주십시오. 감사합니다.
본책을 구입하여 찬찬히 따라해보는 도중 난관에 부딭혀 여끼까지 찾아왔습니다. ㅠㅠ
현재 사용하고 있는 프로그램 버전은 아래와 같습니다.
퀵커넥트패밀리 : QuickConnectFamily_1.6.5
Xcode : 3.2.4
그런데
Xcode에서 새 프로젝트를 선택하여 [QuickConnect Mobile Hybrid] 항목을 선택하고 콤보박스에서 iphone을 선택해 들어오면 좌측상단의 시뮬레이터 선택항목이 "Base SDK Missing" 이라고 뜨고 Build가 안되 더이상 진행을 못하고 있습니다.
Xcode 버전과 퀵커넥트 버전이 맞지 않아서 그런것인지
그렇다면 새로운 버전의 퀵커넥트를 기다려야 하는것인지
방법을 알고 싶습니다.
안녕하세요. monoF님
QuickConnect가 생성하는 프로젝트는 Base SDK를 3.x로 지정하고 있지만 Xcode 3.2.4에는 4.1이상의 SDK만 설치하므로 SDK missing이 나타납니다.
수정방법은 아래 URL을 참고하세요.
http://www.google.com/search?client=safari&rls=en&q=base+sdk+missing+xcode+3.2.4&ie=UTF-8&oe=UTF-8 (검색)
http://agiletalk.blog.me/100113310453
http://www.devcel.co.kr/xe/3080
http://stackoverflow.com/questions/3677487/install-xcode-3-2-4-get-base-sdk-missing (영어)
문제가 해결되지 않거나 다른 궁금한 점이 있으시면 editor@acornpub.co.kr로 연락주세요.
자세히 답변드리겠습니다.
답변 감사합니다.
링크 참고해서 SDK missing 부분은 해결했습니다.
edit project setting 에서 적절한 SDK를 세팅하면 되는거였네요
그런데 최신버전의 퀵커넥트페밀리도 문제가 있는것 같습니다.
1.6.5버전에는 QuickConnect iphone Application 템플릿이 없어 QuickConnect Mobile Hybrid의 iphone을 선택하면 역시 빌드에러가 나네요
결국 1.5.1.1 버전의 퀵커넥트페밀리를 깔아서 해결됬습니다.
책을 먼저 사고 맥북을 차후에 사서 지금 처음으로 시작을 하고 있느데요... 여기 댓글보고 해도 여전히 빌드시에 경고가 뜨고 흰화면만 보이네요 시뮬레이터에서..
warning: no rule to process file '/Developer/Platforms/iPhoneOS.platform/Developer/Library/Xcode/Project Templates/Application/QuickConnect iPhone Application/QCNativeFooter.js' of type sourcecode.javascript for architecture i386
뭐가 문제일까요?
처음에 퀵커넥트 1.6.5 버전대를 먼저 설치를 했고 다시 1.5.1.1 을 설치했습니다..
그리고 1.6.5 를 지우는방법 좀 알려주세요~. 맥은 익숙하질 않아서 삭제 히기가 에메하네요;;
제일 첫 예제를 따라한것 뿐인데.. 경고가 대략 100건정도?
no rule to process...
안녕하세요. 텅스텐님.
문의하신 질문은 저희가 알아보고 다시 연락 드리겠습니다. 연락 드릴 수 있는 메일 주소 등을 저희 editor@acornpub.co.kr로 알려주시면 좀 더 빠른 회신에 도움이 되겠습니다.
감사합니다.
안녕하세요. 텅스텐님.
Xcdoe 프로젝트 내에서 일부 파일은 템플릿에 직접 링크가 걸리도록 되어 있습니다만, 최신 버전 XCode는 템플릿을 지원하지 않으므로 해당 파일에 대한 링크가 빨간색으로 나타나게 됩니다.
(Files 뷰에서 Classes 그룹 아래)
빨간색으로 나타난 파일은 <Example>/Classes 폴더 밑의 실제 파일을 드래그앤드롭해서 직접 다시 추가하고 기존 잘못 걸린 링크는 지워주세요.
경고는 js 파일이 컴파일 대상으로 들어갔기 때문입니다.
Xcode는 js도 컴파일 대상으로 일단 추가시키지만, 실제로는 컴파일이 불가능하므로 경고가 나타납니다.
실행여부와는 무관한 사항입니다만, 경고를 나타나지 않게 하려면 Targets > <Example> > Compile Sources 밑에서 js 파일을 지우세요.
위 두 가지 사항을 적용해 XCode 4.2.5 에서 실행되는 것을 확인한 DeviceCatalog 예제 첨부 파일을 메일로 보내드렸습니다.
문제가 해결되지 않거나 다른 궁금한 점이 있으시면 editor@acornpub.co.kr로 연락주세요.
감사합니다.